Webpack OpenFL Loader 1.0
Webpack is a very popular build tool in the JavaScript and web ecosystem, and organizations that use Webpack may want to integrate an OpenFL or Feathers UI frontend into their existing build process. With that in mind, today, I'm releasing a new Webpack OpenFL Loader.
This is just one of many projects that I'm releasing as part of the Feathers UI v1.0 release week celebration.

Haxe and OpenFL already bundle all of the generated JavaScript into a single minified file already, so why would you want to use Webpack? (or Vite?)
- In an organization already making heavy use of Webpack, it is helpful if there's a way to integrate OpenFL into common workflows.
- The Webpack ecosystem offers a ton of plugins and loaders to process and enhance JavaScript, HTML, and CSS files. These tools make it possible to go beyond the default capabilities of the Haxe compiler when targeting the web.
- Many modern teams have switched to JS modules, which are enhanced by some of Webpack's more advanced capabilities, like code splitting and tree shaking. With Haxe, you can use a library like Genes to modify the output of the compiler to generate JS modules instead of a classic script — allowing you to take advantage of everything that Webpack has to offer.
Using webpack-openfl-loader v1.0.0
See the project README.md for complete details, but basically, you need to install a few npm dependencies and then configure the loader in your webpack.config.js file. Then, build normally with Webpack.
First, install dependencies from npm:
npm install --save-dev webpack-cli webpack-dev-server openfl-loader
Then, configure your a webpack.config.js file to indicate that your OpenFL project.xml is the entry point and should be handled by openfl-loader:
module.exports = {
entry: "./project.xml",
output: {
filename: "bundle.js",
},
module: {
rules: [
{
test: /\/project\.xml$/,
use: [
{
loader: "openfl-loader",
},
],
},
],
},
};
Again, check the README.md for more details. Additionally, there are a couple of sample projects on Github to help you get started. The basic project uses the default output from the Haxe compiler, and the genes project uses Genes to generate JS modules and load a code-split module at runtime.
Questions or comments?
If you need some help, or want to give feedback, feel free to create a thread in either the Feathers UI Community forum or the OpenFL Community forum.
RPC Services 1.0 for Feathers UI
Today, I'm happy to introduce version 1.0 of the new feathersui-rpc-services open source project, which is a port of the RPC service classes from Apache Flex (formerly Adobe Flex) to Feathers UI, Haxe and OpenFL. The available service classes include RemoteObject and HTTPService.
This is the newest of multiple projects that I'll be releasing as part of the Feathers UI v1.0 release week celebration.

RemoteObject sends and loads typed objects using AMF (Action Message Format). This service enables developers to transfer data using the same types on both server and client. This feature is powered by the amfio library that I released earlier this week.
HTTPService can load various data formats from a server, similar to OpenFL's URLLoader class. Supported formats include JSON, XML, and URL query strings. These formats are automatically converted from strings into appropriate types, saving a manual parsing step. JSON is converted to an anonymous structure with haxe.Json.parse(). An URL query string is also converted into an anonymous structure, and each variable becomes a field. Finally, XML data can be automatically parsed into one of multiple types. Of course, that includes haxe.Xml. However, if the XML is formatted in a particular way, it can be converted into an anonymous structure or an array as well.
Install RPC Services v1.0.0
RPC Services v1.0.0 may be installed using the haxelib install command in your terminal.
haxelib install feathersui-rpc-services 1.0.0
Documentation
The v1.0.0 API Reference includes descriptions of all APIs available in Feathers UI RPC Services.
Questions or comments?
If you need some help, or want to give feedback, feel free to create a thread in either the Feathers UI Community forum or the OpenFL Community forum.
Lime and OpenFL Maven Plugin 1.0
Apache Maven is a very popular build tool in the Java ecosystem, and organizations that use Maven may want to integrate an OpenFL or Feathers UI frontend into their existing build process. With that in mind, today, I'm releasing a new Lime & OpenFL Maven Plugin.
This is just one of many projects that I'm releasing as part of the Feathers UI v1.0 release week celebration.

The Lime & OpenFL Maven plugin supports the following actions:
- It will either detect your existing project.xml file, or it can automatically generate one using a new
<limeProject>parameter configured in your Maven pom.xml file. - The plugin installs any Haxelib libraries specified in project.xml or pom.xml.
- It can execute the
lime buildcommand for the specified target (such ashtml5,hl,android, etc.) to compile your project. - It can detect utest test cases and generate a runner class for them.
- It can build and launch the test runner, including detecting whether the tests passed or failed.
