Feathers UI beta.1 preview build on Haxelib
Today, Feathers UI beta.1 is now officially available on Haxelib. This is the latest of multiple preview builds that are planned before the first stable release in early 2022. We've now made it past the alpha stage, which means that the core framework architecture has settled down, and breaking changes are much less likely to happen. Developers who don't mind a few rough edges here and there should consider Feathers UI ready for starting development on new projects!

Feathers UI is an open source framework of user interface components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL — a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux (and even publish your project to the web!) using the same Haxe codebase.
🚨 Please note that this is a beta version of Feathers UI. Some components and features may still be missing, and occasional bugs should be expected.
Feathers UI has reached this milestone thanks the very generous support of all of the backers from the Feathers UI Kickstarter campaign, which completed successfully in the summer of 2019. A big, enthusastic thank you to everyone who has supported the project, whether you are a backer, shared the Kickstarter with your friends on social media, or simply encouraged me (Josh) to keep up the good work!
What's new in beta.1?
Let's take a look at some of the new UI components and features that are included with Feathers UI beta.1.
New UI Components
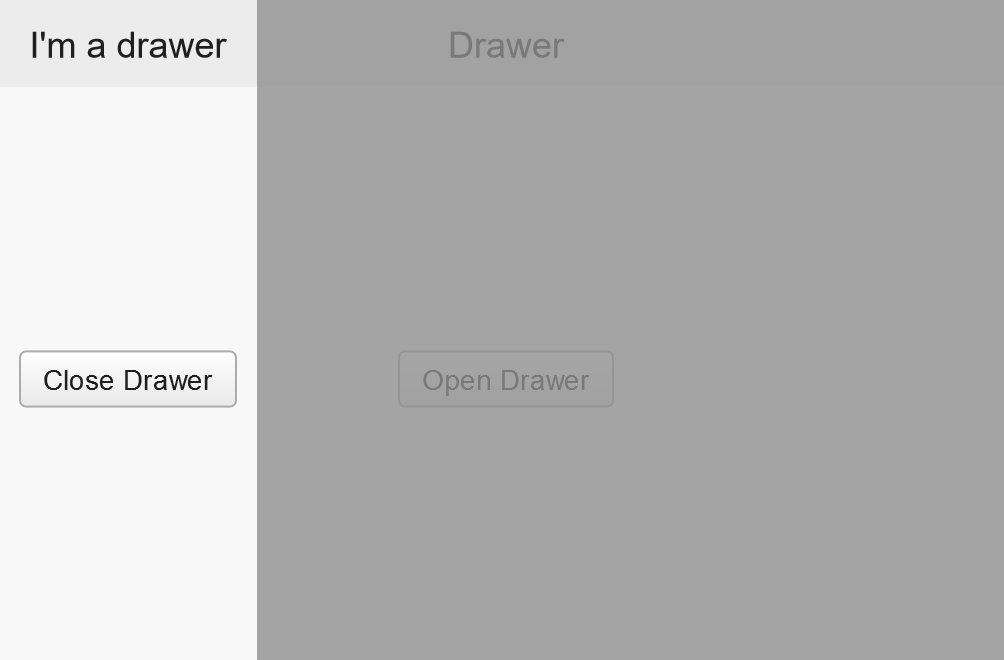
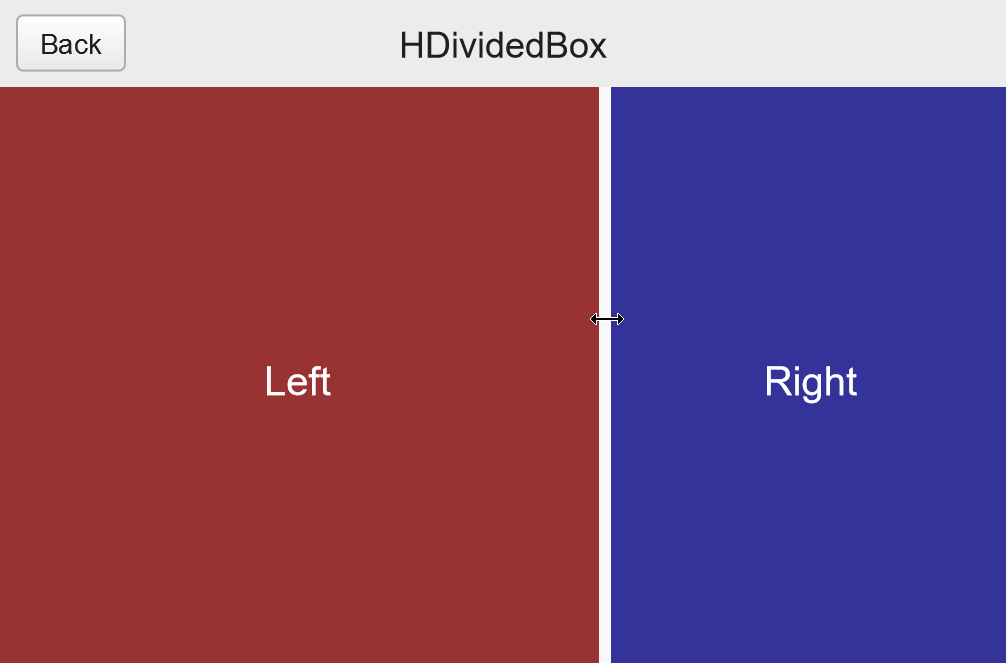
Draweris a container that adds a special drawer that slides in and out, above all other content. It may be opened or closed with a swipe gesture from one of the four edges. (Live Demo)HDividedBoxandVDividedBoxare containers display dividers between each of their children, and the dividers may be dragged to resize the children. (Live Demo 1 and Live Demo 2)LayoutGroupItemRendereris a base class for creating custom item renderers to display in data containers, such asListViewandGridView. This class allows item renderers with any number of children added to a layout (likeLayoutGroup), and it also supports skinning based on mouse/touch states (likeItemRenderer).
New Samples
This build includes three new samples that demonstrate how to create custom skins for Feathers UI components.
The custom-programmatic-skin sample demonstrates how to create a custom skin with your own drawing commands. Source Code on Github
The custom-programmatic-skin-with-states sample creates a custom skin for a Button component that changes appearance when the button's state changes. Source Code on Github
The animated-tween-skin sample creates a custom skin that triggers animations based on mouse/touch events. Source Code on Github
A big release
This build also includes a ton of minor improvements. Here's a few worth highlighting:

- Drag-and-drop column resizing in the
GridViewcomponent - Multiple selection in the
ListViewandGridViewcomponents - A new
ResponsiveGridLayoutclass - New shape skins (
TriangleSkin,PillSkin, andTabSkin) - Big improvements to the focus manager
- Touch gestures for the navigator components
For complete details, check out the beta.1 CHANGELOG.
