How to use the SpinnerList component (AS3/Starling version)
The SpinnerList class extends the List component to allow the user to change the selected item by scrolling. Typically, the selected item is positioned in the center of the list, and it may be visually highlighted in some way. A SpinnerList will often loop infinitely, repeating its items as the user scrolls.

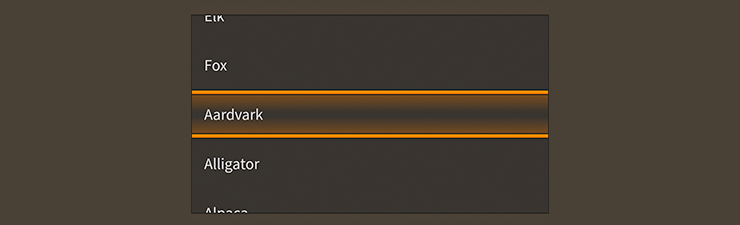
SpinnerList component skinned with MetalWorksMobileThemeThe Basics
First, let's create a SpinnerList control and add it to the display list:
var list:SpinnerList = new SpinnerList();
this.addChild( list );
Similar to a List, we can pass an IListCollection implementation, such as ArrayCollection or VectorCollection, to the dataProvider property:
list.dataProvider = new ArrayCollection(
[
{ text: "Milk", thumbnail: textureAtlas.getTexture( "milk" ) },
{ text: "Eggs", thumbnail: textureAtlas.getTexture( "eggs" ) },
{ text: "Bread", thumbnail: textureAtlas.getTexture( "bread" ) },
{ text: "Chicken", thumbnail: textureAtlas.getTexture( "chicken" ) },
]);
We'll set up the label and icon in the item renderer the same way too:
list.itemRendererFactory = function():IListItemRenderer
{
var itemRenderer:DefaultListItemRenderer = new DefaultListItemRenderer();
itemRenderer.labelField = "text";
itemRenderer.iconSourceField = "thumbnail";
return itemRenderer;
};
We can listen for selection changes with Event.CHANGE:
list.addEventListener( Event.CHANGE, list_changeHandler );
Likewise, we can use the selectedIndex and selectedItem properties:
list.selectedIndex = 3;
trace( list.selectedItem.text ); //Chicken
One way that SpinnerList behaves differently is that selection may not be disabled. A regular List may be used to display read-only content without selection, but the purpose of SpinnerList is to select an item. If you attempt to set the isSelectable property to false, a runtime error will be thrown.
Skinning a SpinnerList
A spinner list provides a number of properties to customize its appearance. For full details about what skin and style properties are available, see the SpinnerList API reference. We'll look at a few of the most common properties below.
As mentioned above,
SpinnerListis a subclass ofList. For more detailed information about the skinning options available toSpinnerList, see How to use theListcomponent.
Highlight the selected item
We can add a display object above the selected item to visually highlight it. For instance, we might display a border with a transparency in the center that reveals the selected item. In the following example, we pass in a starling.display.Image to the selectionOverlaySkin property, but the skin may be any Starling display object:
list.selectionOverlaySkin = new Image( texture );
This skin will be displayed in the center of the list, positioned either horizontally or vertically, depending on which way the list may be scrolled.