Using lime-openfl-maven-plugin v1.0.0
lime-openfl-maven-plugin v1.0.0 may added to your Maven pom.xml file.
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.example</groupId>
<artifactId>example-lime-project</artifactId>
<version>1.0.0-SNAPSHOT</version>
<packaging>lime-openfl</packaging>
<build>
<plugins>
<plugin>
<groupId>com.feathersui.maven.plugins</groupId>
<artifactId>lime-openfl-maven-plugin</artifactId>
<version>1.0.0</version>
<extensions>true</extensions>
</plugin>
</plugins>
</build>
</project>
The plugin will automatically detect your project.xml file. See the documentation if you'd like to generate one automatically using the <limeProject> parameter in pom.xml.
To build your project, run the following command in a terminal:
mvn compile
To compile and launch the tests, run this command:
mvn test
You may find a few sample projects on Github.
Documentation
The API Reference includes descriptions of all APIs available in lime-openfl-maven-plugin.
Questions or comments?
If you need some help, or want to give feedback, feel free to create a thread in either the Feathers UI Community forum or the OpenFL Community forum.
amfio 1.0 — AMF0/AMF3 and SharedObject library for OpenFL
Today, I'm happy to introduce version 1.0 of the new amfio open source project, which allows reading and writing AMF data using the ByteArray class from OpenFL.
This is the first of many projects that I'll be releasing as part of the Feathers UI v1.0 release week celebration.

The AMF I/O library aims to be the best and most complete implementation of the AMF (Action Message Format) specification for OpenFL. For those who might not be aware, AMF0 and AMF3 are binary formats that were originally developed for Adobe Flash Player to transfer data between client and server. AMF can serialize objects in a more compact way than common plain text data formats, like JSON or XML, which means that sending AMF data over a network requires less bandwidth.
Additionally, the library includes the ability to read and write Flash Local Shared Object (.sol) files, commonly known as "Flash cookies". This file format stores serialized objects using AMF serialization. The same SharedObject API from Flash Player is also available in Adobe AIR, which is used to create desktop and mobile apps. Developers building apps with AIR commonly used Local Shared Objects to store application settings and other important data. The included SolReader and SolWriter classes should be considered especially useful for migrating Adobe AIR app Local Shared Object data to Haxe and OpenFL.
Other ways of using AMF
Remote objects
Backend services that understand AMF can be used to transfer strongly typed objects that exist both server-side and client-side. A RemoteObject service on the frontend is used to call backend methods with typed parameters and to receive typed results back.
See feathersui-rpc-services for a
RemoteObjectservice implementation based on amfio for OpenFL and Feathers UI
Common backend libraries for passing remote objects include BlazeDS, and AMFPHP, and there are similar implementations available for many other languages too.
Streaming media
AMF is also used as part of RTMP (Real Time Messaging Protocol) for communicating with streaming media servers. RTMP not only uses AMF to reduce required bandwidth, it also keeps a persistent connection open to reduce latency.
Common backends supporting RTMP communication include the proprietary Adobe Flash Media Server and the open source Red5 server.
What about the Haxe "format" library?
The Haxe format library includes support for a number of common data formats, including AMF. It's a really useful library for Haxe developers. In fact, the ByteArray.readObject() and ByteArray.writeObject() APIs in OpenFL currently use the format library internally, when AMF0/AMF3 objectEncoding is specified. However, the implementation of AMF0/AMF3 in the format library is missing certain AMF features that prevent it from supporting all AMF use-cases.
In particular, it cannot handle serializing class instances — forcing the use of simpler anonymous structures instead of stricter/stronger typing. It also cannot handle references to duplicate strings or objects (a key feature for reducing data transfer size). In certain cases, data that should be ideally deserialized as an Array might instead become an anonymous structure with integer index values stored as string keys instead (which makes porting existing code to Haxe a bit more tedious).
Install amfio v1.0.0
amfio v1.0.0 may be installed using the haxelib install command in your terminal.
haxelib install amfio 1.0.0
Documentation
The v1.0.0 API Reference includes descriptions of all APIs available in amfio.
Questions or comments?
If you need some help, or want to give feedback, feel free to create a thread in either the Feathers UI Community forum or the OpenFL Community forum.
Feathers UI version 1.0 for Haxe and OpenFL
Today, Feathers UI v1.0.0 is now officially available on Haxelib. This is the first stable, major release of the library after three years of effort porting the original Starling codebase to OpenFL and Haxe — including many new UI components and improvements to the core APIs. Going forward, Feathers UI should be considered ready to be deployed to production, and its API should be considered stable — changing only with major versions, when necessary.
