Moonshine.dev introduces a Feathers UI drag-and-drop visual designer and MXHX markup
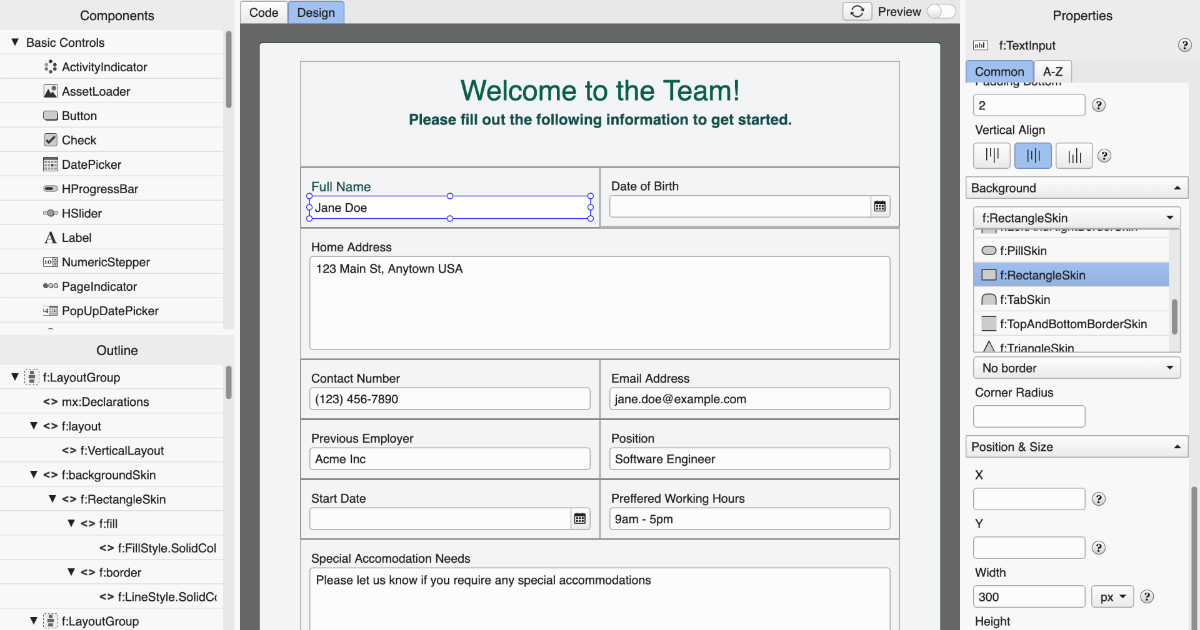
After many months of collaboration with the Moonshine IDE team, I'm excited to help introduce their new project, Moonshine.dev. In particular, I'd love for you to take a moment to try out Moonshine.dev's visual form designer. You can drag-and-drop Feathers UI controls into the design view, with the ability to move them around and resize them, add them into nested containers, apply layouts with pixel- and percentage-based sizing, and edit properties and styles.
The Moonshine.dev visual designer produces an XML format that I've named MXHX. This new markup format is inspired by MXML from Adobe Flex, I've enhanced it for the Haxe language and its core types. I'm hoping that developers working with Feathers UI find MXHX to be an intuitive and powerful way to develop GUIs, especially when using this visual designer so that you can switch back and forth between code and design views with ease.
Getting code generation right!
One of the most important things that I personally focused on during my time developing this visual designer was how it behaves when editing existing MXHX code. My goal with MXHX is to ensure it can be read and modified by both humans and computers. If a human has formatted an MXHX document a particular way, I don't want the visual designer in Moonshine.dev to mess that up when inserting new content or changing properties.
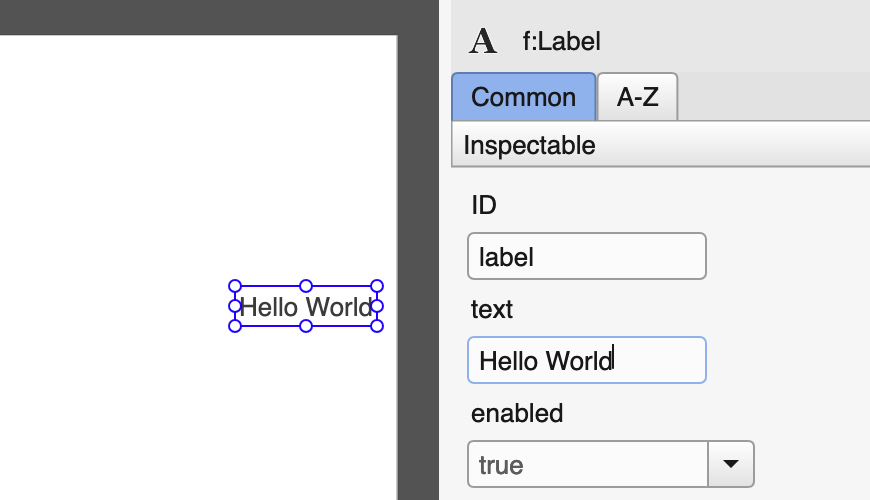
Consider the following example where a developer chose to indent the properties of a Label component so that they all align:
<f:Label alpha="0.8"
id="label"
text="Hello World"/>

If you edit the text property in the visual designer, you don't want your code to suddenly get reformatted like this:
<f:Label alpha="0.8" id="label" text="New Text"/>
You want it to keep each attribute on a separate line with the same indentation. The visual designer's algorithms ensure that it doesn't mess up your preferred formatting, and even keeps it going when inserting new lines.
