Feathers UI alpha.2 preview build on Haxelib
Today, Feathers UI alpha.2 is now officially available on Haxelib. This is the second of multiple preview builds that are planned for 2020. These preview builds are intended to give the community an opportunity to see how development of Feathers UI is progressing — and to give everyone a chance to start prototyping some cool, new projects!

Feathers UI is an open source framework of user interface components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL — a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux (and even publish your project to the web!) using the same Haxe codebase.
🚨 Please note that this version of Feathers UI is considered to be alpha quality. Many of the planned UI components and features are still missing, and some APIs are likely to change in future builds. Use in production is not yet recommended.
Feathers UI has reached this milestone thanks the very generous support of all of the backers from the Feathers UI Kickstarter campaign, which completed successfully in the summer of 2019. A big, enthusastic thank you to everyone who has supported the project, whether you are a backer, shared the Kickstarter with your friends on social media, or simply encouraged me (Josh) to keep up the good work!
What's new in alpha.2?
Let's take a look at some of the new UI components and features that are included with Feathers UI alpha.2.
New UI Components
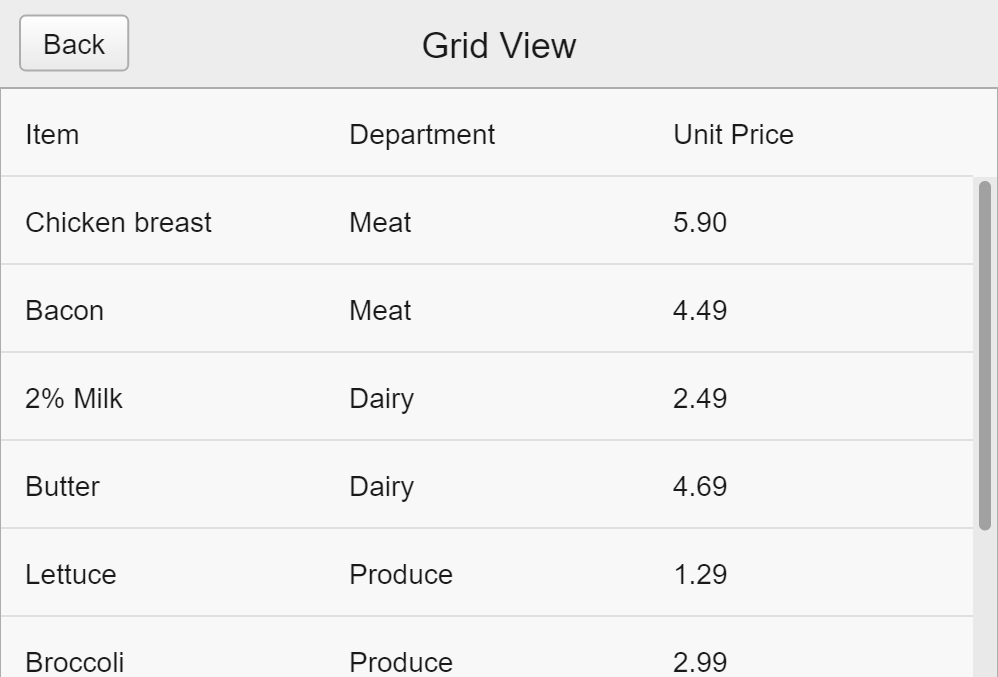
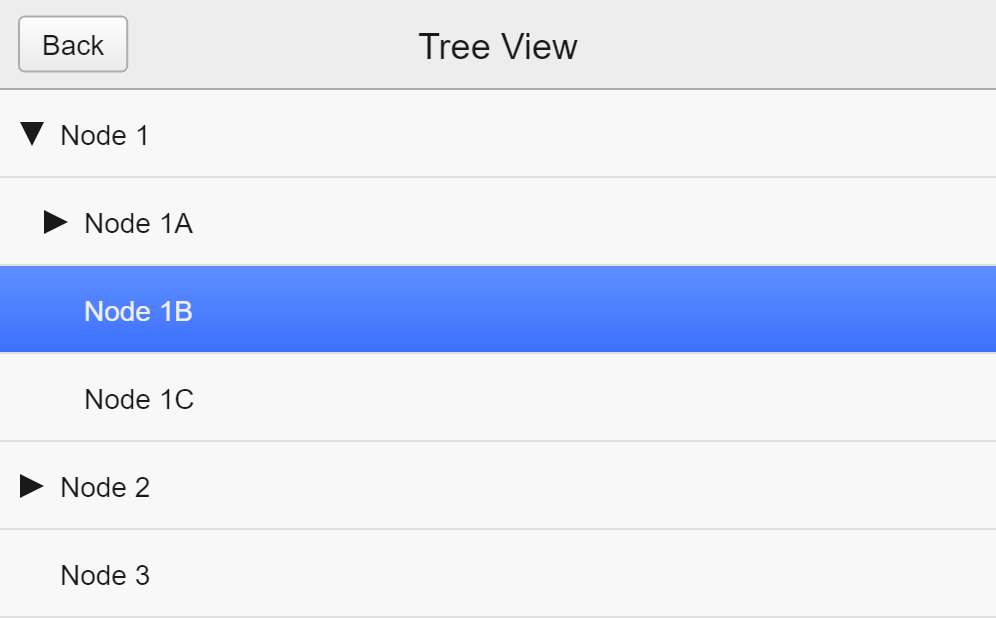
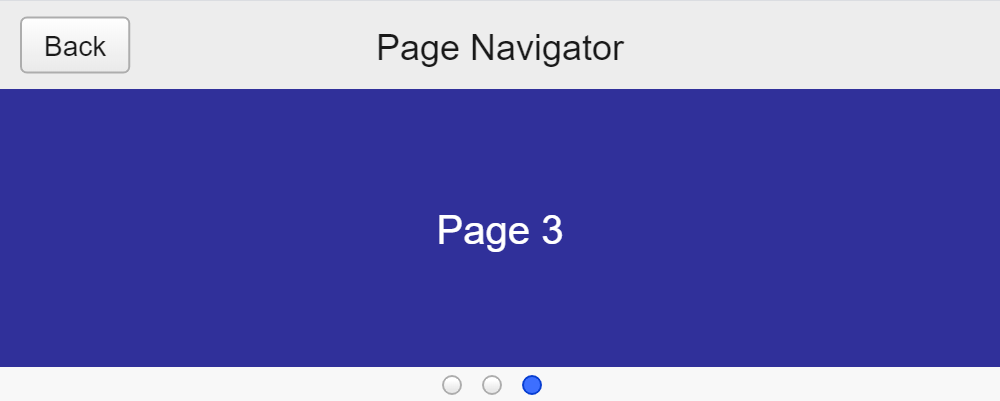
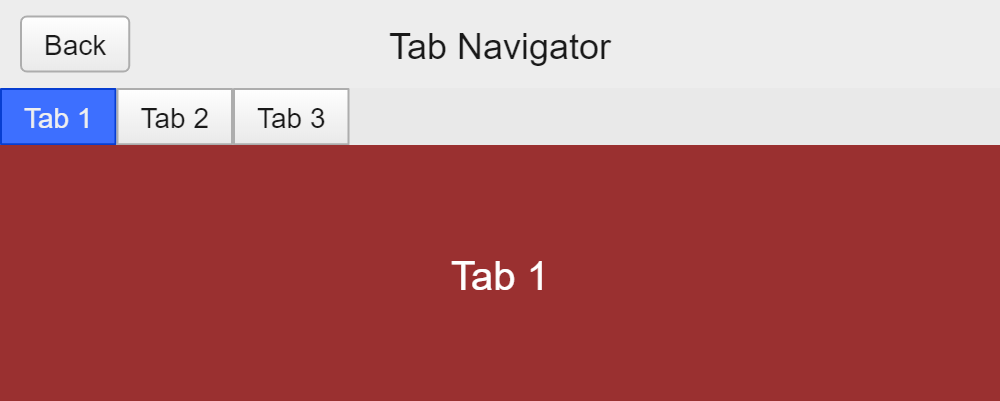
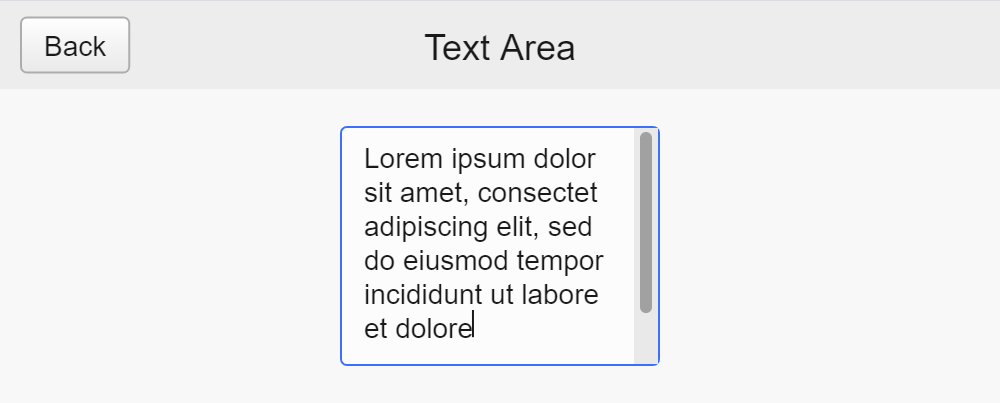
GridViewrenders a table of data that may be scrolled. (Live Demo)TreeViewdisplays hierarchical data in a list with branches that may be opened and closed. (Live Demo)PageNavigatorsupports navigation between views using aPageIndicatorcomponent. (Live Demo)TabNavigatorsupports navigation between views using aTabBarcomponent. (Live Demo)TextAreadisplays editable text wrapped over multiple lines — and it supports scrolling vertically. (Live Demo)
CLI new-project
The new CLI interface makes it possible to create a new Feathers UI project from your terminal in a single command.
