Moonshine IDE's code editor powered by Feathers UI
Over the last year or so, the team working on Moonshine IDE have been converting the application's interface to run on Feathers UI. In the recent 3.2 update of Moonshine, the IDE includes an all new code editor — rewritten in Haxe as a Feathers UI component. Best of all: The new code editor is open source.

For those unfamiliar, Moonshine IDE is an open source development environment that aims to get your projects up and running as quickly as possible, allowing you to easily install SDKs and tools, configure SCM like Git, and, of course, compile and debug to a variety of platforms. It supports creating projects with Haxe/OpenFL, AS3 with Flex or Royale, Java, Groovy/Grails, PrimeFaces and more.
The Moonshine team's goal is to migrate the entire IDE from Apache Flex, Adobe AIR, and ActionScript 3.0 to Feathers UI, OpenFL, and Haxe. With Feathers UI, it's possible to convert individual views within the existing Flex application one by one — so that Flex and Feathers UI are running side by side. The conversion from one framework to another can happen incrementally, instead of requring a complete rewrite all at once.
When the time comes, Moonshine's developers will be able to basically flip a switch, and the app will no longer run on Adobe AIR. At the point, it will be pure OpenFL, running natively with HXCPP on Windows, macOS, and Linux.
Code editor features

Some highlights of the features that this new text editor component provides.
Syntax highlighting. Programming language syntax, like keywords, strings, numbers, etc. are highlighted in different colors, and you can set custom colors too.
Optimized scrolling. The code editor is powered internally by the Feathers UI
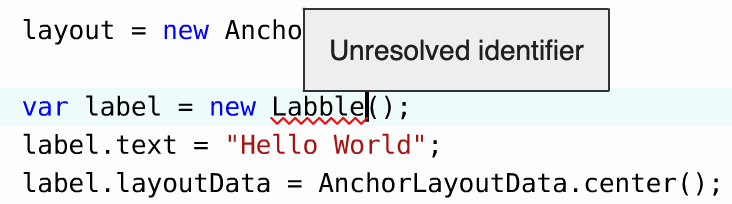
ListViewcomponent, which uses a virtualized layout to optimize scrolling performance.Diagnostics may be used to display compiler errors and warnings as colorful ~squiggly~ underlines.
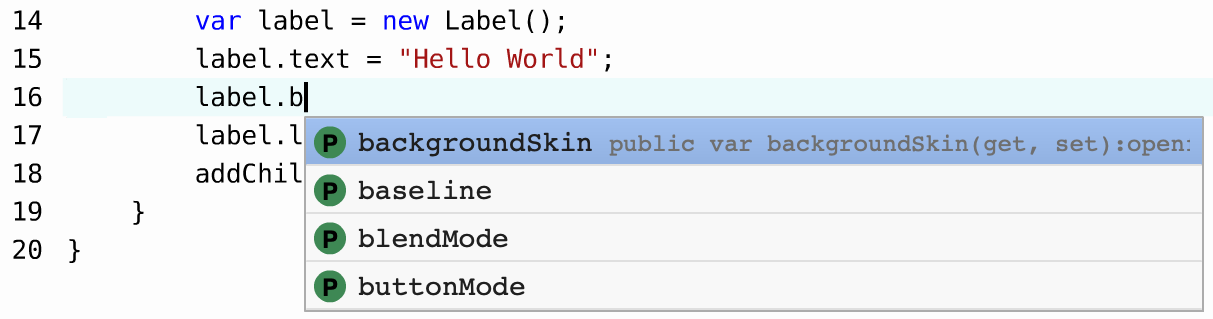
Completion pops up a list of suggestions as you type. It can be triggered either by a keyboard shortcut, or by typing certain characters in the editor.
Signature Help provides parameter information for method calls.
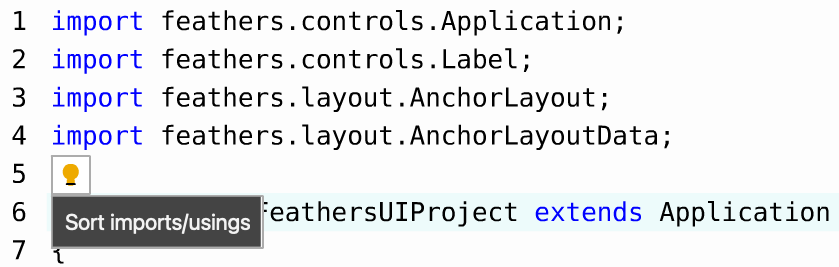
Code Actions can provide quick fixes and other automated source changes.
Go To Definition allows
Ctrl+Clickjumping to where a class, interface, method, or variable is defined.Hover your mouse over a symbol to see more context, including Markdown-formatted documentation.
Breakpoints may be added for debugging, including highlighting the line where the debugger is currently paused.
A whole lot more, like find/replace, line ending detection, increase/decrease indentation, auto-closing bracket pairs, and toggle line/block comments.

Language Server Protocol support
The library actually contains two main components: TextEditor and LspTextEditor. The TextEditor component provides the basics, like editing, selection, syntax highlighting, and find/replace. Meanwhile the LspTextEditor subclass provides the more advanced code intelligence features, like completion, signature help, jump to definition, and things like that.