Be sure to read to the very end of this post for an exciting bonus announcement…

By the way, a massive thank you to everyone who contributed to the 2019 Feathers UI Kickstarter campaign and everyone who continues to support the project on Github Sponsors. Though this first release took longer than I hoped, we're finally here. It couldn't have been done without the generous support of the community.
If you're not aware, Feathers UI is an open source framework of graphical user interface (GUI) components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL, a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux… and even publish your project to the web — all using the same Haxe codebase.
What's new in 1.0.0
As should be expected, since rc.2 was released in June, only a couple of small bug fixes have been committed. For complete details about what's new in this build, check out the v1.0.0 CHANGELOG.
Instead, let's look at some things that are new in the Haxe and OpenFL version of Feathers UI versus the original Starling version.
If you've never used Feathers UI before, everything is new to you. In that case, you should check out the list of Feathers UI components and the Getting Started guide for an overview of the library and its capabilities. Be sure to visit the Feathers UI Samples page to see example apps and demonstrations of individual features. And drop by the Showcase to see what other developers have built with Feathers UI.
If you're experienced with the original Starling version of Feathers UI, you might be interested in some of the new features that have been added in the Haxe and OpenFL version of Feathers UI.
UI Components
Several new UI components have been added that didn't exist in the Starling version.
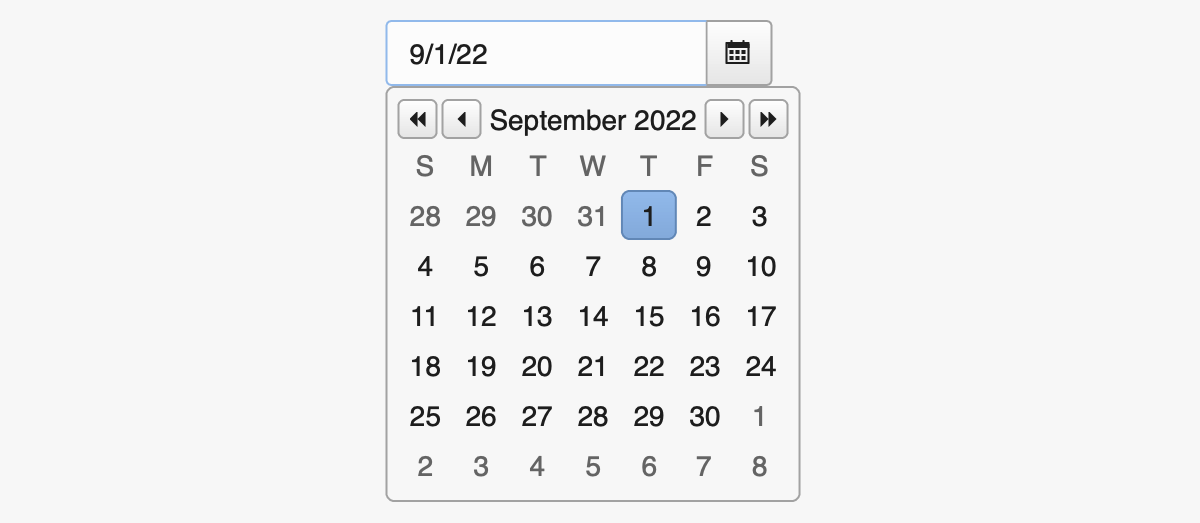
ComboBoxDatePickerFormandFormItemHDividedBoxandVDividedBoxPageNavigatorPopUpDatePickerRouterNavigatorTreeGridView
Layouts
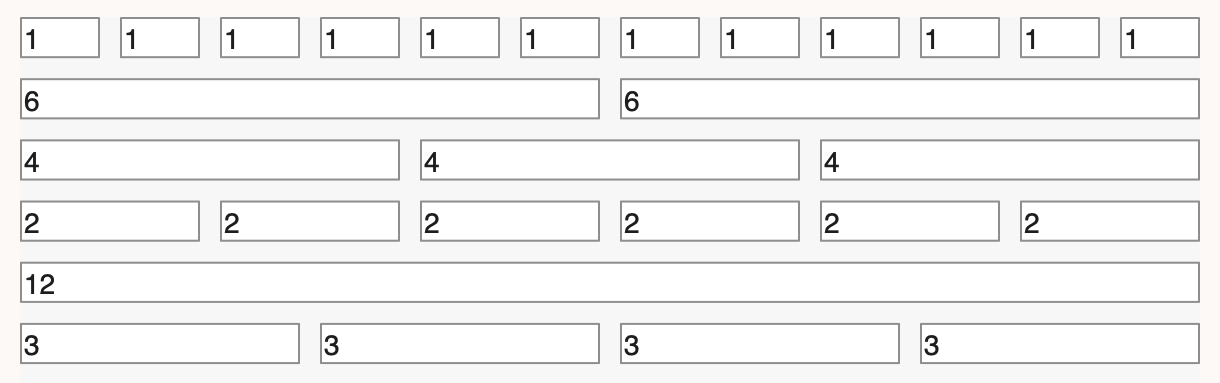
A new ResponsiveGridLayout gives you a 12 column layout that can change appearance based on device screen width — similar to Bootstrap and other web frameworks.