<f:Label alpha="0.8"
id="label"
text="New Text"/>
The internal memory representation of an MXHX document includes all whitespace, such as indentation and line breaks between tags and attributes, plus all extra things that don't necessarily affect the component's behavior, like comments. Moonshine.dev's visual form designer modifies the document in memory, detecting indentation on the previous or next line and adjusting whitespace as needed when inserting or removing content.
I always thought that Adobe's Flex Builder had very well-behaved code generation in its visual designer, and I spent a lot of time observing how it change the XML when dropping new components in and editing properties in the GUI. The MXHX editing algorithms that I wrote for Moonshine.dev have a ton of unit tests and cover way more edge cases than I ever expected – ensuring that I and other future contributors keep the visual editor's behavior stable and predictable.
What's next for MXHX and Moonshine.dev?
Now that the first version of Moonshine.dev has been released publicly, I'm going to start putting the finishing touches on the first official releases of all the MXHX libraries for Haxe. There's quite a few, actually — doing various tasks from parsing XML that may not necessarily be completely valid, resolving symbols like classes and fields from MXHX tags and attributes, generating Haxe code with macros, and even parsing raw MXHX strings on-the-fly at run-time. There's even a language server under development so that editors can provide MXHX code intelligence!
Stay tuned for more updates and more detailed information about MXHX. Until then, you can visit the website mxhx.dev for the preliminary documentation that will help you get started creating GUIs with MXHX and Feathers UI.
When you try Moonshine.dev, hopefully you won't run into any bugs or issues, but if you do, please be sure to submit bug reports and any other feedback you have to the Moonshine.dev team. If anything seems difficult to find, or there's a killer feature that you're missing, please drop us a line because our goal is to make Moonshine.dev the best form builder out there for cross-platform GUIs.
Feathers UI v1.3 — Drag-and-drop, Collapsible component, dispose() method, and tons of bugs fixed
Today, Feathers UI v1.3.0 is now officially available on Haxelib. This release includes a new DragDropManager used by components like ListView and GridView, a new Collapsible component with a clickable header to toggle the visibility of its content, and a new dispose() method to help with UI component cleanup. It also includes over a year of bug fixes, which means even more stability for your projects.

If you're not aware, Feathers UI is an open source framework of graphical user interface (GUI) components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL — a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux (and even publish your project to the web!) all using the same Haxe codebase.
What's new in 1.3.0
Drag and Drop
Drag and drop is now supported using either mouse or touch. Both ListView and GridView support drag-and-drop by enabling a few built-in properties.
var listView = new ListView();
listView.dragEnabled = true;
listView.dropEnabled = true;
listView.removeOnDragDropComplete = true;
Custom components may also implement the IDragSource and IDropTarget interfaces, and add listeners for certain DragDropEvent constants to add their own support for drag-and-drop.
See the Drag and drop page for more details, and try out the new sample projects.
Collapsible component
The new Collapsible component displays a clickable header that collapses or expands its content. It might be useful for hiding long, detailed text or for creating your own accordion view.
var collapsible = new Collapsible();
collapsible.text = "Who is Wolverine?";
collapsible.opened = false;
var textContent = new Label();
textContent.width = 200.0;
textContent.wordWrap = true;
textContent.text = "Wolverine is a mutant with animal-keen senses, a powerful regenerative healing factor, an adamantium skeleton, prolonged lifespan, and retractable claws in each hand.";
collapsible.content = textContent;
addChild(collapsible);
The dispose() method
All UI components in Feathers UI now have a new dispose() method that may be used to clean things up before the object will be garbage collected. Disposal can perform actions like clearing data providers, removing and disposing children, unloading assets, and removing event listeners. It's basically intended to make things a little bit easier for the garbage collector when you know that a UI component will no longer be used in your app.
myComponent.dispose();
myComponent = null;
Calling the dispose() method is optional. Don't feel obligated to use it, and don't feel like you're required to update your existing apps to use it. Components still work the same as before, so skipping disposal won't create memory leaks. It's basically just a hint to Feathers UI that you won't need a certain component anymore, so maybe it can optimize memory cleanup to go a bit faster.