The API of the LspTextEditor is based on the Language Server Protocol, which allows a client (the editor or IDE) to request code intelligence data from a server (generally, a separate program that gets launched by the editor). This protocol was originally pioneered by Microsoft in their Visual Studio Code editor, but it's now supported in a variety of editors and IDEs across the developer ecosystem.
The Language Server Protocol defines a number of primitives for returning data when responding to code intelligence requests, such as returning arrays of completion items after you type the . character for member access, or showing function signature help when you type the ( character to call a method.
LspTextEditor doesn't know how to speak with the server directly. It simply understands how to use the Language Server Protocol primitives as its value objects. You can actually hook LspTextEditor up to any source of code intelligence data, as long as you map the results to the expected format. The editor will dispatch appropriate events, and you can return the results in a simple callback.
textEditor.addEventListener(
LspTextEditorLanguageRequestEvent.REQUEST_COMPLETION,
completionHandler);
function completionHandler(event):Void {
var item = new CompletionItem();
item.label = "parent";
item.kind = Field;
item.detail = "openfl.display.DisplayObjectContainer";
item.documentation = "Indicates the DisplayObjectContainer object that contains this display object.";
var completion = new CompletionList([item]);
event.callback(completion);
}
If you want to use a real language server that speaks the protocol, you can combine LspTextEditor with the LanguageClient class from a sister project, Moonshine-IDE/moonshine-openfl-language-client.
Open source
Moonshine's new code editor powered by Feathers UI is completely open source, and you can find the Moonshine-IDE/moonshine-feathersui-text-editor repository on Github. Apache licensed for both open source and commercial use.
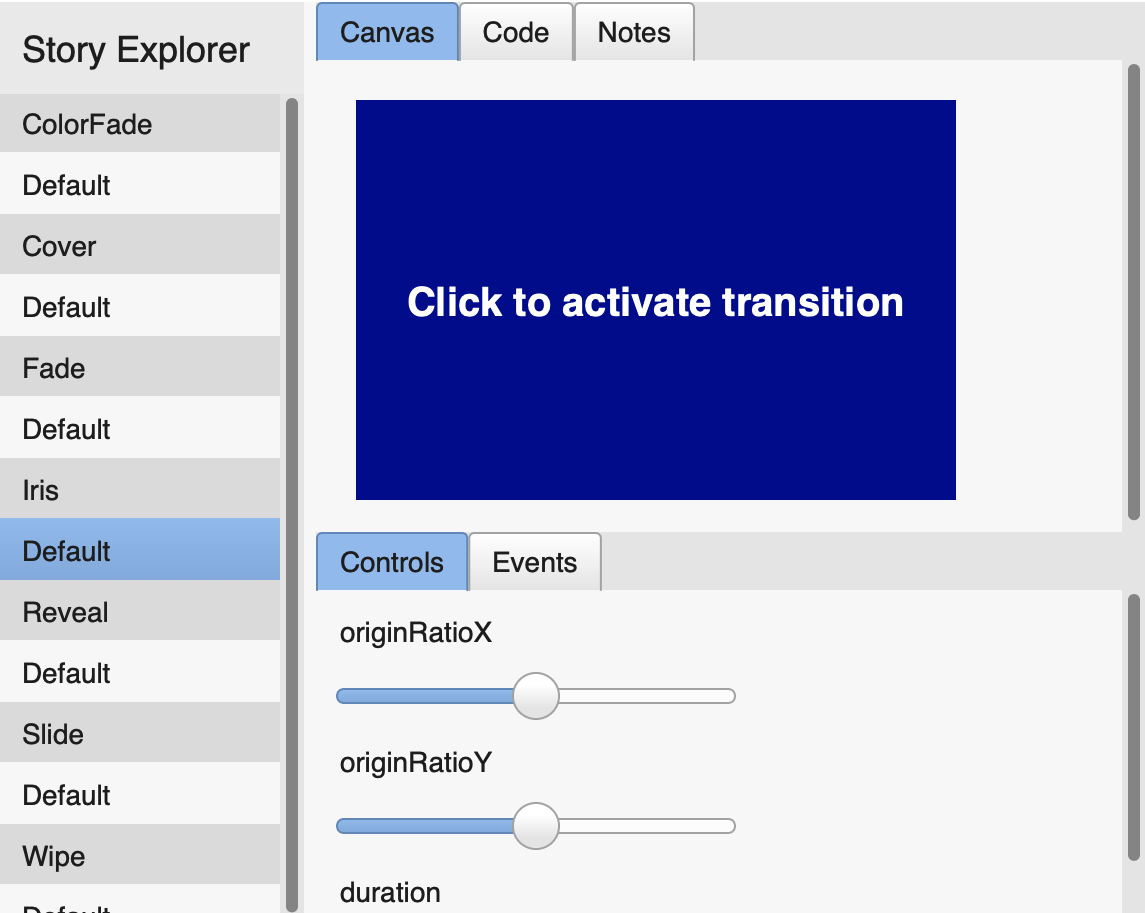
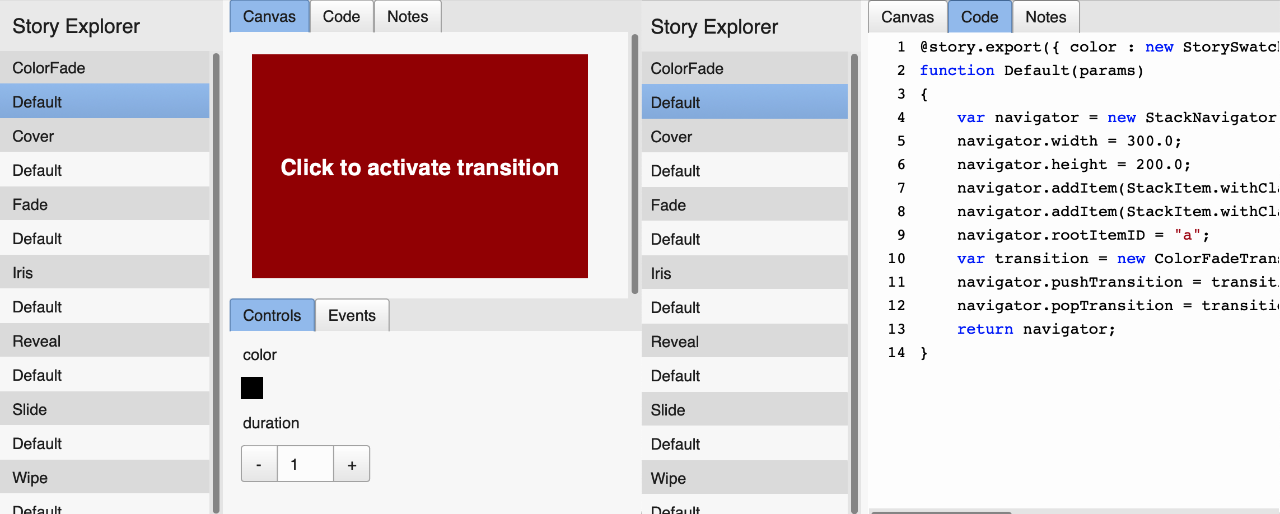
You can embed this code editor in any Feathers UI or OpenFL application. For instance, if you were building some kind of developer tool, you might want to display read-only code samples with syntax highlighting. With that idea in mind, I recently added the code editor to the Feathers UI Transitions "Story Explorer" demo to display how each "story" was created. You can see a screenshot of how it was integrated below:

Installation and more
You can run the following commands in your terminal to install both moonshine-feathersui-text-editor and moonshine-openfl-language-client.
