Feathers UI v1.1 release for Haxe and OpenFL
Today, Feathers UI v1.1.0 is now officially available on Haxelib. This is the first update after the initial stable 1.0 release of the library. It includes a number of new features, and a variety of bug fixes for various components. There are no breaking changes, so everyone is encouraged to update!

If you're not aware, Feathers UI is an open source framework of graphical user interface (GUI) components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL — a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux (and even publish your project to the web!) all using the same Haxe codebase.
What's new in 1.1.0
UI components

This update adds the new ActivityIndicator component, sometimes called a loading spinner. An activity indicator is meant to display indeterminate progress with a repeating animation. In other words, it shows that something is happening, but it doesn't necessarily indicate how long it might take. This component supports a new IIndeterminateSkin interface for creating skins with custom graphics and animations.
The HProgressBar and VProgressBar components have a new fillMode property that controls how the fillSkin appearance is adjusted when the progress bar's value changes. It defaults to ProgressBarFillMode.RESIZE, which matches the existing behavior in 1.0 – where the fillSkin width or height is adjusted. However, the new fillMode property supports two additional modes, ProgressBarFillMode.MASK and ProgressBarFillMode.SCROLL_RECT. Both of these modes keep the width or height of the fillSkin the same for all values, and instead, the width or height of a mask or scrollRect is adjusted. In other words, it crops the fill skin instead of stretching or squishing it.
Layouts

HorizontalLayout and VerticalLayout now support adding extra margins to specific items in the layout. Previously, you could set the gap property to specify a certain amount of spacing between all items. Now you can set the marginLeft and marginRight properties on HorizontalLayoutData, or you can set marginTop and marginBottom properties on VerticalLayoutData, to adjust the positioning between items in a more granular way.
Styles and skins

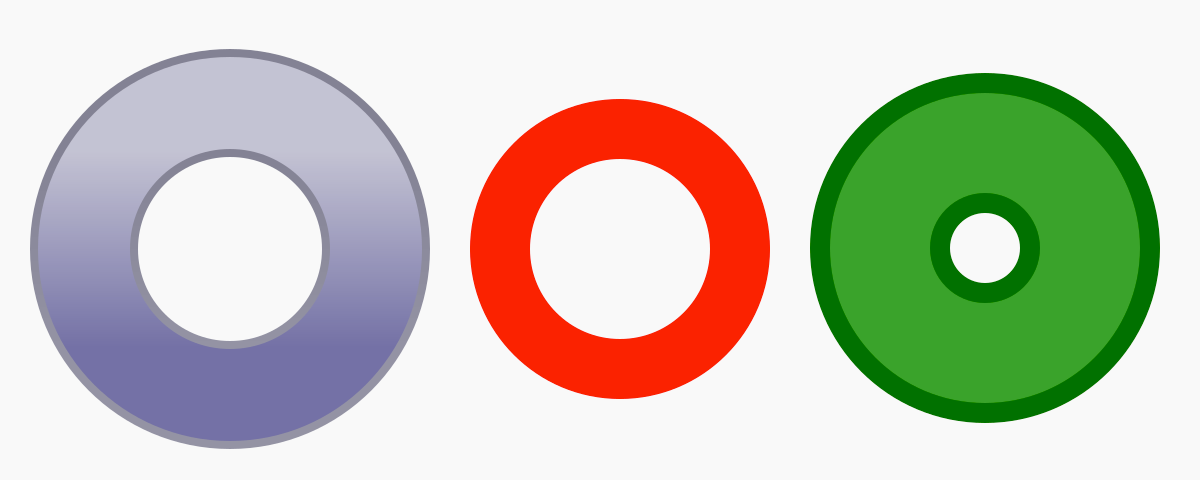
DonutSkin is a new shape skin that similar to CircleSkin, but it has an inner radius that is not filled (like a certain sugary baked good that it's named after).
FillStyle.Gradient and LineStyle.Gradient now have more ways to specify the transformation of the gradient box. Previously, you could pass in a pre-created openfl.geom.Matrix, or you could pass in a Float value representing the rotation of the gradient in radians. These were somewhat limited compared to the parameters on createGradientBox(), though. The full Matrix couldn't be adjusted later if the skin width or height changed, x/y translation wasn't supported on its own, nor was it supported in combination with rotation. It would also be nice to be able to choose between degress and radians, right? The new GradientBoxTransform enum provides a number of transformation options, including:
New samples
This update includes two new sample projects to demonstrate how to use certain features of Feathers UI.