Install Feathers UI beta.1
Feathers UI may be installed using the haxelib install command in your terminal.
haxelib install feathersui
If you already have the library installed, and you simply want the latest version, run the haxelib update command instead.
haxelib update feathersui
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project and learning about all of the features and UI components that are available in the framework.
- The v1.0.0-beta.1 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'm looking forward to hearing what you think of the new Feathers UI so far. If you create anything with this build — even a simple prototype — I'd love it if you could share your experiences (and maybe even a screenshot 🖼!).
I've created an official beta.1 discussion thread in the community forums. Head over there to leave a comment!
Feathers UI alpha.3 preview build on Haxelib
Today, Feathers UI alpha.3 is now officially available on Haxelib. This is the third of multiple preview builds that are planned for 2020. These preview builds are intended to give the community an opportunity to see how development of Feathers UI is progressing — and to give everyone a chance to start prototyping some cool, new projects!

Feathers UI is an open source framework of user interface components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL — a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux (and even publish your project to the web!) using the same Haxe codebase.
🚨 Please note that this version of Feathers UI is considered to be alpha quality. Many of the planned UI components and features are still missing, and some APIs are likely to change in future builds. Use in production is not yet recommended.
Feathers UI has reached this milestone thanks the very generous support of all of the backers from the Feathers UI Kickstarter campaign, which completed successfully in the summer of 2019. A big, enthusastic thank you to everyone who has supported the project, whether you are a backer, shared the Kickstarter with your friends on social media, or simply encouraged me (Josh) to keep up the good work!
What's new in alpha.3?
Let's take a look at some of the new UI components and features that are included with Feathers UI alpha.3.
New UI Components
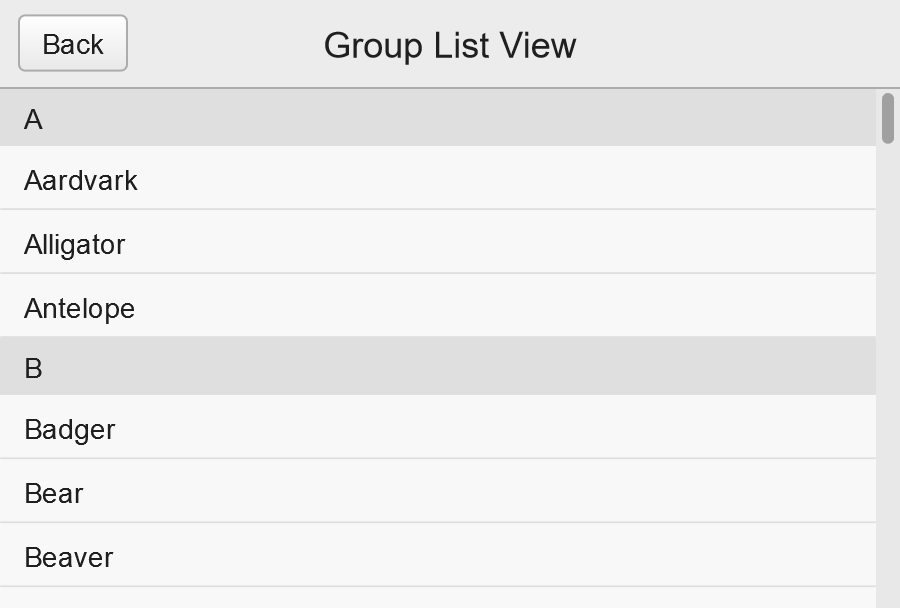
GroupListViewrenders a collection of data, similar to aListView, but items are also divided into groups with headers. (Live Demo)
Stability improvements
As you can see above, this release doesn't include a lot of new components or major new features. The core focus this time around was around improving stability and fixing bugs. There are community projects that want to use Feathers UI in production, but alpha.2 wasn't quite ready for that yet.
With alpha.3, things are really coming together — with critical stability improvements to ListView, TreeView, TextInput, TextArea, programmatic skinning, and scrolling behavior.
One project that is starting to adopt Feathers UI is Moonshine IDE. I've been working closely with the team to migrate a number of dialogs and views in the app from Apache Flex (and ActionScript 3) to Feathers UI (and Haxe). This collaboration with the Moonshine IDE team is what drove many of the stability improvements in alpha.3, and it really made a big difference.
The goal with Moonshine IDE is to eventually replace the entire codebase with Haxe and compile it as a native app. In the meantime, it's likely that you'll soon see a release of Moonshine IDE that runs a mix of both Flex and Feathers UI side-by-side inside the existing Adobe AIR app. As a migration path for legacy Flex apps, it's really nice that Feathers UI makes it possible to do things incrementally instead of requiring a complete rewrite that's all-or-nothing.
As development continues in Moonshine IDE and other projects that are starting to adopt Feathers UI, you can expect future update to bring even more important bug fixes, performance boosts, and other improvements to stability.
Install Feathers UI alpha.3
Feathers UI may be installed using the haxelib command in your terminal.
haxelib install feathersui
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Manual teaches you how to use all of the components in Feathers UI.
- The v1.0.0-alpha.3 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'm looking forward to hearing what you think of the new Feathers UI so far. If you create anything with this build — even a simple prototype — I'd love it if you could share your experiences (and maybe even a screenshot 🖼!).
I've created an official alpha.3 discussion thread in the community forums. Head over there to leave a comment!
Feathers UI extensions for Visual Studio Code
Visual Studio Code is one of the best editors for Haxe and OpenFL development today. Obviously, that makes it one of the best editors for Feathers UI development too. Today, Feathers UI is getting two new VSCode extensions to elevate the experience even more. Not only will you be able to create a new Feathers UI project with a single command, you can also set up everything you need for Haxe, OpenFL, and Feathers UI in just one click.
Feathers UI Extension
When you install the official Feathers UI extension for Visual Studio Code, you'll be able to create a new Feathers UI project in your workspace folder by running a simple command.
- Open an empty folder in Visual Studio Code.