haxelib git moonshine-openfl-language-client https://github.com/Moonshine-IDE/moonshine-openfl-language-client.git
haxelib git moonshine-feathersui-text-editor https://github.com/Moonshine-IDE/moonshine-feathersui-text-editor.git
Next, be sure to check out a variety of sample projects in the repository that demonstrate how to use each feature. At the time of this writing, there are examples for breakpoints, completion, jump to definition, diagnostics, displaying details/documentation on hover, and signature help. There's also an example called "simple text editor" that creates a basic app that can open, edit, and save text files, with syntax highlighting for several languages.
To keep up with the latest news and updates about Moonshine IDE, follow the team's announcements on Twitter, Facebook or LinkedIn.
Feathers UI beta.7 preview build on Haxelib
Today, Feathers UI beta.7 is now officially available on Haxelib. This is the latest of multiple preview builds that are planned before the first stable release in early 2022. Since we're in the beta stage, the core framework architecture has settled down, and breaking changes are much less likely to happen going forward. Developers who don't mind some minor rough edges here and there should consider Feathers UI ready for starting development on new projects!

Feathers UI is an open source framework of graphical user interface (GUI) components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL, a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux… and even publish your project to the web — all using the same Haxe codebase.
🚨 Please note that this is a beta version of Feathers UI. Some components and features may still be missing, and occasional bugs should be expected.
Feathers UI continues to achieve each new milestone thanks the very generous support from the contributors on Github Sponsors, and everyone who backed the successful 2019 Feathers UI Kickstarter campaign. A big, enthusastic thank you to you all!
What's new in beta.7?
Let's take a look at some of the new components and features that are included with Feathers UI beta.7.
New Components
A couple of new UI components are included in this update.
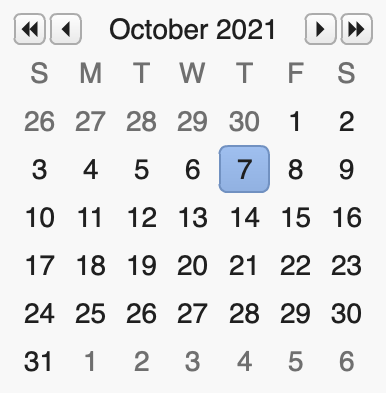
DatePicker allows the user to select a date from a month view. The month or year may be changed by clicking a button in the header (you may configure which buttons get displayed, including hiding all of them to display only one month). This component uses the new openfl.globalization.DateTimeFormatter class coming in the next OpenFL update to localize month and weekday names in HTML/JS (or in Adobe AIR, of course). For older versions of OpenFL, it always defaults to the en-US locale.