Plus, one thing to point out about existing layouts: As you can see below, a few of the core layouts were separated into two or more variations for simple containers (like LayoutGroup and ScrollContainer) and data containers (like ListView and TreeView).
HorizontalLayoutandHorizontalListLayoutVerticalLayout,VerticalListLayout, andVerticaListFixedRowLayoutTiledRowsLayout,TiledRowsListLayout, andPagedTiledRowsListLayout
The benefits of this refactoring include 1) smaller output file sizes when you don't need every feature, 2) easier subclassing, and 3) less complex custom layout classes.
Skinning
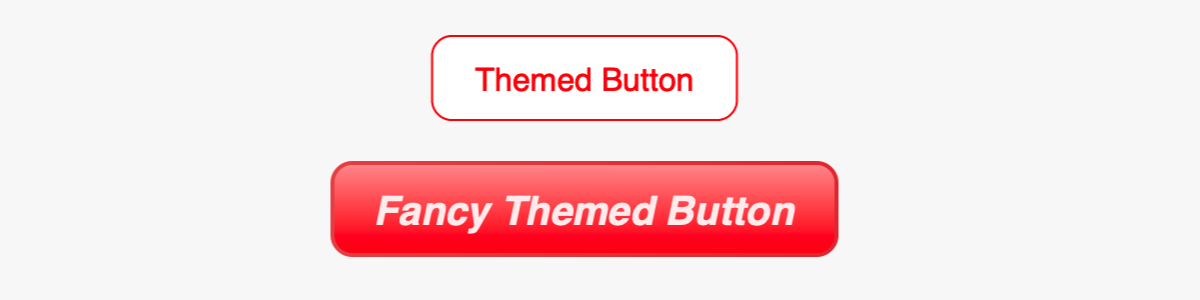
Finally, be sure to check out the new skinning capabilities using OpenFL's graphics API.
- Common shape skins explains how to skin a UI component with vector graphic shapes, such as rectangles, circles, tabs, pills, and more. Customize fills and strokes with solid colors, gradients, and tiled bitmaps.
- Custom programmatic skins shows you how to use the new
ProgrammaticSkinbase class to create even more advanced custom skins with your own graphical shapes, state changes, and animation.
Install Feathers UI v1.0.0
Feathers UI v1.0.0 may be installed using the haxelib install command in your terminal.
haxelib install feathersui 1.0.0
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project and learning about all of the features and UI components that are available in the framework.
- The v1.0.0 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
How to help the project
Want to help keep the lights on and servers running? Please contribute on Github Sponsors.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'd love to hear about your experience so far with Feathers UI — whether it's good, bad, or in-between.
I've created an official v1.0.0 discussion thread in the community forums. Head over there to leave a comment!
Wait, there's more…
Finally, I'd like to announce that this is the start of Feathers UI Release Week. Hold on… did I say week?! Yes, there's a lot more in store.
I've released several useful new open source projects related to OpenFL and Feathers UI. Get ready for some new build tools, micro-frameworks, and utility libraries to make development easier.
The first of these additional open source releases happened on Tuesday, September 6, 2022 (because Monday was a holiday in USA). Then, I released something new each day until my queue was empty. It continued beyond a week, to be honest! There's just so much to share, and it's super exciting to finally release it all for you.
Please give Feathers UI v1.0 a try, and check out those bonus open source announcements too.
Happy coding!
Josh Tynjala, Feathers UI
Feathers UI 1.0 Release Candidate 2
Today, Feathers UI v1.0.0-rc.2 is now officially available on Haxelib. If all goes well, the stable 1.0 release should happen in July. The current plan is to wait until updates for both OpenFL and Lime, both major dependencies, are released.