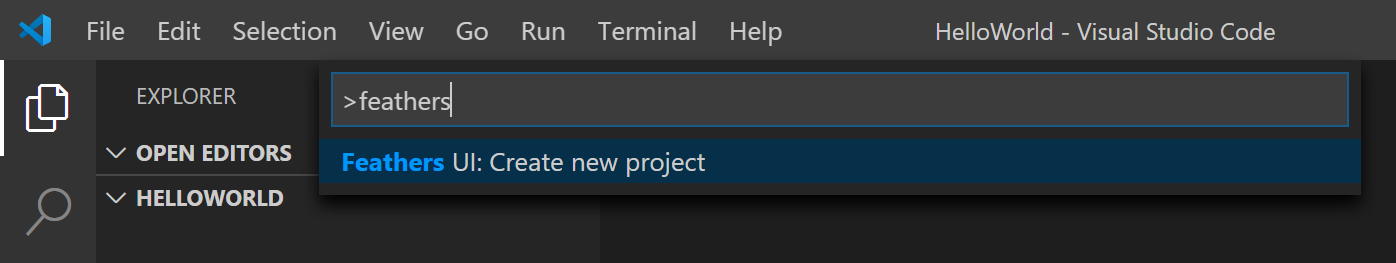
- Go to the View menu and choose Command Palette….
- Search for the Feathers UI: Create new project command.

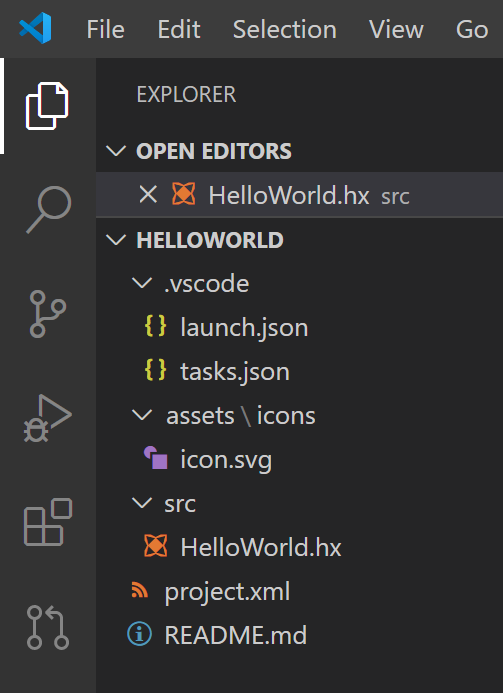
This will create an OpenFL project.xml file, a main class file that extends the Application class, and VSCode's editor configuration files to create a default build task and a Lime/OpenFL launch configuration.

Get the extension from the VSCode Marketplace:
Feathers UI "Extension Pack"
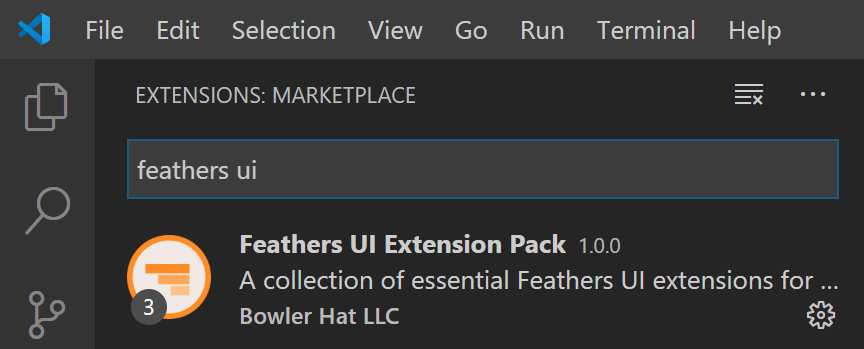
As I was writing the documentation for creating a new Feathers UI project in Visual Studio Code, I realized that the list of prerequisites was getting pretty long. You need the Haxe extension, the Lime extension for OpenFL, and (of course) the new Feathers UI extension mentioned above. Rather than search for each of those separately, wouldn't it be better to get them all in one click?
The second extension is actually an extension pack, which is a bundle of multiple extensions that can all be installed together.

Get the Feathers UI extension pack from the VSCode Marketplace:
Feathers UI alpha.2 preview build on Haxelib
Today, Feathers UI alpha.2 is now officially available on Haxelib. This is the second of multiple preview builds that are planned for 2020. These preview builds are intended to give the community an opportunity to see how development of Feathers UI is progressing — and to give everyone a chance to start prototyping some cool, new projects!

Feathers UI is an open source framework of user interface components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL — a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux (and even publish your project to the web!) using the same Haxe codebase.
🚨 Please note that this version of Feathers UI is considered to be alpha quality. Many of the planned UI components and features are still missing, and some APIs are likely to change in future builds. Use in production is not yet recommended.
Feathers UI has reached this milestone thanks the very generous support of all of the backers from the Feathers UI Kickstarter campaign, which completed successfully in the summer of 2019. A big, enthusastic thank you to everyone who has supported the project, whether you are a backer, shared the Kickstarter with your friends on social media, or simply encouraged me (Josh) to keep up the good work!
What's new in alpha.2?
Let's take a look at some of the new UI components and features that are included with Feathers UI alpha.2.