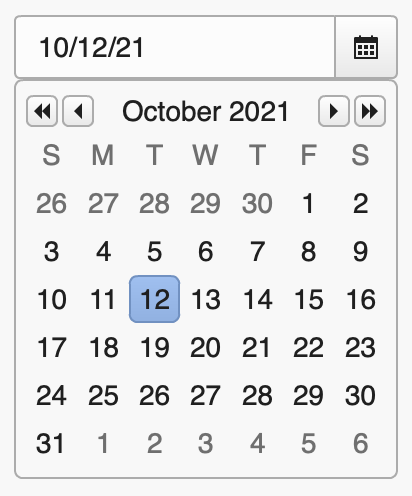
PopUpDatePicker includes an input field to display the selected date, and a button to toggle the display of a DatePicker as a pop-up. It's sort of like a ComboBox component for dates.
New Features
This build also fixes several bugs, and it includes a some new features too. Here's a few worth highlighting:
RouterNavigatornow supports URL hashes for managing history when targeting HTML/JS and full URLs are not supported. The navigator will attempt to use full URLs by default. However, when targeting Electron, or when the page is loaded with thefile:protocol, the navigator will automatically switch to hashes. If needed, you can set a newpreferHashRoutingtotrueto always use hash routing in HTML/JS. On all other targets, same as previously, history is always saved in memory.RouterNavigatorandStackNavigatorsupport newsaveDataandrestoreDatamethods to persist a view's session data when navigating away, and to restore that data when returning to the same view later.- Added a new
disabledAlphaproperty to all components, to optionally lower the component's opacity when disabling it.
For complete details, check out the beta.7 CHANGELOG.
Install Feathers UI beta.7
Feathers UI beta.7 may be installed using the haxelib install command in your terminal.
haxelib install feathersui 1.0.0-beta.7
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project and learning about all of the features and UI components that are available in the framework.
- The v1.0.0-beta.7 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
How to help the project
Want to help keep the lights on and servers running? Make a monthly (or one-time) contribution on Github Sponsors.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'm looking forward to hearing what you think of the new Feathers UI so far. If you create anything with this build — even a simple prototype — I'd love it if you could share your experiences (and maybe even a screenshot 🖼!).
I've created an official beta.7 discussion thread in the community forums. Head over there to leave a comment!
Feathers UI beta.6 preview build on Haxelib
Today, Feathers UI beta.6 is now officially available on Haxelib. This is the latest of multiple preview builds that are planned before the first stable release in early 2022. Since we're in the beta stage, the core framework architecture has settled down, and breaking changes are much less likely to happen going forward. Developers who don't mind a few rough edges here and there should consider Feathers UI ready for starting development on new projects!

Feathers UI is an open source framework of graphical user interface (GUI) components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL, a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux, and even publish your project to the web — all using the same Haxe codebase.
🚨 Please note that this is a beta version of Feathers UI. Some components and features may still be missing, and occasional bugs should be expected.
Feathers UI continues to achieve each new milestone thanks the very generous support from the contributors on Github Sponsors, and everyone who backed the successful 2019 Feathers UI Kickstarter campaign. A big, enthusastic thank you to you all!
What's new in beta.6?
Let's take a look at some of the new features that are included with Feathers UI beta.6.
New Transition Builders
A number of new animated transitions are now available for Feathers UI navigator components.
ColorFadeTransitionBuilderoffers a classic "fade to black" sort of effect. Obviously, you can fade to any color that you prefer. It doesn't need to be black.CoverTransitionBuilder"covers" the old view a new one by sliding in the new view on top.FadeTransitionBuilderfades the new view in, fades the old view out, or cross-fades both views at the same time.IrisTransitionBuilderanimates the scale of a circular mask to replace the old view with the new view.RevealTransitionBuilderis the opposite ofCoverTransitionBuilder. It "reveals" the new view below the old view, by sliding the old view out of the way.SlideTransitionBuilder"slides" both views in the same direction by translating their position, with the new view starting out of bounds and ending where the old view started.WipeTransitionBuilderuses a retangular mask to "wipe" the old view away to reveal the new view below.
Want to see the transitions in action? Check out the new Transitions Story Explorer.
Each animated transition includes a number of configurable parameters, such as the duration in seconds, and the story explorer exposes controls for each transition so that you can play around with them.
New Features
This build also fixes several bugs, and it includes many new features too. Here's a few worth highlighting:
TreeViewhas a newtoggleChildrenOf()method that allows you to programmatically open and close all children of a branch. It also now supports using the keyboard's left and right arrow keys to open and close branches interactively, like how native UI trees work on desktop operating systems.Scrolling containers have a new
scrollModeproperty that controls whether the internal implementation usesscrollRectormaskon its internal view port. This is an advanced property, and the difference will be subtle, but there may be times when one or the other works better. I wanted to make that choice available.
For complete details, check out the beta.6 CHANGELOG.
Install Feathers UI beta.6
Feathers UI beta.6 may be installed using the haxelib install command in your terminal.
haxelib install feathersui 1.0.0-beta.6
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project and learning about all of the features and UI components that are available in the framework.