Install Feathers UI v1.3.0
Feathers UI v1.3.0 may be installed using the haxelib install command in your terminal.
haxelib install feathersui 1.3.0
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project. Start there to learn about all of the UI components, layouts, skins, and the many other features that are available in the framework.
- The v1.3.0 API Reference includes descriptions of all classes, interfaces, enums, utility functions, and the various other APIs available to developers working with Feathers UI.
Community
- Start a new thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh (me) and other experts in the community.
How to help the project
Send a monthly or one-time donation to Josh Tynjala on Github Sponsors to show your support for Feathers UI.
Questions or comments?
I've created an official v1.3.0 discussion thread in the community forums. Do you love one of the new features? Ran into a strange bug that wasn't in the last release? Head over there to leave a comment about this release!
Feathers UI v1.2 — Big performance boosts
Today, Feathers UI v1.2.0 is now officially available on Haxelib. This release includes a ton of great performance optimizations (especially for scrolling containers), support for the Haxe 4.3 compiler, and various bug fixes.

If you're not aware, Feathers UI is an open source framework of graphical user interface (GUI) components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL — a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux (and even publish your project to the web!) all using the same Haxe codebase.
What's new in 1.2.0
This release doesn't include any new UI components. Instead, it focuses on impactful improvements to the existing implementations. Normally, this section includes screenshots and short descriptions of what's been added. This time, it include more of a deeper dive of Feathers UI internals. If you're interested in that, keep reading. If not, that's fine. Just update and enjoy the
Performance Improvements
The biggest focus for this release was on optimizing performance of the framework — both overall, and within individual components. Things like scrolling and other animations should be smoother, initialization of data-heavy components should complete faster, and Feathers UI apps should run better on lower end devices, especially on mobile and the web.
Here are a few things that should make things measurably faster:
- Removed unecessary calls to
setInvalid(), which means fewer duplicate component validations between rendering updates. - The code that determines when scroll bars are needed has been refactored to reduce the number of content measurement passes that are required before the final stable layout is ready.
- Data containers, like
ListView, won't call the update function onDisplayObjectRecycleras often. They now detect when the state object, likeListViewItemState, is unchanged, and they skip the function call when it's not required. Previously, that update function could be called multiple times for each item on container creation, and also every time the container scrolled. - List layouts have been optimized to better handle their item measurement cache, which means that item renderers don't need to be measured as often, and there is significantly less chance that all item renderers need to be thrown away and re-created from scratch.
- It's now less expensive to call
dataProvider.updateAt()ordataProvider.updateAll()to notify a data container of changes.
Warning! After updating to Feathers UI 1.2, may find that some item renderers are missing data, or they may display stale data. This is most likely not a bug in Feathers UI. It's likely that your code is missing a call to
dataProvider.updateAt()ordataProvider.updateAll()after changing some variables used inDisplayObjectRecycler.update(). In previous versions, there were so many extra calls toDisplayObjectRecycler.update()that it could be easy to miss that thedataProvider.updateAt()anddataProvider.updateAll()calls were missing.As a temporary workaround, if you don't have time to add calls to
dataProvider.updateAt()ordataProvider.updateAll()right away, you can setlistView.forceItemStateUpdate = true, and Feathers UI will restore the previous behavior that includes extra calls toDisplayObjectRecycler.update()(but you won't benefit from some of the performance improvements mentioned above). The newforceItemStateUpdateproperty may be deprecated and removed in a future version of Feathers UI, so if you enable this workaround, try to switch over to the proper calls todataProvider.updateAt()ordataProvider.updateAll()as quickly as possible.
Haxe 4.3 support
For most targets, building Feathers UI projects with Haxe 4.3 should work without any changes. However, Haxe 4.3 adds some new deprecation warnings for @:extern and @:enum abstract that encourage the use of the proper keywords extern and enum instead. If you see these deprecation warnings when compiling your Feathers UI project, you should update to OpenFL 9.2.2 and Lime 8.0.2 or newer. A number of fixes for these warnings can be found in the updated versions of OpenFL and Lime.