haxelib run feathersui new-project HelloWorld
The command above creates a new project in a folder named HelloWorld using a simple template that includes an OpenFL project.xml file, a main class that extends Application, and a default icon.
Additionally, if you add the --vscode flag, it will create supporting configuration files for Visual Studio Code, and you can easily open your project from the command line.
haxelib run feathersui new-project HelloWorld --vscode
code ./HelloWorld
This will add .vscode/tasks.json with a default Lime/OpenFL build task and ./vscode/launch.json with a Lime/OpenFL launch configuration.
ListView optimizations
A proper list view UI component needs to be able to display thousands or millions of items without requiring a ridiculous amount of memory or maxing out the CPU.
Typically, this means that a small subset of the items from its data provider are rendered at any given time, and as the list view scrolls, some items are no longer rendered and new ones take their place. This is known as layout virtualization.
In the alpha.2 build, the ListView component can display larger data providers by using three new layouts:
HorizontalListLayoutoptimizes for items positioned from left to right, in a single row. Each item may have a different width.VerticalListLayoutoptimizes lists with items positioned from top to bottom, in a single column. Each item may have a different height. This layout is the default used byListView.VerticalListFixedRowLayoutis similar toVerticalListLayout— except all items must have the exact same height. This layout offers better performance by reducing the height lookups associated with variable item heights.
Keyboard focus management
Many people navigate through user interfaces without a mouse or touchscreen. They might be power users, they may have limited motor function, or maybe they're using a game controller or a TV remote control. It's important for many apps to have the option available to navigate between UI controls without using some kind of pointer.
The alpha.2 build includes a new focus manager that supports navigation with Tab and Shift+Tab. In a future update, the default focus manager will also support directional pads (D-pads) on game controllers and TV remote controls.
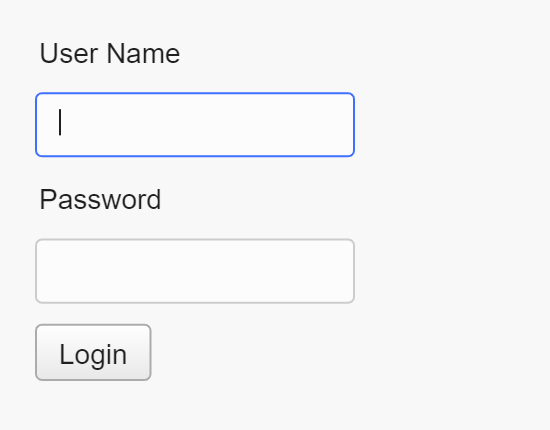
Loading up the new Login Form sample is an easy way to try out using the tab key to navigate between UI components in a simple form.
Additionally, it's worth mentioning that I also made several commits upstream to OpenFL to improve keyboard focus management for all OpenFL projects — not just those that use the Feathers UI focus manager. Those enhancements will be available in an upcoming update to OpenFL.
Install Feathers UI alpha.2
Feathers UI may be installed using the haxelib command in your terminal.
haxelib install feathersui
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Manual teaches you how to use all of the components in Feathers UI.
- The v1.0.0-alpha.2 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'm looking forward to hearing what you think of the new Feathers UI so far. If you create anything with this build — even a simple prototype — I'd love it if you could share your experiences (and maybe even a screenshot 🖼!).
I've created an official discussion thread in the forums. Head over there to leave a comment!
 Josh Tynjala
Josh Tynjala