- The v1.0.0-beta.6 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
How to help the project
Want to help keep the lights on and servers running? Make a monthly (or one-time) contribution on Github Sponsors.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'm looking forward to hearing what you think of the new Feathers UI so far. If you create anything with this build — even a simple prototype — I'd love it if you could share your experiences (and maybe even a screenshot 🖼!).
I've created an official beta.6 discussion thread in the community forums. Head over there to leave a comment!
Kickstarter Devlog Roundup: August 2021
Every three to four weeks, I've been posting updates on Kickstarter that summarize what I've been adding to the Haxe/OpenFL version of Feathers UI recently. To be sure that no one has missed any of these updates, I'm going to occasionally post a quick roundup here on the Feathers UI blog. Let's jump right in…
2021-05-21: NumericStepper, app scaling, item renderer accessories, TextInput errorString introduces the new
NumericSteppercomponent, theIScaleManagerinterface to customize how theApplicationcomponent scales. Item renderers may now display an "accessory" view on the right side, and theTextInputcomponent may display anerrorStringon focus, with a customizable error background skin.2021-07-01: Polishing things up for beta.4, to be released in July previews user-customizable values in the
ComboBoxcomponent, column and header dividers in theGridViewcomponent, and the latest updates aboutAlert,NumericStepper,AssetLoader, and more.2021-08-10: Tiled layouts, page snapping, mask skins, data container keyboard navigation, d-pad focus management, and bug fix bonanza! shows off the new "tiled" layouts, including the ability to customize keyboard navigation in components like
ListViewwith the newIKeyboardNavigationLayoutinterface, along with the ability to customize snapping positions in scrolling containers with the newISnapLayoutinterface.
Every few months, I'll try to do another roundup of the Kickstarter updates here on the blog. However, if you'd like to see these updates sooner, subscribe to my Kickstarter Atom feed.
Feathers UI beta.5 preview build on Haxelib
Today, Feathers UI beta.5 is now officially available on Haxelib. This is the latest of multiple preview builds that are planned before the first stable release in early 2022. Since we're in the beta stage, the core framework architecture has settled down, and breaking changes are much less likely to happen going forward. Developers who don't mind a few rough edges here and there should consider Feathers UI ready for starting development on new projects!

Feathers UI is an open source framework of graphical user interface (GUI) components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL — a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux (and even publish your project to the web!) using the same Haxe codebase.
🚨 Please note that this is a beta version of Feathers UI. Some components and features may still be missing, and occasional bugs should be expected.
Feathers UI continues to achieve each new milestone thanks the very generous support from the contributors on Github Sponsors, and everyone who backed the successful 2019 Feathers UI Kickstarter campaign. A big, enthusastic thank you to you all!
What's new in beta.5?
Let's take a look at some of the new UI components and features that are included with Feathers UI beta.5.
New Layouts
TiledRowsLayout,TiledRowsListLayout, andPagedTiledRowsListLayoutall position items as tiles (where all items have equal dimensions) in one or more rows.TiledRowsLayoutis meant to be used with simple containers, likeLayoutGroupandScrollContainer.TiledRowsListLayoutandPagedTiledRowsListLayoutare meant to be used with data containers, likeListView.PagedTiledRowsListLayoutwill split tiles among multiple pages, if they don't all fit on one page.The
gapproperty ofHorizontalLayoutandVerticalLayoutnow accepts a value ofMath.POSITIVE_INFINITYto indicate that it should try to add as much space as possible between items. If the container is resized, the gap will be adjusted to match. If the content is larger than the container, these layouts will fall back to the newminGapproperty.
(By the way, the new tiled layouts also support
Math.POSITIVE_INFINITYfor theirhorizontalGapandverticalGapproperties.)
New Features
This build also fixes a ton of bugs, and it includes many new features too. Here's a few worth highlighting:
Scrolling containers, like
ListViewandScrollContainer, now support snapping to pages. These snap positions, which may be arbitrary values (not just pages), may be specified by layouts. For instance, the newPagedTiledRowsListLayout, mentioned above, returns either an array of x or y values, depending on whether the pages are oriented horizontally or vertically.Layouts may now implement the new
IKeyboardNavigationLayoutinterface, if they need to customize how selection in components likeListViewchanges when the keyboard arrow keys, page up/down keys, or home/end keys are pressed. This is used primarily by the new tiled layouts, but custom layouts will be able to use the same interface to customize their own behavior too, if they have interesting positioning algorithms.LayoutGroupand scrolling containers likeListView,ScrollContainer, andPanelhave a newmaskSkinproperty. This mask will automatically resize when the container resizes. Scrolling containers also add a similarviewPortMaskSkinproperty to mask only the view port (which is the region containing scrollable content).
This list would be far too long if it included all of the bug fixes related item renderers, word wrap, data container selection, focus management, and more. For complete details, check out the beta.5 CHANGELOG.
Install Feathers UI beta.5
Feathers UI beta.5 may be installed using the haxelib install command in your terminal.
haxelib install feathersui 1.0.0-beta.5
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project and learning about all of the features and UI components that are available in the framework.