If you're building an Adobe AIR app with Feathers UI, and you want to use Haxe 4.3, you'll be strictly required to update to Feathers UI 1.2.0, OpenFL 9.2.2, and Lime 8.0.2 or newer. While each version of the Haxe compiler ships with valid externs for Adobe AIR, OpenFL bundles some of its own customized AIR externs. Haxe 4.3 insists that getter/setter properties for AIR are written a certain way, so Lime, OpenFL, and Feathers UI all needed updates to produce valid code for AIR. If you're not targeting Adobe AIR, or if you're sticking with Haxe 4.0-4.2 a bit longer, this issue won't affect you.
Anything else?
- A new
feathersui_strict_set_invaliddefine may be declared to enable performance debugging. When using this define, a component will throw an exception if itssetInvalid()method is called while the same component is validating. If you're developing a custom component or item renderer, this define can help you ensure that the component is optimized for better performance. Inside yourupdate()function, use the newrunWithInvalidationFlagsOnly()method to redirectsetInvalid()calls tosetInvalidationFlag()instead. StackNavigatorhas a newpopMultipleItems()method that allows you to go back in history to any position betweenpopItem()andpopToRootItem().- The
Scrollerclass has a new, advancedapplyLayoutShift()method that may be used by virtual layouts to prevent changes between estimated item size and real item size from causing sudden large jumps in scroll position.
Install Feathers UI v1.2.0
Feathers UI v1.2.0 may be installed using the haxelib install command in your terminal.
haxelib install feathersui 1.2.0
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project. Start there to learn about all of the UI components, layouts, skins, and the many other features that are available in the framework.
- The v1.2.0 API Reference includes descriptions of all classes, interfaces, enums, utility functions, and the various other APIs available to developers working with Feathers UI.
Community
- Start a new thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh (me) and other experts in the community.
How to help the project
Want to help new components get added and keep the servers running? Please contribute on Github Sponsors.
Questions or comments?
I've created an official v1.2.0 discussion thread in the community forums. Do you love one of the new features? Ran into a strange bug that wasn't in the last release? Head over there to leave a comment about this release!
Feathers UI v1.1 release for Haxe and OpenFL
Today, Feathers UI v1.1.0 is now officially available on Haxelib. This is the first update after the initial stable 1.0 release of the library. It includes a number of new features, and a variety of bug fixes for various components. There are no breaking changes, so everyone is encouraged to update!

If you're not aware, Feathers UI is an open source framework of graphical user interface (GUI) components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL — a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux (and even publish your project to the web!) all using the same Haxe codebase.
What's new in 1.1.0
UI components

This update adds the new ActivityIndicator component, sometimes called a loading spinner. An activity indicator is meant to display indeterminate progress with a repeating animation. In other words, it shows that something is happening, but it doesn't necessarily indicate how long it might take. This component supports a new IIndeterminateSkin interface for creating skins with custom graphics and animations.
The HProgressBar and VProgressBar components have a new fillMode property that controls how the fillSkin appearance is adjusted when the progress bar's value changes. It defaults to ProgressBarFillMode.RESIZE, which matches the existing behavior in 1.0 – where the fillSkin width or height is adjusted. However, the new fillMode property supports two additional modes, ProgressBarFillMode.MASK and ProgressBarFillMode.SCROLL_RECT. Both of these modes keep the width or height of the fillSkin the same for all values, and instead, the width or height of a mask or scrollRect is adjusted. In other words, it crops the fill skin instead of stretching or squishing it.
Layouts

HorizontalLayout and VerticalLayout now support adding extra margins to specific items in the layout. Previously, you could set the gap property to specify a certain amount of spacing between all items. Now you can set the marginLeft and marginRight properties on HorizontalLayoutData, or you can set marginTop and marginBottom properties on VerticalLayoutData, to adjust the positioning between items in a more granular way.