New UI Components
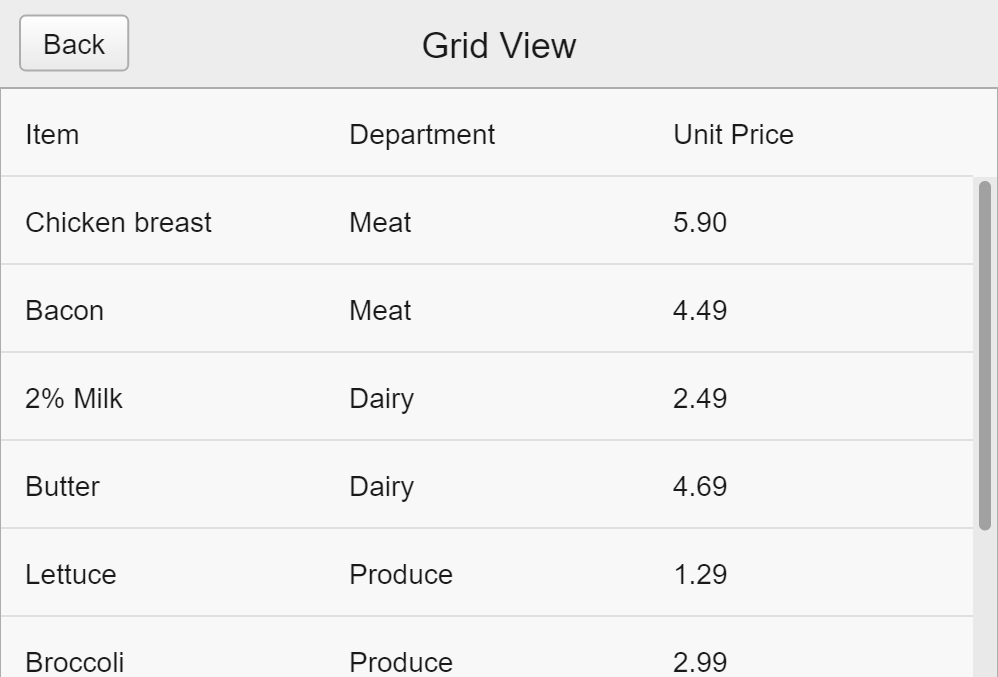
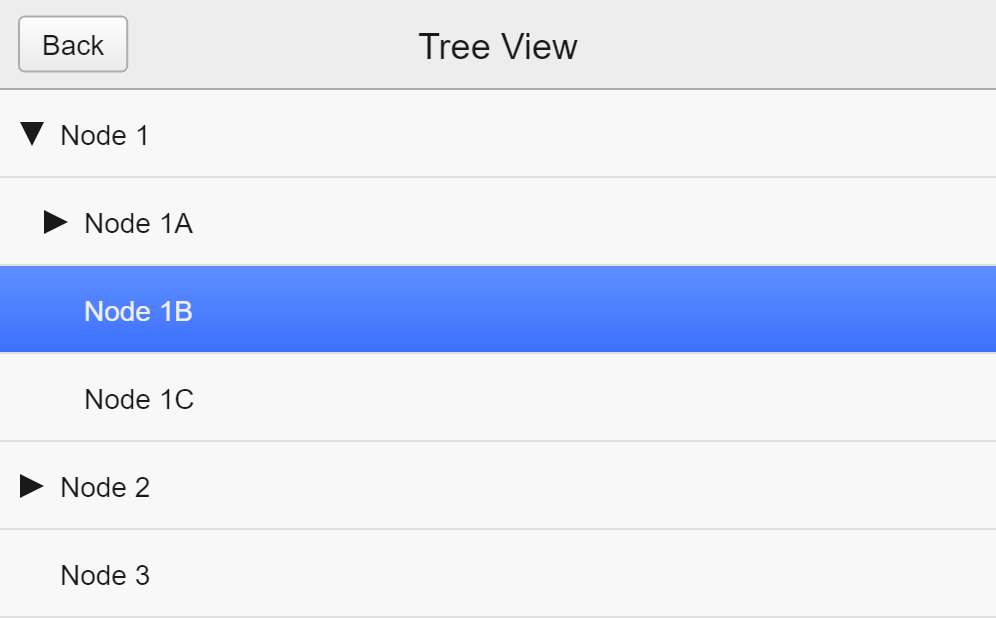
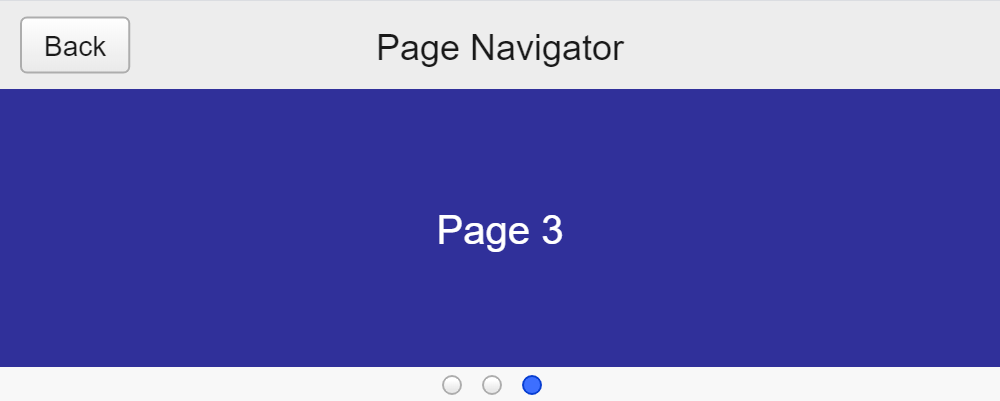
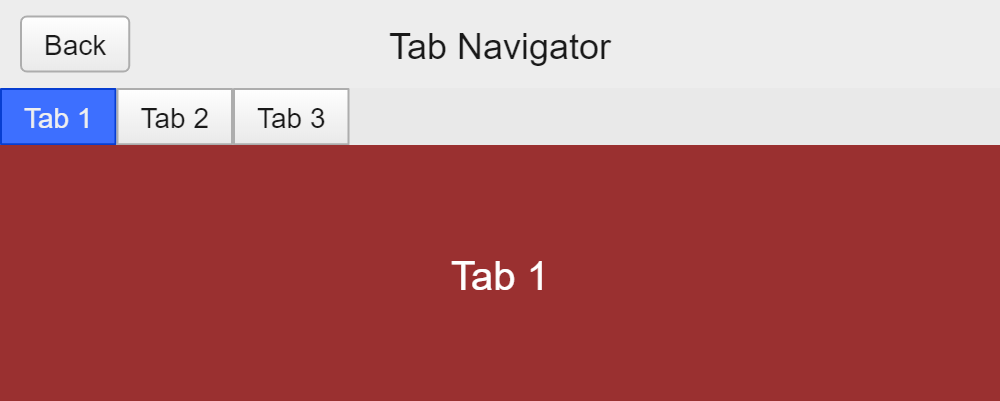
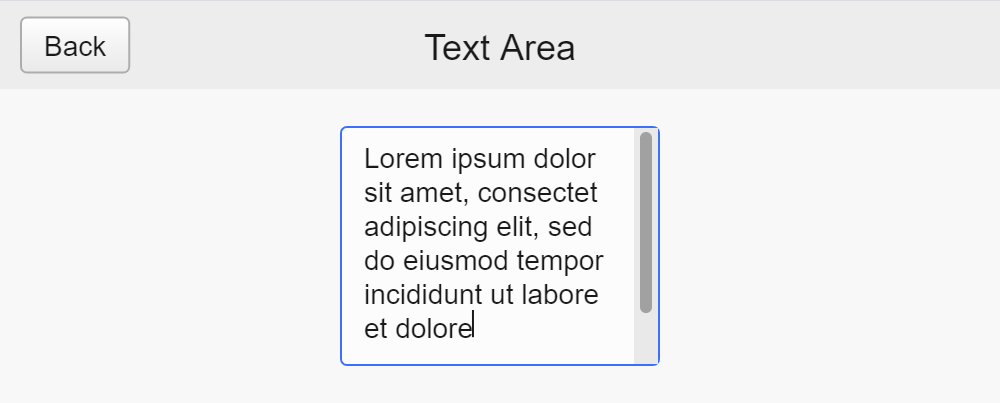
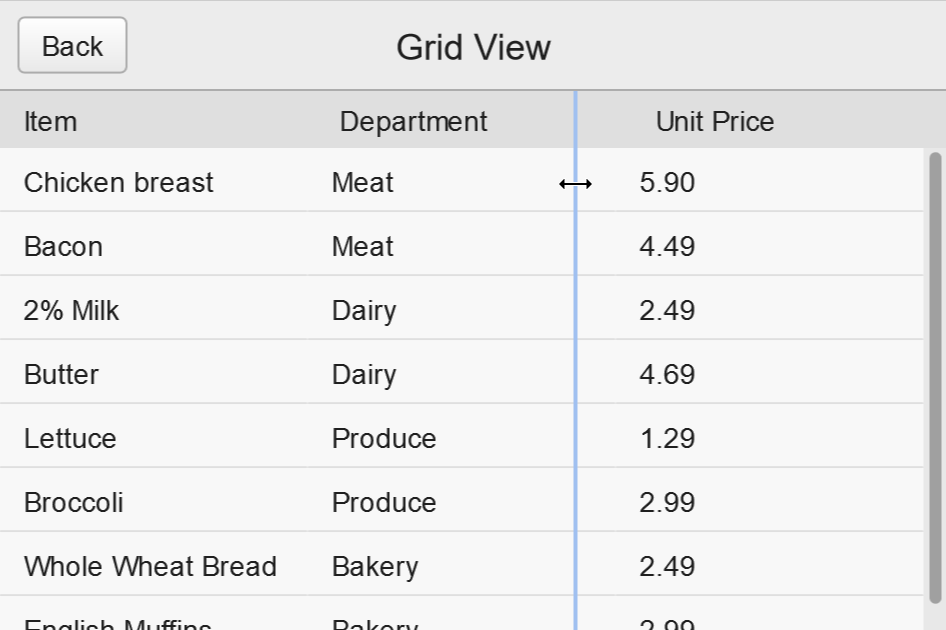
GridViewrenders a table of data that may be scrolled. (Live Demo)TreeViewdisplays hierarchical data in a list with branches that may be opened and closed. (Live Demo)PageNavigatorsupports navigation between views using aPageIndicatorcomponent. (Live Demo)TabNavigatorsupports navigation between views using aTabBarcomponent. (Live Demo)TextAreadisplays editable text wrapped over multiple lines — and it supports scrolling vertically. (Live Demo)
CLI new-project
The new CLI interface makes it possible to create a new Feathers UI project from your terminal in a single command.
haxelib run feathersui new-project HelloWorld
The command above creates a new project in a folder named HelloWorld using a simple template that includes an OpenFL project.xml file, a main class that extends Application, and a default icon.
Additionally, if you add the --vscode flag, it will create supporting configuration files for Visual Studio Code, and you can easily open your project from the command line.
haxelib run feathersui new-project HelloWorld --vscode
code ./HelloWorld
This will add .vscode/tasks.json with a default Lime/OpenFL build task and ./vscode/launch.json with a Lime/OpenFL launch configuration.
ListView optimizations
A proper list view UI component needs to be able to display thousands or millions of items without requiring a ridiculous amount of memory or maxing out the CPU.
Typically, this means that a small subset of the items from its data provider are rendered at any given time, and as the list view scrolls, some items are no longer rendered and new ones take their place. This is known as layout virtualization.
In the alpha.2 build, the ListView component can display larger data providers by using three new layouts:
