
Feathers UI
Cross-platform user interface components for creative frontend projects

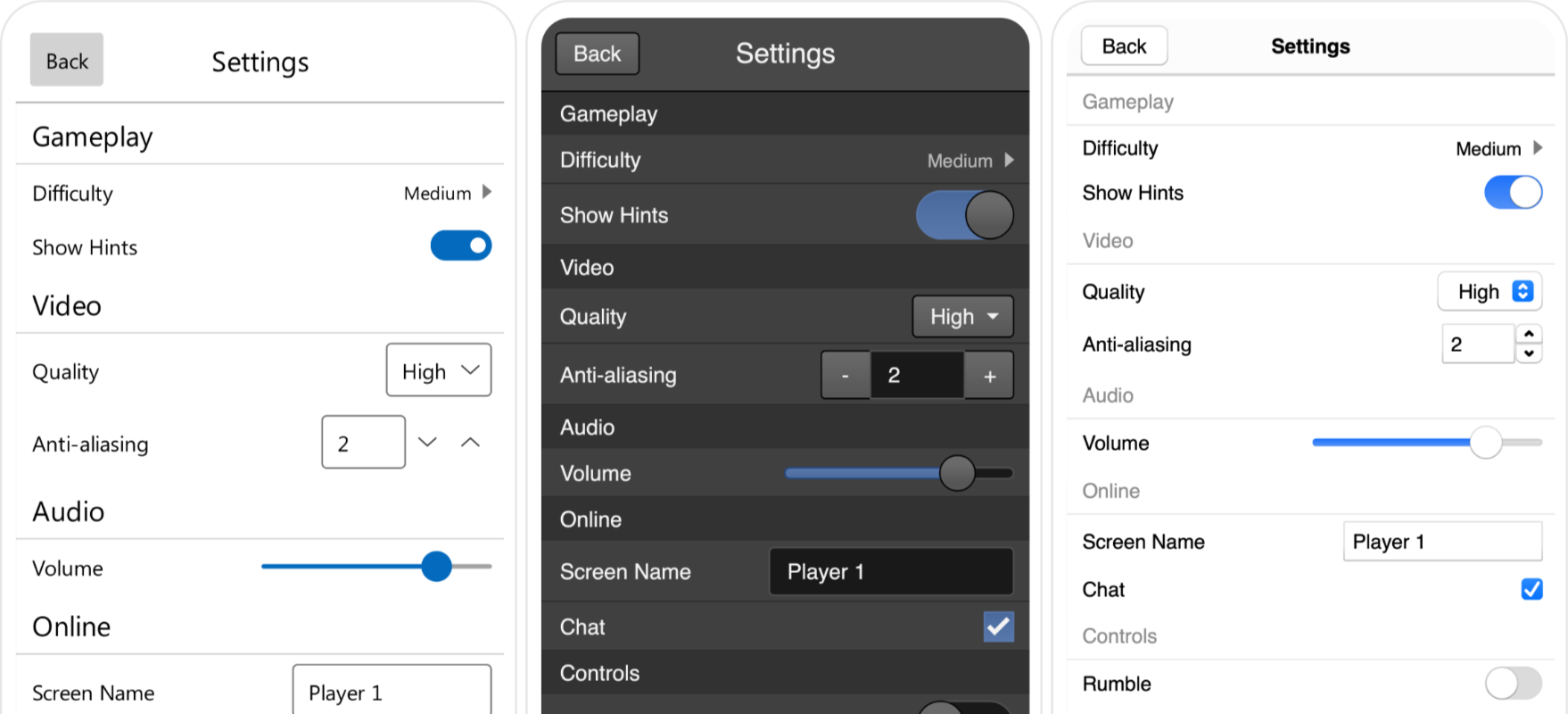
Dozens of UI controls
Mix and match a variety of UI components, including buttons, sliders, toggles, scrolling lists, layout containers, navigators, and more.

Cross-platform
Build stunning, GPU-accelerated user interfaces on a variety of platforms — including mobile devices, desktop computers, and web browsers.

Styles and themes
Match your designer's requirements with a flexible styling system that supports bitmap and vector graphics, filters, blend modes, and more.

Free and open source
The core Feathers UI library — with dozens of user interface controls — doesn't cost anything. Everyone has access to the complete source code to read, customize, share, and extend.
- Full access to the framework internals and architecture
- MIT-licensed — Use in both commercial and open source projects
- Fork and submit pull requests on Github
Quick Start
First, install Haxe. Then, run the following commands in a terminal.
haxelib install feathersui
haxelib run openfl setupTo create your first project, run the next command.
haxelib run feathersui new-project MyFirstProjectTo build and launch in a web browser, run the next command inside your project folder.
openfl test html5If you prefer, create a project in Visual Studio Code, HaxeDevelop, and Moonshine IDE.
Sample Code
Create your first project using the Application and Button components:
import feathers.controls.Application;
import feathers.controls.Button;
import feathers.events.TriggerEvent;
class ExampleProject extends Application {
public function new() {
super();
var button = new Button();
button.text = "Click Me";
button.addEventListener(TriggerEvent.TRIGGER, onTrigger);
addChild(button);
}
private function onTrigger(event:TriggerEvent):Void {
trace("Button was clicked or tapped");
}
}
Very short development times
I do not trust in any other tool to do 2D fast development considering that the UI has to be retina enabled, responsive and with transitions and animations to be programmed in very short development times.
Luis Guajardo Diaz
Absolute joy to develop with
We have a pretty significant app completely built with Feathers. Very happy with the results, and early feedback has been amazing. Absolute joy to develop with it. Thank you so much.
Darren Yuhar, Software Developer at Profilze
My client was really impressed
I really like how both Starling and Feathers have proven to be great platforms for non-gaming applications. From the beginning, I felt that if you can do games, you can do anything! My client was really impressed with the multi-platform performance of AIR / Starling / Feathers, so it wasn't hard to convince them to use these libraries. Thanks, Daniel and Josh. This app wouldn't have been possible without your awesome frameworks and support!
Olaf Wempe, owner at 0l4f.comMany thanks to everyone on Github Sponsors who
generously support the Feathers UI open source project:
An additional thank you to all of the Kickstarter backers!