Styles and skins

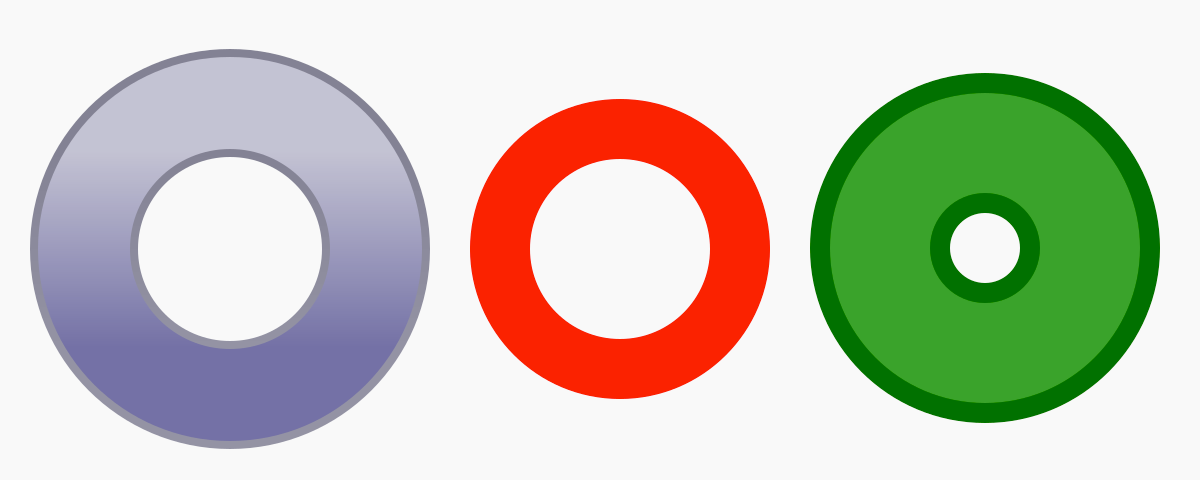
DonutSkin is a new shape skin that similar to CircleSkin, but it has an inner radius that is not filled (like a certain sugary baked good that it's named after).
FillStyle.Gradient and LineStyle.Gradient now have more ways to specify the transformation of the gradient box. Previously, you could pass in a pre-created openfl.geom.Matrix, or you could pass in a Float value representing the rotation of the gradient in radians. These were somewhat limited compared to the parameters on createGradientBox(), though. The full Matrix couldn't be adjusted later if the skin width or height changed, x/y translation wasn't supported on its own, nor was it supported in combination with rotation. It would also be nice to be able to choose between degress and radians, right? The new GradientBoxTransform enum provides a number of transformation options, including:
New samples
This update includes two new sample projects to demonstrate how to use certain features of Feathers UI.

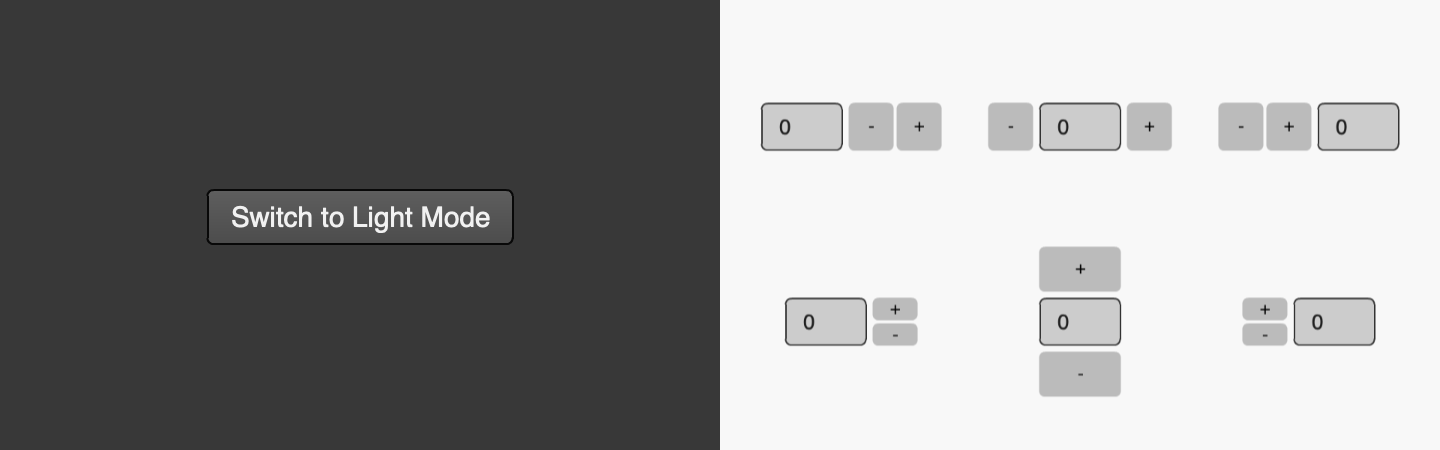
The dark-mode sample demonstrates how to switch the default theme between light and dark modes.
The numeric-stepper-button-layouts sample shows the various ways that the buttons inside the
NumericSteppercomponent may be positioned relative to the text input.
For complete details about what's new in this build, check out the v1.1.0 CHANGELOG.
Install Feathers UI v1.1.0
Feathers UI v1.1.0 may be installed using the haxelib install command in your terminal.
haxelib install feathersui 1.1.0
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project. Start there to learn about all of the UI components, layouts, skins, and the many other features that are available in the framework.
- The v1.1.0 API Reference includes descriptions of all classes, interfaces, enums, utility functions, and the various other APIs available to developers working with Feathers UI.