HorizontalListLayoutoptimizes for items positioned from left to right, in a single row. Each item may have a different width.VerticalListLayoutoptimizes lists with items positioned from top to bottom, in a single column. Each item may have a different height. This layout is the default used byListView.VerticalListFixedRowLayoutis similar toVerticalListLayout— except all items must have the exact same height. This layout offers better performance by reducing the height lookups associated with variable item heights.
Keyboard focus management
Many people navigate through user interfaces without a mouse or touchscreen. They might be power users, they may have limited motor function, or maybe they're using a game controller or a TV remote control. It's important for many apps to have the option available to navigate between UI controls without using some kind of pointer.
The alpha.2 build includes a new focus manager that supports navigation with Tab and Shift+Tab. In a future update, the default focus manager will also support directional pads (D-pads) on game controllers and TV remote controls.
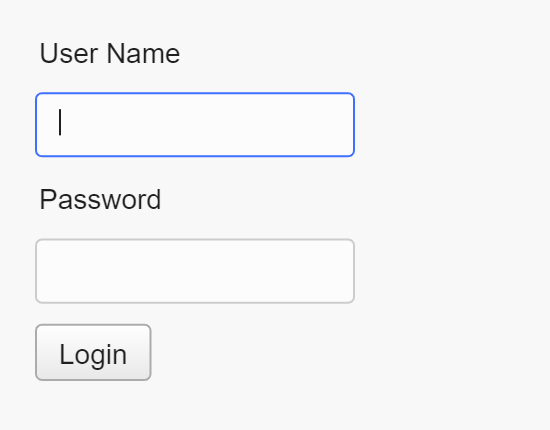
Loading up the new Login Form sample is an easy way to try out using the tab key to navigate between UI components in a simple form.
Additionally, it's worth mentioning that I also made several commits upstream to OpenFL to improve keyboard focus management for all OpenFL projects — not just those that use the Feathers UI focus manager. Those enhancements will be available in an upcoming update to OpenFL.
Install Feathers UI alpha.2
Feathers UI may be installed using the haxelib command in your terminal.
haxelib install feathersui
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Manual teaches you how to use all of the components in Feathers UI.
- The v1.0.0-alpha.2 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'm looking forward to hearing what you think of the new Feathers UI so far. If you create anything with this build — even a simple prototype — I'd love it if you could share your experiences (and maybe even a screenshot 🖼!).
I've created an official discussion thread in the forums. Head over there to leave a comment!