- The v1.0.0-beta.5 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
How to help the project
Want to help keep the lights on and servers running? Make a monthly (or one-time) contribution on Github Sponsors.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'm looking forward to hearing what you think of the new Feathers UI so far. If you create anything with this build — even a simple prototype — I'd love it if you could share your experiences (and maybe even a screenshot 🖼!).
I've created an official beta.5 discussion thread in the community forums. Head over there to leave a comment!
Feathers UI beta.4 preview build on Haxelib
Today, Feathers UI beta.4 is now officially available on Haxelib. This is the latest of multiple preview builds that are planned before the first stable release in early 2022. Since we're in the beta stage, the core framework architecture has settled down, and breaking changes are much less likely to happen going forward. Developers who don't mind a few rough edges here and there should consider Feathers UI ready for starting development on new projects!

Feathers UI is an open source framework of user interface components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL — a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux (and even publish your project to the web!) using the same Haxe codebase.
🚨 Please note that this is a beta version of Feathers UI. Some components and features may still be missing, and occasional bugs should be expected.
Feathers UI continues to achieve each new milestone thanks the very generous support from the contributors on Github Sponsors, and everyone who backed the successful 2019 Feathers UI Kickstarter campaign. A big, enthusastic thank you to you all!
What's new in beta.4?
Let's take a look at some of the new UI components and features that are included with Feathers UI beta.4.
New UI Components
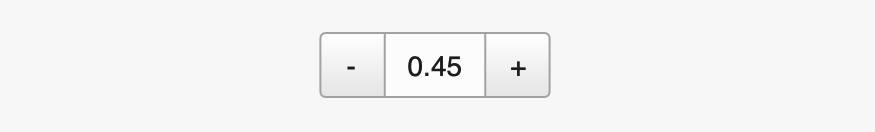
NumericStepperdisplays editable numeric text with a set of buttons to increment and decrement the value.
New Features
This build also fixes a ton of bugs, and it includes many new features too. Here's a few worth highlighting:
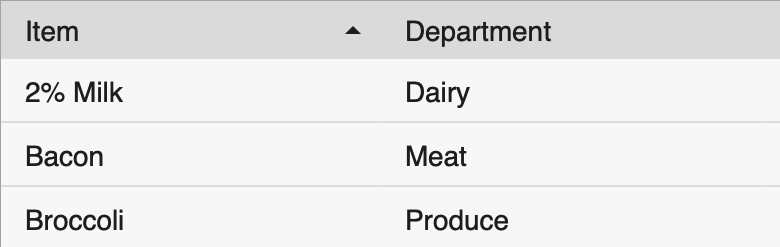
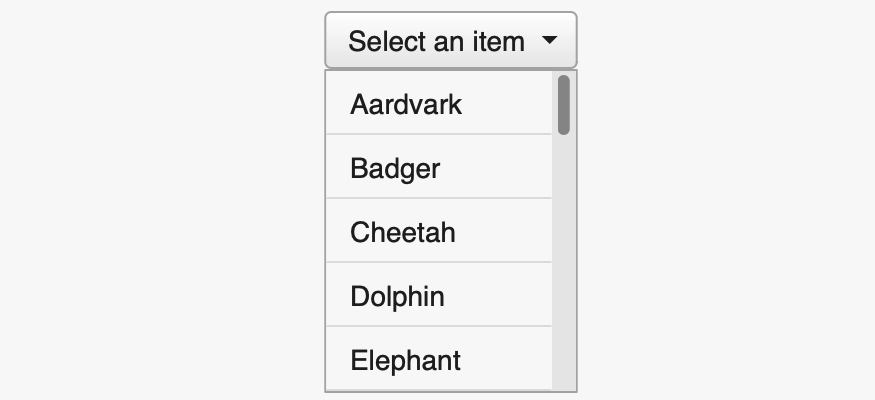
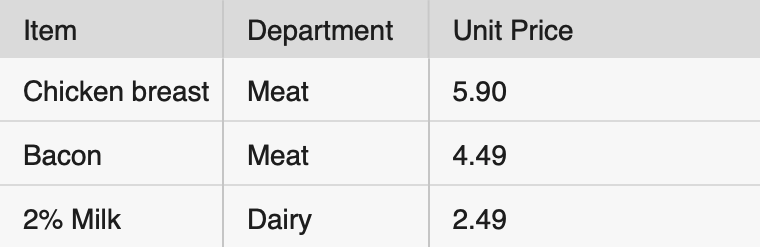
ComboBoxandPopUpListViewboth have a newpromptproperty to display some placeholder text when no item is currently selected.popUpListView.prompt = "Select an item";GridViewadds a newsortableColumnsproperty, which updates the sort order when the user clicks a column header. Alternatively, developers may set newsortedColumnandsortOrderproperties to change the sort order programatically. When a column is sorted, a visual indicator may be displayed to the user in the column header to indicate the order (ascending or descending).GridViewalso adds optional new divider skins between columns and between column headers.ItemRenderercan display an optionalaccessoryViewon the far right side.HorizontalLayoutDataandVerticalLayoutDatahave new static helper functions namedfill(),fillHorizontal(), andfillVertical(). These make it quick and easy to create layout data object withpercentWidthandpercentHeightvalues set to100.0.component.layoutData = VerticalLayoutData.fillVertical();TextInputandTextAreaboth have a newerrorStringproperty that displays a callout with the error message when focused, and displays a special border.textInput.errorString = "Something is wrong";
This list would be far too long if it included all of the bug fixes related focus management, scrolling, item renderer recycling, themes and styles, and more. For complete details, check out the beta.4 CHANGELOG.