Community
- Start a new thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh (me) and other experts in the community.
How to help the project
Want to help new components get added and keep the servers running? Please contribute on Github Sponsors.
Questions or comments?
I've created an official v1.1.0 discussion thread in the community forums. Do you love one of the new features? Ran into a strange bug that wasn't in the last release? Head over there to leave a comment about this release!
What a journey! The conclusion of Feathers UI v1.0 Release Week
We've finally reached the conclusion of what I've been calling Feathers UI Release Week. In fact, it's been two full weeks of celebration. It all started out with the big release of Feathers UI v1.0, a cross platform GUI library for creative frontend projects, built on Haxe and OpenFL. Then, I released a total of nine new open source projects/repos to support not only Feathers UI, but also the wider OpenFL ecosystem.

Want to check out those new open source projects? Here's a summary:
- AMF I/O is a library that aims to be the best and most complete implementation of the AMF (Action Message Format) specification for OpenFL. It also supports reading and writing Flash local shared object files.
- Lime and OpenFL Plugin for Maven makes it possible to build OpenFL and Feathers UI projects with Maven, a popular build tool in the Java ecosystem.
- RPC Services provides Remote Object and HTTP services, ported from Apache Flex and Royale. It uses the previously mentioned AMF I/O library as the basis for its
RemoteObjectimplementation, which allows server and client to share the same typed objects. - OpenFL Loader for Webpack makes it possible to bundle OpenFL HTML/JS projects using the popular Webpack build tool from the JS/web ecosystem. Supports tree shaking and code splitting with the Haxe Genes library to dynamically load modules at runtime.
- Cairngorm for Feathers UI provides an MVC microarchitecture for organizing and maintaining large scale applications.
- OpenFL Plugin for Vite allows bundling OpenFL HTML/JS projects using the relatively new Vite build tool from the JS/web ecosystem. Similar to the Webpack loader, it supports code splitting, tree shaking, and dynamic module loading.
- PureMVC Demos for Feathers UI and OpenFL provides several demo projects that show how to use Feathers UI with the PureMVC framework.
- Form Validators for Feathers UI offers several form validation classes for numbers, dates, email address, zip codes, currency, phone numbers, string length, and more.
- String Formatters for Feathers UI makes it possible to format numbers, dates, zip codes, and currency as strings with appropriate separators/delimiters.
It's been quite a journey, and I'd like to thank everyone who has supported the project over the last few years as I converted from AS3/Starling to Haxe/OpenFL. Now, I guess it's time to start planning the next exciting release…
String Formatters 1.0 for Feathers UI
Today, I'm happy to introduce version 1.0 of the new feathersui-formatters open source project, which is a port of the string formatting classes from Apache Flex (formerly Adobe Flex) to Feathers UI, Haxe and OpenFL.
This is the newest of multiple projects that I'll be releasing as part of the Feathers UI v1.0 release week celebration.

The following formatter classes are included in the library:
CurrencyFormatterformats a numeric monetary value, including the currency symbol (such as$or€) and appropriate precision for things like cents/pence.DateFormatterformats a date string with a specific pattern.NumberFormatterformats a numeric value, including support for thousands separator, decimal separator, precision, and negative values.PhoneFormatterformats a phone number with the appropriate separators/delimiters.ZipCodeFormatterformats a US or Canadian postal code.
Install String Formatters v1.0.0 for Feathers UI
Form Validators v1.0.0 may be installed using the haxelib install command in your terminal.
haxelib install feathersui-formatters 1.0.0
Documentation
The v1.0.0 API Reference includes descriptions of all APIs available in Form Validators for Feathers UI.
Questions or comments?
If you need some help, or want to give feedback, feel free to create a thread in the Feathers UI Community forum.
Form Validators 1.0 for Feathers UI
Today, I'm happy to introduce version 1.0 of the new feathersui-validators open source project, which is a port of the form validation classes from Apache Flex (formerly Adobe Flex) to Feathers UI, Haxe and OpenFL.
This is the newest of multiple projects that I'll be releasing as part of the Feathers UI v1.0 release week celebration.

The following validator classes are included in the library:
CreditCardValidatorverifies Visa, MasterCard, AMEX, Discover, and Diner's Card numbers.CurrencyValidatorvalidates the formatting of a numeric monetary value, including the currency symbol (such as$or€) and appropriate precision for things like cents/pence.DateValidatorvalidates a date value, including month, day, and year, to ensure that all parts are in the correct ranges and the specified formatting order.EmailValidatorvalidates an email address.NumberValidatorvalidates a numeric value, including support for thousands separator, decimal separator, precision, and negative values.PhoneNumberValidatorvalidates 10 digit phone numbers, including formatting characters.RegExpValidatoris the most versitile, allowing the custom validation using regular expressions.SocialSecurityValidatorvalidates the formatting of a US social security number.StringValidatorensures that a string meets minium and maximum length requirements.ZipCodeValidatorvalidates US and Canadian postal codes (and it can optionally allow both at the same time).