Kickstarter Devlog Roundup 3: May 2020
Every three to four weeks, I've been posting updates on Kickstarter that summarize what I've been adding to the Haxe/OpenFL version of Feathers UI recently. To be sure that no one has missed any of these updates, I'm going to occasionally post a quick roundup here on the Feathers UI blog. Let's jump right in…
2020-01-31: Docs are ready for alpha, RouterNavigator, and data passing was the last update before the Feathers UI alpha.1 preview build was released. The user guide and API reference were ready for the preview build, the
StackNavigatorcomponent was updated to allow passing data between views, and an all newRouterNavigatorcomponent was introduced for the first time.2020-02-20: TextArea and GridView summarizes the latest work on the
TextAreaandGridViewUI components, along with some other minor updates.2020-03-19: AnchorLayoutData relative-to-child, GridView, 7GUIs, and experimental compile-time XML layouts summarizes some updates to
AnchorLayoutandGridView, it introduces some new 7GUIs samples, and it also introduces the experimental feathersui-xml project that creates an MXML-like dialect.2020-04-15: TreeView, optimized virtual layouts in ListView, GridView progress, PageIndicator, PageNavigator, TabNavigator is a big updates with a lot of new components, including
TabNavigator,PageNavigator,PageIndicator, andTreeView. It also mentions some optimizations toListViewwith support for virtualized layouts that recycle item renderers during scrolling.
Every few months, I'll try to do another roundup of the Kickstarter updates here on the blog. However, if you'd like to see these updates sooner, subscribe to my Kickstarter Atom feed.
Feathers UI alpha preview build on Haxelib (v1.0.0-alpha.1)
Today, for very the first time, Feathers UI may be installed from Haxelib. This is the first of multiple preview builds that are planned for 2020. These preview builds are intended to give the community an opportunity to see how development of Feathers UI is progressing — and to give everyone a chance to start prototyping!
Feathers UI is an open source framework of user interface components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL — a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux (and even publish your project to the web!) using the same Haxe codebase.
🚨 Please note that this version of Feathers UI is considered to be alpha quality. Many of the planned UI components and features are still missing, and some APIs are likely to change in future builds. It is not ready for production yet.
Feathers UI has reached this first big milestone thanks the very generous support of all of the backers from the Feathers UI Kickstarter campaign, which completed successfully in the summer of 2019. A big, enthusastic thank you to everyone who has supported the project, whether you are a backer, shared the Kickstarter with your friends on social media, or simply encouraged me (Josh) to keep it up!
Let's take a look at a few of the samples that are included with Feathers UI. Each one includes a live web demo that you can try out in your browser.
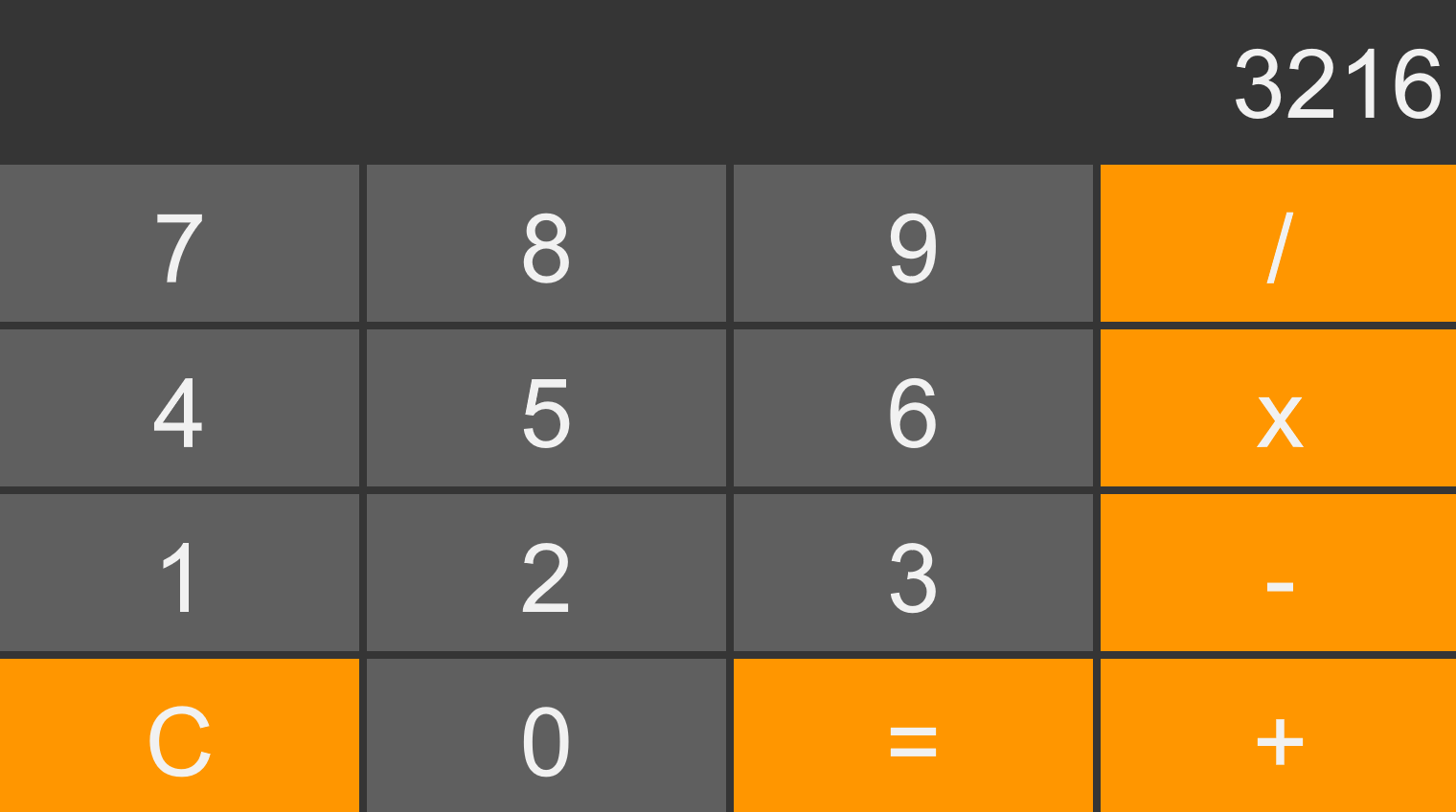
The calculator sample demonstrates how to build a simple app, which uses the Application, LayoutGroup, Button and Label components. This sample also includes a simple custom theme that changes the appearance of the app's components to look different from the default styles.
The components-explorer sample includes a basic demo of every component currently supported by Feathers UI.