If you're not aware, Feathers UI is an open source framework of graphical user interface (GUI) components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL, a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux… and even publish your project to the web — all using the same Haxe codebase.
🎉 Please note that this is a release candidate version of Feathers UI. It should be considered ready for production use.
Feathers UI continues to achieve each new milestone thanks the very generous support from the contributors on Github Sponsors, and everyone who backed the successful 2019 Feathers UI Kickstarter campaign. A big, enthusastic thank you to you all!
What's new in rc.2
The focus for this release candidate has been exclusively about fixing critical bugs and improving stability. For complete details about what's new in this build, check out the rc.2 CHANGELOG.
Install Feathers UI rc.2
Feathers UI rc.2 may be installed using the haxelib install command in your terminal.
haxelib install feathersui 1.0.0-rc.2
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project and learning about all of the features and UI components that are available in the framework.
- The v1.0.0-rc.2 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
How to help the project
Want to help keep the lights on and servers running? Make a monthly (or one-time) contribution on Github Sponsors.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'd love to hear about your experience so far with Feathers UI — whether it's good, bad, or in-between.
I've created an official Release Candidate discussion thread in the community forums. Head over there to leave a comment!
Josh Tynjala, creator of Feathers UI, joins OpenFL leadership team
Recently, Joshua Granick, long-time leader of the OpenFL project, asked Josh Tynjala of Feathers UI and Chris Speciale of Dimensionscape to join him in forming a new OpenFL Board of Directors. OpenFL is a critical dependency of Feathers UI, and Josh Tynjala has been contributing code to the open source project for a couple of years now. In this expanded role, Josh is excited to collaborate more with his fellow board members, and other active OpenFL contributors, in a number of ways:
- Create more frequent OpenFL and Lime releases.
- Increase automated testing, for more coverage across a larger set of target platforms.
- Engage more with the OpenFL developer community. In particular:
- Provide faster feedback on issues and pull requests.
- Invite new committers that have a track record of high quality pull requests.
- Expand documentation — especially for beginners who don't have a history of working with Adobe Flash.
There's a lot to look forward to in the future for both OpenFL and Feathers UI. Stay tuned in the coming months for some big releases… and maybe a few surprises.
For more details, please see official OpenFL announcement titled Administrative Organization Changes, posted by Chris Speciale on the OpenFL community forum.
Feathers UI 1.0 Release Candidate
Today, Feathers UI v1.0.0-rc.1 is now officially available on Haxelib. If all goes well, the stable 1.0 release should happen by the end of June, or possibly in early July. The current plan is to wait until updates for both OpenFL and Lime are released. The getting started experience for new developers will be significantly smoother with the latest bug fixes and other improvements from both of these critical dependencies.

If you're not aware, Feathers UI is an open source framework of graphical user interface (GUI) components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL, a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux… and even publish your project to the web — all using the same Haxe codebase.
🎉 Please note that this is a release candidate version of Feathers UI. It should be considered ready for production use.
Feathers UI continues to achieve each new milestone thanks the very generous support from the contributors on Github Sponsors, and everyone who backed the successful 2019 Feathers UI Kickstarter campaign. A big, enthusastic thank you to you all!
What's new in rc.1
The focus for this release candidate has been primarily on fixing bugs and improving stability, but there are a few things worth mentioning:
Most of the APIs marked
@:deprecatedin previous beta builds have been removed. Developers must migrate to specified replacement APIs. A few of the more recent@:deprecatedAPIs remain in this build only, and they will be removed in the final 1.0 stable release.ResponsiveGridLayoutsupports a new "xxl" breakpoint, andResponsiveGridLayoutDataadds a newdisplayproperty (andsmDisplay,mdDisplay,lgDisplay, etc.) to allow items to be shown or hidden from specific breakpoints.If
<haxedef name="feathersui_theme_manage_stage_color"/>is defined in your project.xml file, the current theme will choose an appropriate color for OpenFL's stage. This is disabled by default to avoid conflicts.The
toggleBranch()andtoggleChildrenOf()methods ofTreeViewandTreeGridViewreceived significant performance optimizations.
For complete details about what's new in this build, check out the rc.1 CHANGELOG.
Install Feathers UI rc.1
Feathers UI rc.1 may be installed using the haxelib install command in your terminal.
haxelib install feathersui 1.0.0-rc.1
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project and learning about all of the features and UI components that are available in the framework.