All validators have the option to make a value required, or to optionally allow an empty value.
Install Form Validators v1.0.0 for Feathers UI
Form Validators v1.0.0 may be installed using the haxelib install command in your terminal.
haxelib install feathersui-validators 1.0.0
Documentation
The v1.0.0 API Reference includes descriptions of all APIs available in Form Validators for Feathers UI.
Questions or comments?
If you need some help, or want to give feedback, feel free to create a thread in the Feathers UI Community forum.
PureMVC demos for Feathers UI and OpenFL
PureMVC is an architectural framework built using Model-View-Controller and other software design patterns — and you can use it with most popular programming languages (including Haxe, of course). A team of application developers can use PureMVC to better organize their code, separate concerns, and improve their project's scaleabilty and maintainability.
A Haxe version of PureMVC has been around for many years already, so I didn't need to port it myself, like I did recently with the Cairngorm MVC framework. With that in mind, I instead focused on creating several example projects that demonstrate how to use PureMVC specifically with Feathers UI and OpenFL.
This is just one of many projects/repositories that I'm releasing as part of the Feathers UI v1.0 release week celebration.

The repository currently contains four demos:
- App Skeleton demonstrates a startup process for a PureMVC-based application that displays a splash screen with a progress bar that loads several resources.
- Cafe Townsend recreates the Cafe Townsend sample from the Cairngorm MVC framework to allow developers to more easily compare PureMVC to Cairngorm.
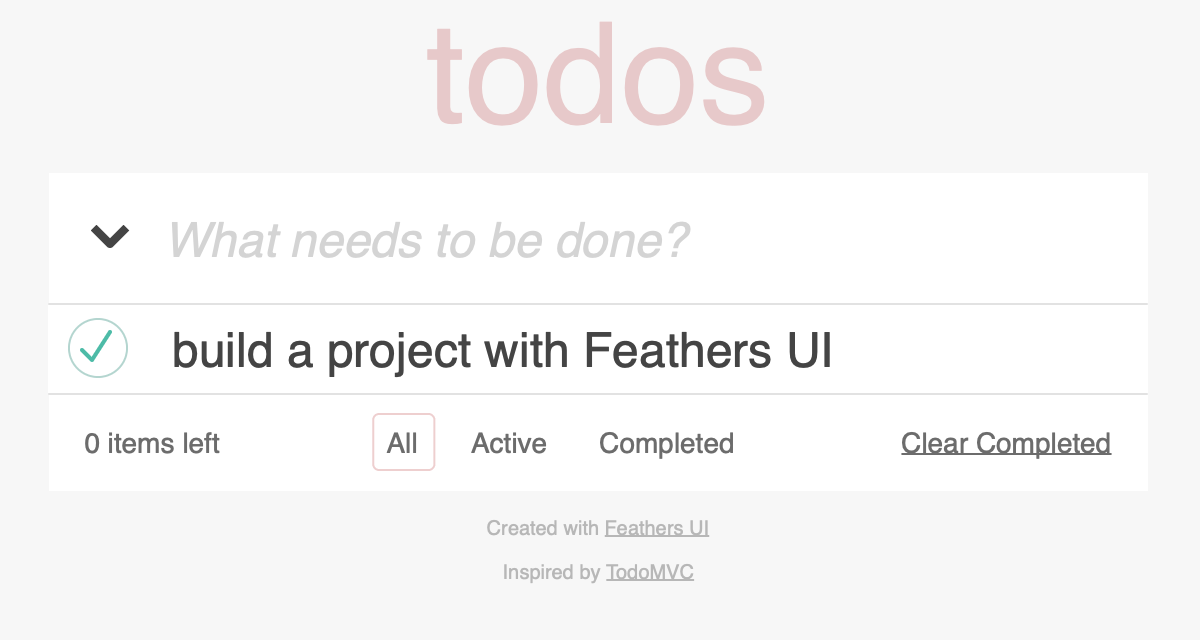
- TodoMVC demonstrates how to create the classic TodoMVC project.
- Hello OpenFL demonstrates how to use PureMVC with OpenFL alone (no Feathers UI).
Install PureMVC
PureMVC may be installed using the haxelib install command in your terminal. The following command installs the "standard" version.
haxelib install puremvc-standard
Documentation
The PureMVC API Reference includes descriptions of all APIs available in PureMVC.