It also shows how Feathers UI may be used to build single-page apps with deep linking. This sample uses the RouterNavigator component, which integrates with the HTML History API so that each view has its own custom URL. As you navigate through the app, watch as your browser's current location updates automatically.
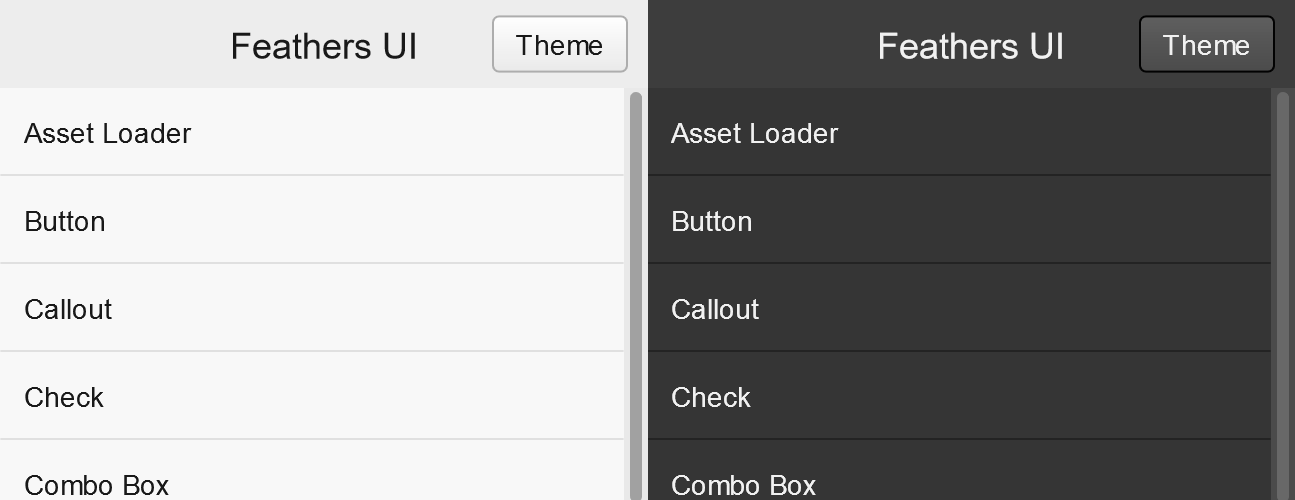
Finally, as you can see in the screenshot below, this sample shows how the default styles in Feathers UI support both light and dark modes.
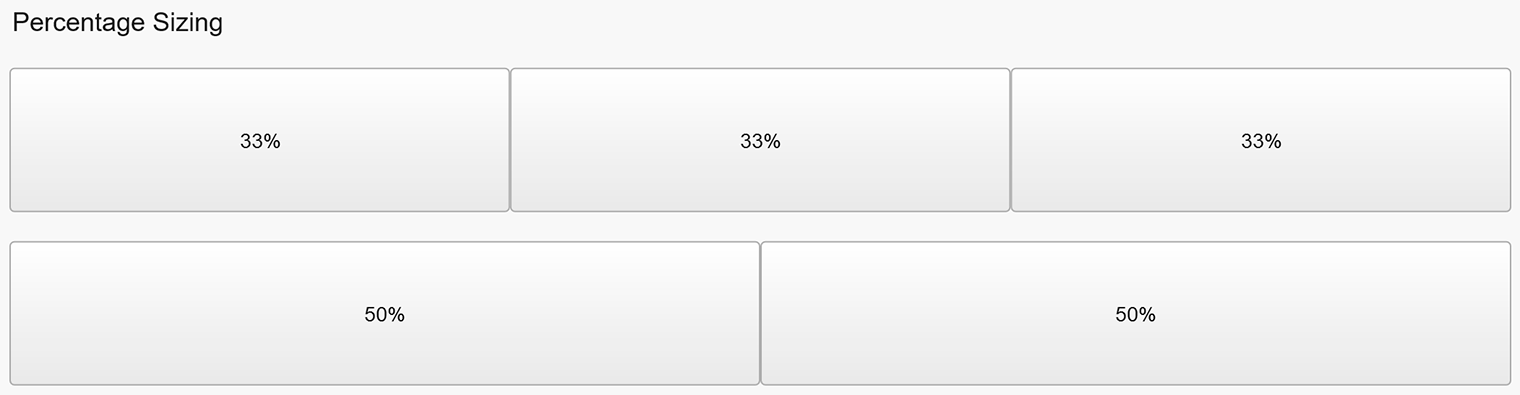
The horizontal-layout-percentage-sizing sample demonstrates how layouts included with Feathers UI allow components to be sized using a percentage of their parent container's size. (Project on Github)
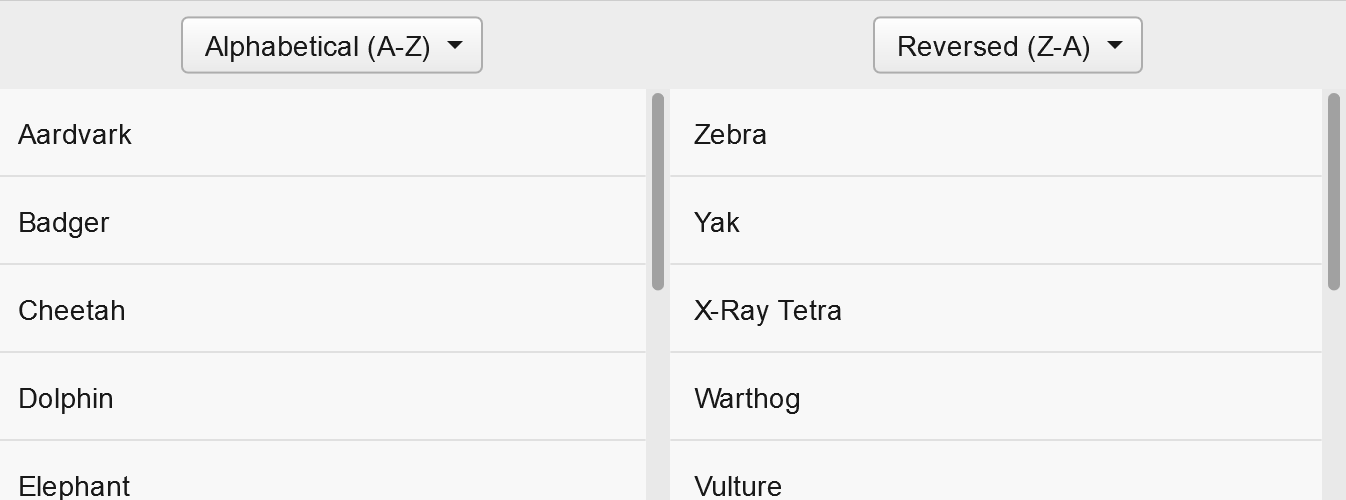
The list-view-data-provider-collection-sorting sample demonstrates how data collections displayed by components like ListView support real-time changes to their sorting. (Project on Github)
Install Feathers UI
Feathers UI may be installed using the haxelib command in your terminal.
haxelib install feathersui
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up your editor or IDE.