- The v1.0.0-rc.1 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
How to help the project
Want to help keep the lights on and servers running? Make a monthly (or one-time) contribution on Github Sponsors.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'm looking forward to hearing what you think of the new Feathers UI so far. If you create anything with this build — even a simple prototype — I'd love it if you could share your experiences (and maybe even a screenshot 🖼!).
I've created an official rc.1 discussion thread in the community forums. Head over there to leave a comment!
Feathers UI beta.9 preview build on Haxelib
Today, Feathers UI beta.9 is now officially available on Haxelib. This is the final beta build before the first stable release of Feathers UI for Haxe and OpenFL. The next build should be Release Candidate 1 (rc.1), which will probably be released in late March or early April. If all goes well, the stable 1.0 release should be in May or June.

Feathers UI is an open source framework of graphical user interface (GUI) components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL, a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux… and even publish your project to the web — all using the same Haxe codebase.
🚨 Please note that this is a beta version of Feathers UI. You may still occasionally encounter minor bugs.
Feathers UI continues to achieve each new milestone thanks the very generous support from the contributors on Github Sponsors, and everyone who backed the successful 2019 Feathers UI Kickstarter campaign. A big, enthusastic thank you to you all!
What's new in beta.9
Let's take a look at some of the new features that are included with Feathers UI beta.9.
In particular, RouterNavigator includes a number of improvements. Let's look at a few.
Routenow supports URL parameters. You probably wouldn't want to manually add separate routes for all user generated content from your database. That could be hundreds, thousands, or millions of URLs. Instead, your URLs probably follow a particular pattern, and you want to be able to make certain parts of those URLs into dynamic parameters.As an example, you might want to allow navigation to individual user profiles. You can specify a parameter starting with the
:character, so/users/:idhas an parameter namedid. If someone navigates to "/users/coolguy12" or "/users/mrs_megan", theidparameter would extract the "coolguy12" and "mrs_megan" strings, respectively, and you could use that to load different user data using a single, shared route.The new