Install Feathers UI beta.4
Feathers UI beta.4 may be installed using the haxelib install command in your terminal.
haxelib install feathersui 1.0.0-beta.4
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project and learning about all of the features and UI components that are available in the framework.
- The v1.0.0-beta.4 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'm looking forward to hearing what you think of the new Feathers UI so far. If you create anything with this build — even a simple prototype — I'd love it if you could share your experiences (and maybe even a screenshot 🖼!).
I've created an official beta.4 discussion thread in the community forums. Head over there to leave a comment!
Kickstarter Devlog Roundup: April 2021
Every three to four weeks, I've been posting updates on Kickstarter that summarize what I've been adding to the Haxe/OpenFL version of Feathers UI recently. To be sure that no one has missed any of these updates, I'm going to occasionally post a quick roundup here on the Feathers UI blog. Let's jump right in…
2020-11-04: Drawer, HDividedBox and VDividedBox, GridView column resizing, focus management improvements, and ResponsiveGridLayout introduces the new
Drawerslide-out container,HDividedBoxandVDividedBoxcontainers with a resizing handle between children, andResponsiveGridLayout, which gives you a 12 column layout that can change appearance based on device screen width — similar to Bootstrap and other web frameworks.2021-01-15: Form, FormItem, ButtonBar and another look at what was in beta.2 introduces the new
FormandFormItem, andButtonBarcomponents, along with a look back at some things that were in beta.2 but hadn't yet appeared in a devlog.2021-02-05: Alert, Header, scrolling pixel snapping, and setPadding() introduces the new
AlertandHeaderUI components, along with the newsetPadding()method that setspaddingTop,paddingRight,paddingBottom, andpaddingLeftin one method call on any class that has these four properties.2021-04-09: Helping with Lime/OpenFL release, ArrayHierarchicalCollection with filtering/sorting, automated testing with UTest and OpenFL introduces the new
ArrayHierarchicalCollectionclass that makes it easier to provide data toTreeViewandGroupListView. It also links to a sample project to run UTest automated tests with OpenFL that I wanted to share with the community.
Every few months, I'll try to do another roundup of the Kickstarter updates here on the blog. However, if you'd like to see these updates sooner, subscribe to my Kickstarter Atom feed.
Feathers UI beta.3 preview build on Haxelib
Today, Feathers UI beta.3 is now officially available on Haxelib. This is the latest of multiple preview builds that are planned before the first stable release in early 2022. Since we're in the beta stage, the core framework architecture has settled down, and breaking changes are much less likely to happen. Developers who don't mind a few rough edges here and there should consider Feathers UI ready for starting development on new projects!

Feathers UI is an open source framework of user interface components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL — a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux (and even publish your project to the web!) using the same Haxe codebase.
🚨 Please note that this is a beta version of Feathers UI. Some components and features may still be missing, and occasional bugs should be expected.
Feathers UI has reached this milestone thanks the very generous support of all of the backers from the Feathers UI Kickstarter campaign, which completed successfully in the summer of 2019. A big, enthusastic thank you to everyone who has supported the project, whether you are a backer, shared the Kickstarter with your friends on social media, or simply encouraged me (Josh) to keep up the good work!
What's new in beta.3?
Let's take a look at some of the new UI components and features that are included with Feathers UI beta.3
New UI Components
Alertdisplays a message in a modal pop-up dialog with a title and a set of buttons.ButtonBardisplays a grouping of buttons based on a data collection.FormandFormItemdisplay a set of form controls with labels, including the ability to assign a specific submit button.Headerdisplay a title in the center and two optional views on the left and right sides.
A big release
This build also includes a ton of minor improvements. Here's a few worth highlighting:

- Support for horizontal scrolling in the
GridViewcomponent when the content width exceeds the container width. - Separate
branchIcon,branchOpenIcon,branchClosedIcon, andleafIconstyles on theTreeViewItemRenderercomponent. - A
maxCharsproperty forTextInputandTextArea. - A new
setPadding()convenience method was added to all classes withpaddingTop,paddingRight,paddingBottomandpaddingLeftproperties. It sets all four value at once. - A new
Application.topLevelApplicationstatic property that makes it easy to access the root Feathers UI application object. ArrayHierarchicalCollectionis a new implementation ofIHierarchicalCollectionthat's a bit more flexible than the existingTreeCollection.- New
filterFunctionandsortCompareFunctionproperties onIHierarchicalCollectionto match the same properties onIFlatCollection.
For complete details, check out the beta.3 CHANGELOG.