Documentation
- The Feathers UI Manual teaches you how to use all of the components in Feathers UI.
- The v1.0.0-alpha.1 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forums to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'm looking forward to hearing what you think of the new Feathers UI so far. If you create anything with this build — even a simple prototype — I'd love it if you could share your experiences (and maybe a screenshot!).
I've created an official discussion thread in the forums. Head over there to leave a comment!
Kickstarter Devlog Roundup 2: January 2020
Every three to four weeks, I've been posting updates on Kickstarter that summarize what I've been adding to the Haxe/OpenFL version of Feathers UI recently. To be sure that no one has missed any of these updates, I'm going to occasionally post a quick roundup here on the Feathers UI blog. Let's jump right in…
2019-10-25: Collections, pure JS bundle, touch vs. mouse scrolling, and CI enhancements talks about enhancements to
ArrayCollection,Scroller, andBaseScrollContainer, looks at some work that I've done to bundle up Feathers UI as a pure JavaScript library, and includes updates about how Feathers UI (and its API documentation) is built using continuous integration.2019-11-14: Collection filtering/sorting, TabBar, Callout, ComboBox, and layouts with percent sizing introduces filtering and sorting to
ArrayCollection, adds theDisplayObjectRecyclerclass for item renderers, creates the initial implementations ofCallout,TabBar,ComboBox, andVProgressBar, and adds percentage sizing toVerticalLayoutandHorizontalLayoutwith a new sample.2019-12-12: Preparing for first alpha build, expanded documentation, and new sample projects goes into my plans to focus on documentation and polish for a month or two because I'm preparing to release the first alpha build of Feathers UI for Haxe/OpenFL soon. I also introduced the new calculator and custom-theme samples.
Every few months, I'll try to do another roundup of the Kickstarter updates here on the blog. However, if you'd like to see these updates sooner, subscribe to my Kickstarter Atom feed.
Kickstarter Devlog Roundup: October 2019
Every three to four weeks, I've been posting updates on Kickstarter that summarize what I've been adding to the Haxe/OpenFL version of Feathers UI recently. To be sure that no one has missed any of these updates, I'm going to occasionally post a quick roundup here on the Feathers UI blog. Let's jump right in…
2019-08-16: Layouts, AssetLoader, and CI talks about the first basic layouts for containers, introduces the
AssetLoadercomponent, and mentions the initial efforts to set up continuous integration and user documentation.2019-09-10: Style metadata, PopUpManager, and PopUpList mentions new
@:styleand@:styleContextmetadata used by some macros to generate code and reduce boilerplate in custom Feathers UI components. It also introduces aPopUpManagerimplementation and the first UI component based on it.2019-10-07: Custom item renderers and mobile scrolling introduces a new API for custom item renderers that is more flexible that the AS3/Starling version. Now, ListBox item renderers can be any display object from a
LayoutGroupto aSprite, and passing data to them is more powerful.
Every few months, I'll try to do another roundup of the Kickstarter updates here on the blog. However, if you'd like to see these updates sooner, subscribe to my Kickstarter Atom feed.
Introducing the Feathers UI Blog
Today, I'm launching a new blog for the latest announcements about Feathers UI. Let's start with a link roundup of the various new things that have been introduced since the Kickstarter for the Haxe/OpenFL version began.
- Work-in-progress Haxe/OpenFL documentation - Not much there yet, but expanding.
- Community forum - Get help and connect with the community.
- Discord server - Chat in real time with your fellow developers.
- Github project - Get the code — it's open source.
- Issue Tracker - Report bugs and request features.
- Online demo - See Feathers UI for Haxe and OpenFL in action.
If you'd like to subscribe to this blog with your favorite feed reader, here are the RSS and Atom feeds:
- RSS: https://feathersui.com/blog/feed.xml
- Atom: https://feathersui.com/blog/atom.xml
You may also want to subscribe the the Atom feed of my updates on Kickstarter:
- Atom: https://www.kickstarter.com/projects/feathersui/feathers-ui-cross-platform-components-for-haxe-and-openfl/posts.atom
Feathers UI for Haxe and OpenFL
Feathers community,
In the next couple of months, I will officially launch a crowdfunding campaign for an all new version of Feathers UI — rebuilt on Haxe and OpenFL. If I already have your interest, sign up right now and you'll be among the first to hear when I launch.
Feathers UI is an open source library of user interface components for creative projects — like games, interactive visualizations, and other rich experiences. With Feathers, you can target a wide range of devices, including phones, tablets and desktop computers... whether your work will be on the web or available from app stores. Combine hardware-accelerated graphics performance with maximum design flexibility to help your users explore new virtual worlds, discover unexpected insights when they see their data in new ways, and immerse themselves in interactive multimedia.
With OpenFL and Haxe as a new foundation, developers that are already experienced with Feathers will find themselves in an environment that is both familiar and filled with many cool, new toys. The Haxe language couldn't be easier for ActionScript developers to learn, and it also includes powerful, new features like generics, pattern matching, and macros. There's also a robust ecosystem of tools and libraries, including the Haxelib package manager. With OpenFL, not only can developers deploy to Windows, macOS, iOS, and Android, but they also gain access to Linux, web browsers (without any plugins!), and game consoles like the Nintendo Switch, PlayStation 4, and Xbox One.
Without the community that embraced Feathers to build some truly incredible apps and games, this project never would have succeeded. I want to make sure that developers continue to have the same kind of powerful (and fun) development platform going forward. OpenFL and Haxe are existing pieces of that puzzle, and I know that adding Feathers will reveal even more of the picture.
As you can imagine, running a crowdfunding campaign requires some serious planning and preparation. Sign up for updates, and you'll get the announcement in your inbox as soon as you can contribute to the future of Feathers UI. Thank you, community. You're an inspiration, and I'm excited to keep building Feathers and to help you realize your creative visions.
Josh Tynjala
Feathers UI
 Josh Tynjala
Josh Tynjala