Questions or comments?
If you need some help implementing PureMVC with Feathers UI or OpenFL, feel free to create a thread in either the Feathers UI Community forum or the OpenFL Community forum.
OpenFL Plugin for Vite 1.0
Vite is a relatively new build tool in the JavaScript and web ecosystem that's growing in popularity, and organizations that use Vite may want to integrate an OpenFL or Feathers UI frontend into their existing build process. With that in mind, today, I'm releasing a new OpenFL Plugin for Vite.
This is just one of many projects that I'm releasing as part of the Feathers UI v1.0 release week celebration.

Haxe and OpenFL already bundle all of the generated JavaScript into a single minified file already, so why would you want to use Vite? (or Webpack?)
- In an organization already making heavy use of Vite, it is helpful if there's a way to integrate OpenFL into common workflows.
- The Vite ecosystem offers a ton of plugins to process and enhance JavaScript, HTML, and CSS files. These tools make it possible to go beyond the default capabilities of the Haxe compiler when targeting the web.
- Many modern teams have switched to JS modules, which are enhanced by some of Vite's more advanced capabilities, like code splitting and tree shaking. With Haxe, you can use a library like Genes to modify the output of the compiler to generate JS modules instead of a classic script — allowing you to take advantage of everything that Vite has to offer.
Using vite-plugin-openfl v1.0.0
You need to install a few npm dependencies and then configure the plugin in your vite.config.js file. Then, build normally with Vite.
First, install dependencies from npm:
npm install --save-dev vite vite-plugin-openfl
Then, configure your a vite.config.js file to use vite-plugin-openfl:
import { defineConfig } from "vite";
import openflPlugin from "vite-plugin-openfl";
export default defineConfig({
plugins: [openflPlugin()],
});
Additionally, there are a couple of sample projects on Github to help you get started. The basic project uses the default output from the Haxe compiler, and the genes project uses Genes to generate JS modules and load a code-split module at runtime. There's also a rollup project sample that demonstrates how to uses the plugin with Rollup instead of Vite (Vite and Rollup have similar APIs, and plugins can be made compatible with both).
Questions or comments?
If you need some help, or want to give feedback, feel free to create a thread in either the Feathers UI Community forum or the OpenFL Community forum.
Cairngorm 1.0 MVC framework for Feathers UI
Today, I'm happy to introduce version 1.0 of the new feathersui-cairngorm open source project, which is a port of the Cairngorm MVC framework from Apache Flex (formerly Adobe Flex) to Feathers UI, Haxe and OpenFL.
This is the newest of multiple projects that I'll be releasing as part of the Feathers UI v1.0 release week celebration.

The original Cairngorm was a very popular MVC microarchitecture for Adobe Flex and ActionScript application development, and it was created by Alistair McLeod and Steven Webster of the company iteration::two. They conceived Cairngorm from their experiences building large, enterprise-scale web applications — which have their own unique and special architectural and maintainability considerations compared to smaller projects.
Cairngorm powered the codebases of hundreds of intranet applications running in major corporations around the world. Many different design-pattern-based MVC, IoC, and other types of architectural frameworks followed in Cairngorm's footsteps, but Cairngorm was the O.G. for many Flex developers.
Some organizations still have Flex apps running that need to migrate to another technology. Many have probably become desktop apps with Adobe AIR these days, or they might even still require Flash Player in a VM. For those who have been putting off the move away from Flex, I hope that this port of the Cairngorm MVC framework for Feathers UI and OpenFL will help. Even if you're building all new applications with Feathers UI, you might want to consider Cairngorm as an option for organizing your project's code.
Getting started with feathersui-cairngorm
Check out the README.md file for an overview of the classes and interfaces that make up the core of Cairngorm, such as IModelLocator, FrontController, ICommand, ServiceLocator, CairngormEventDispatcher and CairngormEvent.
Follow that up by diving into the sample projects on Github to see how all of the pieces get assembled together. The cafe-townsend project is a classic Cairngorm example designed to help developers learn the framework. The todomvc project project is another good one to look at because you can compare it to the Feathers UI todomvc sample that doesn't use a framework.
Install Cairngorm v1.0.0 for Feathers UI
Cairngorm v1.0.0 may be installed using the haxelib install command in your terminal.
haxelib install feathersui-cairngorm 1.0.0
Documentation
The v1.0.0 API Reference includes descriptions of all APIs available in Cairngorm for Feathers UI.
Questions or comments?
If you need some help, or want to give feedback, feel free to create a thread in the Feathers UI Community forum.
 Josh Tynjala
Josh Tynjala