Install Feathers UI beta.3
Feathers UI may be installed using the haxelib install command in your terminal.
haxelib install feathersui
If you already have the library installed, and you simply want the latest version, run the haxelib update command instead.
haxelib update feathersui
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project and learning about all of the features and UI components that are available in the framework.
- The v1.0.0-beta.3 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'm looking forward to hearing what you think of the new Feathers UI so far. If you create anything with this build — even a simple prototype — I'd love it if you could share your experiences (and maybe even a screenshot 🖼!).
I've created an official beta.3 discussion thread in the community forums. Head over there to leave a comment!
Support Feathers UI on Github Sponsors
From time to time, people ask how they can send a little thank you donation to the Feathers UI open source project. Feathers UI is a cross-platform GUI framework for building mobile, desktop, and web apps (native and GPU-accelerated).
Starting today, the best way to help out is to sponsor Josh Tynjala on Github. Not only will you help fund Feathers UI development, but you'll also get some perks in exchange. Depending on your budget, you could get special forum avatar badges, priority support, your logo on feathersui.com, and more. Whether you're an indie developer or a big company, there are various levels of sponsorship for everyone. Check it out!
Additionally, Josh Tynjala is eligible for the Github Sponsors Matching Fund, which means that for every dollar you send, Github will double it. So if you sign up for $10 monthly, Josh will get $20. Not bad, right?
Thank you so much for your generous support, and of course, for continuing to build your projects using Feathers UI. This community is truly inspiring.
Feathers UI beta.2 preview build on Haxelib
Today, Feathers UI beta.2 is now officially available on Haxelib. This is the latest of multiple preview builds that are planned before the first stable release in early 2022. We've now made it past the alpha stage, which means that the core framework architecture has settled down, and breaking changes are much less likely to happen. Developers who don't mind a few rough edges here and there should consider Feathers UI ready for starting development on new projects!

Feathers UI is an open source framework of user interface components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL — a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux (and even publish your project to the web!) using the same Haxe codebase.
🚨 Please note that this is a beta version of Feathers UI. Some components and features may still be missing, and occasional bugs should be expected.
Feathers UI has reached this milestone thanks the very generous support of all of the backers from the Feathers UI Kickstarter campaign, which completed successfully in the summer of 2019. A big, enthusastic thank you to everyone who has supported the project, whether you are a backer, shared the Kickstarter with your friends on social media, or simply encouraged me (Josh) to keep up the good work!
What's new in beta.2?
Let's take a look at some of the new features that are included with Feathers UI beta.2.
Restored support for OpenFL 8.9
The previous beta.1 build was unintentionally released containing some incompatibilties with OpenFL 8.9. This was a mistake. Obviously, not everyone is ready to upgrade to OpenFL 9 yet. To ensure that this doesn't happen again, the CI server now builds using OpenFL 8.9 so that any new incompatible changes can be caught immediately.
ToolTipManager

In desktop apps, a tool tip may be added to a UI component so that a helpful description is displayed when the mouse hovers over it. Now, all Feathers UI components have a toolTip property that accepts a string value.
var button = new Button();
button.text = "Click Me";
button.toolTip = "If you click me, you'll win a prize!";
addChild(button);
The Application component enables the ToolTipManager automatically, but it may be disabled with <haxdef name="disable_tool_tip_manager"> in your project.xml file. If your root class isn't an Application, you may manually call ToolTipManager.addRoot() to enable tool tips.
As with all "managers" in Feathers UI, there is an IToolTipManager interface that may be used to implement a custom tool-tip manager, if the default one does not completely meet your needs.
Multiple item renderers
The ListView, GridView, and TreeView components have been updated to support displaying multiple types of item renderers for the same data collection.
The following example uses custom item renderers for the first and last items displayed by the ListView:
var regularItemRecycler = DisplayObjectRecycler.withClass(ItemRenderer);
var firstItemRecycler = DisplayObjectRecycler.withClass(CustomFirstItemRenderer);
var lastItemRecycler = DisplayObjectRecycler.withClass(CustomLastItemRenderer);
var listView = new ListView();
listView.itemRendererRecycler = regularItemRecycler;
listView.setItemRendererRecycler("first-item", firstItemRecycler);
listView.setItemRendererRecycler("last-item", lastItemRecycler);
listView.itemRendererRecyclerIDFunction = function(state:ListViewItemState):String {
if(state.index == 0) {
return "first-item";
}
if(state.index == listView.dataProvider.length - 1) {
return "last-item";
}
// return null to use the default itemRendererRecycler
return null;
};
For complete details about what else is included in this build, check out the beta.2 CHANGELOG.
Install Feathers UI beta.2
Feathers UI may be installed using the haxelib install command in your terminal.
haxelib install feathersui
If you already have the library installed, and you simply want the latest version, run the haxelib update command instead.
haxelib update feathersui
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project and learning about all of the features and UI components that are available in the framework.
- The v1.0.0-beta.2 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'm looking forward to hearing what you think of the new Feathers UI so far. If you create anything with this build — even a simple prototype — I'd love it if you could share your experiences (and maybe even a screenshot 🖼!).
I've created an official beta.2 discussion thread in the community forums. Head over there to leave a comment!
 Josh Tynjala
Josh Tynjala