Route.withRedirect()static method allows developers to specify a route that redirects to another. For example, you might want to redirect from "/users" to "/users/list", or you might change how URLs work in your website, and you want to redirect existing users from their old bookmarks to the new URLs.RouterNavigatornow listens forTextEvent.LINKIf the event text starts with "router:", the router will navigate to the specified URL. For instance, you could pass<a href="event:router:/users/neo">Thomas Anderson</a>to thehtmlTextproperty of a component likeLabel, theRouterNavigatorwill detect when that link is clicked and navigate to "/users/neo" automatically.The
Routeclass has a newupdateState()method that is called when a new route is displayed. The navigator passes aRouteStateobject, which contains all of the information about the URL, including parameters, history data, and query arguments parsed asURLVariables.

Additionally, this build includes two new sample projects.
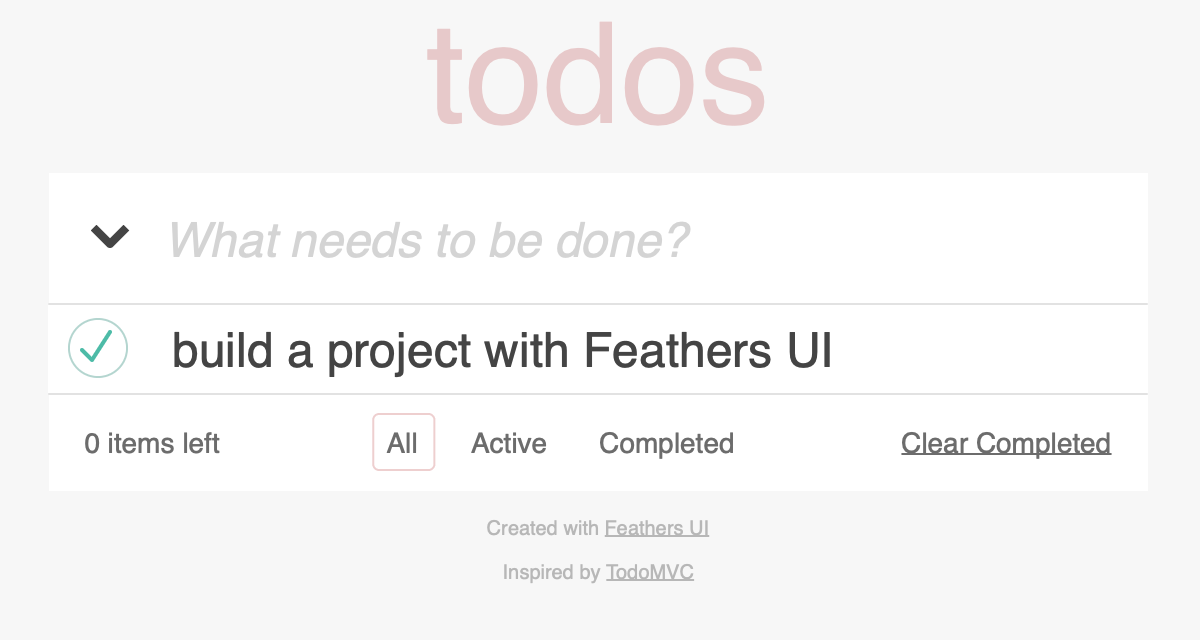
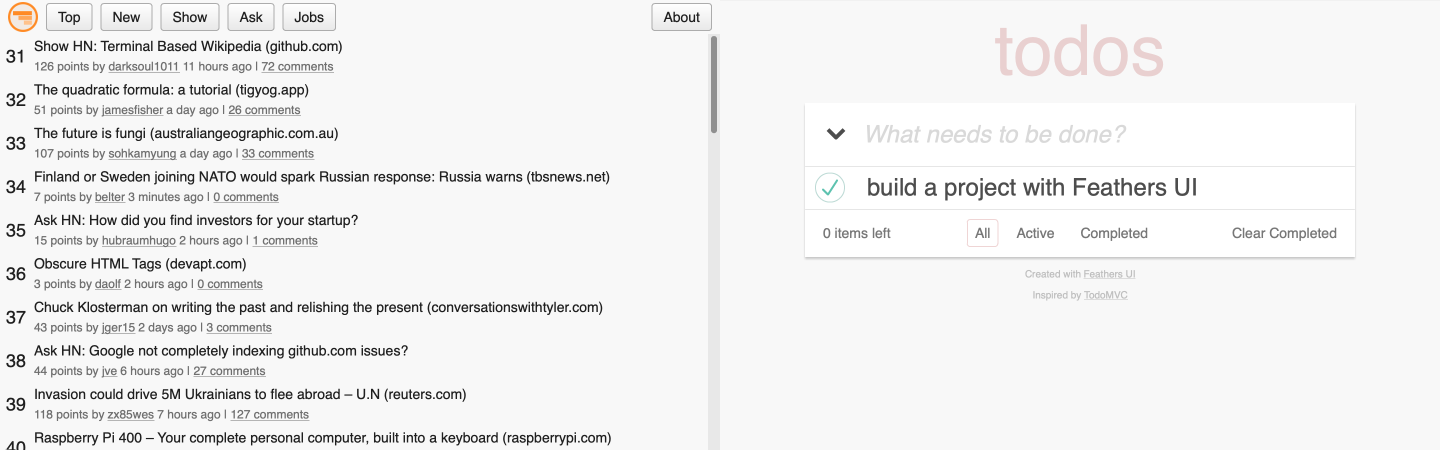
hn-readerdisplays feeds from the Hacker News website, and it shows how to use many of the newRouterNavigatorfeatures mentioned above. (Source Code)todomvcimplements the iconic todomvc.com app using Feathers UI. (Source Code)
For complete details about what's new in this build, check out the beta.9 CHANGELOG.
Install Feathers UI beta.9
Feathers UI beta.9 may be installed using the haxelib install command in your terminal.
haxelib install feathersui 1.0.0-beta.9
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project and learning about all of the features and UI components that are available in the framework.
- The v1.0.0-beta.9 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
How to help the project
Want to help keep the lights on and servers running? Make a monthly (or one-time) contribution on Github Sponsors.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'm looking forward to hearing what you think of the new Feathers UI so far. If you create anything with this build — even a simple prototype — I'd love it if you could share your experiences (and maybe even a screenshot 🖼!).
I've created an official beta.9 discussion thread in the community forums. Head over there to leave a comment!
Feathers UI beta.8 preview build on Haxelib
Today, Feathers UI beta.8 is now officially available on Haxelib. This is the latest of multiple preview builds that are planned before the first stable release in the first half of 2022. Since we're in the beta stage, the core framework architecture has settled down, and breaking changes are much less likely to happen going forward. Developers who don't mind some minor rough edges here and there should consider Feathers UI ready for starting development on new projects!

Feathers UI is an open source framework of graphical user interface (GUI) components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL, a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux… and even publish your project to the web — all using the same Haxe codebase.
🚨 Please note that this is a beta version of Feathers UI. Some components and features may still be missing, and occasional bugs should be expected.