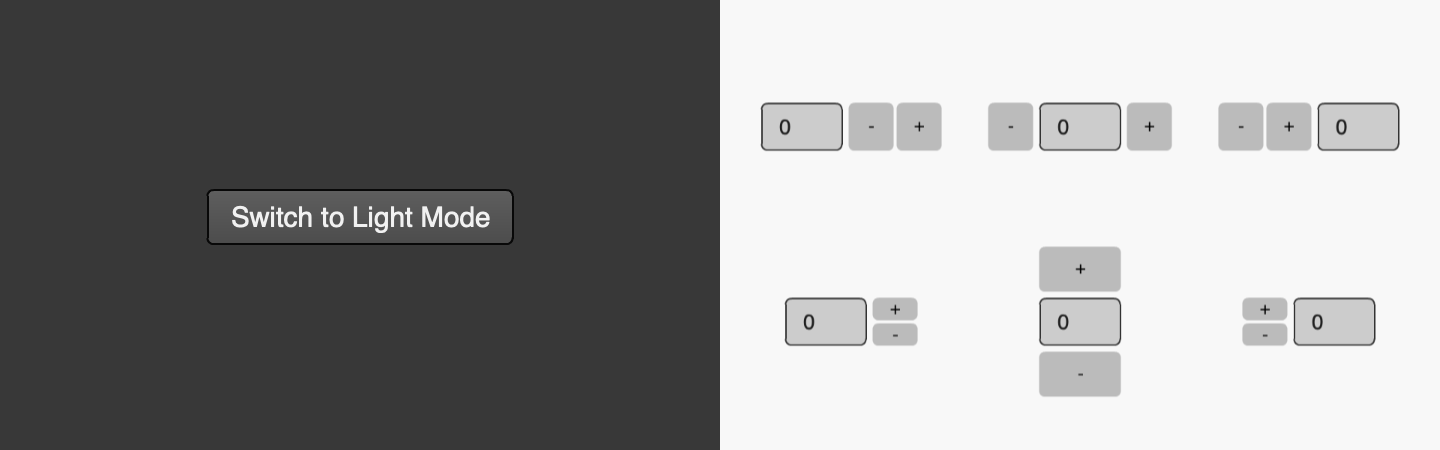
The dark-mode sample demonstrates how to switch the default theme between light and dark modes.
The numeric-stepper-button-layouts sample shows the various ways that the buttons inside the
NumericSteppercomponent may be positioned relative to the text input.
For complete details about what's new in this build, check out the v1.1.0 CHANGELOG.
Install Feathers UI v1.1.0
Feathers UI v1.1.0 may be installed using the haxelib install command in your terminal.
haxelib install feathersui 1.1.0
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project. Start there to learn about all of the UI components, layouts, skins, and the many other features that are available in the framework.
- The v1.1.0 API Reference includes descriptions of all classes, interfaces, enums, utility functions, and the various other APIs available to developers working with Feathers UI.
Community
- Start a new thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh (me) and other experts in the community.
How to help the project
Want to help new components get added and keep the servers running? Please contribute on Github Sponsors.
Questions or comments?
I've created an official v1.1.0 discussion thread in the community forums. Do you love one of the new features? Ran into a strange bug that wasn't in the last release? Head over there to leave a comment about this release!
 Josh Tynjala
Josh Tynjala