Feathers UI continues to achieve each new milestone thanks the very generous support from the contributors on Github Sponsors, and everyone who backed the successful 2019 Feathers UI Kickstarter campaign. A big, enthusastic thank you to you all!
What's new in beta.8
Let's take a look at some of the new components and features that are included with Feathers UI beta.8.
New Components
A couple of new UI components are included in this update.
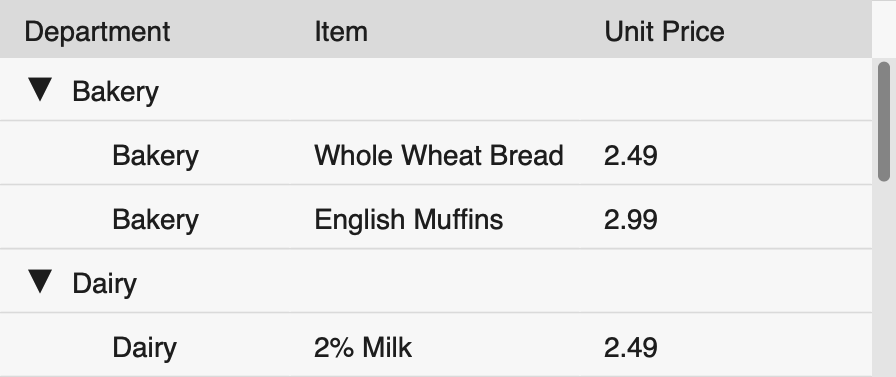
TreeGridView displays a tree of hierarchical data with multiple columns, like a mix between TreeView and GridView. In each row of the TreeGridView the first column's cells include the branch open/close toggle, allowing the user to navigate the hierarchical data. Additional columns display to the right, but they don't show branch/leaf status.
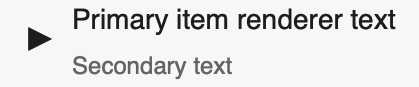
HierarchicalItemRenderer is a new subclass of ItemRenderer that is used by both TreeView and TreeGridView. It includes a toggle button (positioned on the left) to open and close branches, in additional to an optional branch or leaf icon (which you might use to display folder and file icons, for instance), primary text, secondary text, another basic icon, and and accessory view. This component replaces TreeViewItemRenderer, which is now deprecated and will be removed in a future update.
New Layouts
A new layout is included in this update.
FlowRowsLayout displays items in multiple rows. It starts by positioning items from left to right. When the combined width of items in a row reaches the width of the container, a new row will be created below. This layout is very similar to TiledRowsLayout, but a big difference is that the items in a flow layout may be different sizes.
New Features
This build also fixes several bugs, and it includes a some new features too. Here are a few worth highlighting:
FormItemnow includes arequiredproperty to display an icon that indicates if the item is required before submitting the form. You can customize this icon with therequiredSkinstyle.FormItemalso gets a newsubmitOnEnterEnabledproperty that makes it possible to disable submitting the form if the Enter/Return key is pressed when the item's content has focus. This is useful for compoennts likeTextAreathat use the Enter/Return key for other purposes and should not trigger a form submit event.
For complete details, check out the beta.8 CHANGELOG.
Roadmap Update
The first stable build of Feathers UI will be released in the first half of 2022. It's been a long road, but the destination is finally in sight. Right now, I'm expecting the possibility of one more beta build, to potentially get a couple more minor features added. The plan is to move into the release candidate stage as soon as possible. At that point, only bug fixes will be included, and any new features will need to wait until after the release.
Between now and the stable release, I intend to spend time focused on filling in any missing documentation and polishing up everything I can. I also plan to wait for the next Lime and OpenFL updates to be released before I release the first stable version of Feathers UI, since their Github repos currently have a lot of bug fixes and other improvements that I consider absolutely critical. I don't want to force people to install those libraries from Github to get the best experience with Feathers UI.
Install Feathers UI beta.8
Feathers UI beta.8 may be installed using the haxelib install command in your terminal.
haxelib install feathersui 1.0.0-beta.8
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project and learning about all of the features and UI components that are available in the framework.
- The v1.0.0-beta.8 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
How to help the project
Want to help keep the lights on and servers running? Make a monthly (or one-time) contribution on Github Sponsors.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'm looking forward to hearing what you think of the new Feathers UI so far. If you create anything with this build — even a simple prototype — I'd love it if you could share your experiences (and maybe even a screenshot 🖼!).
I've created an official beta.8 discussion thread in the community forums. Head over there to leave a comment!
 Josh Tynjala
Josh Tynjala