Feathers UI beta.9 preview build on Haxelib
Today, Feathers UI beta.9 is now officially available on Haxelib. This is the final beta build before the first stable release of Feathers UI for Haxe and OpenFL. The next build should be Release Candidate 1 (rc.1), which will probably be released in late March or early April. If all goes well, the stable 1.0 release should be in May or June.

Feathers UI is an open source framework of graphical user interface (GUI) components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL, a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux… and even publish your project to the web — all using the same Haxe codebase.
🚨 Please note that this is a beta version of Feathers UI. You may still occasionally encounter minor bugs.
Feathers UI continues to achieve each new milestone thanks the very generous support from the contributors on Github Sponsors, and everyone who backed the successful 2019 Feathers UI Kickstarter campaign. A big, enthusastic thank you to you all!
What's new in beta.9
Let's take a look at some of the new features that are included with Feathers UI beta.9.
In particular, RouterNavigator includes a number of improvements. Let's look at a few.
Routenow supports URL parameters. You probably wouldn't want to manually add separate routes for all user generated content from your database. That could be hundreds, thousands, or millions of URLs. Instead, your URLs probably follow a particular pattern, and you want to be able to make certain parts of those URLs into dynamic parameters.As an example, you might want to allow navigation to individual user profiles. You can specify a parameter starting with the
:character, so/users/:idhas an parameter namedid. If someone navigates to "/users/coolguy12" or "/users/mrs_megan", theidparameter would extract the "coolguy12" and "mrs_megan" strings, respectively, and you could use that to load different user data using a single, shared route.The new
Route.withRedirect()static method allows developers to specify a route that redirects to another. For example, you might want to redirect from "/users" to "/users/list", or you might change how URLs work in your website, and you want to redirect existing users from their old bookmarks to the new URLs.RouterNavigatornow listens forTextEvent.LINKIf the event text starts with "router:", the router will navigate to the specified URL. For instance, you could pass<a href="event:router:/users/neo">Thomas Anderson</a>to thehtmlTextproperty of a component likeLabel, theRouterNavigatorwill detect when that link is clicked and navigate to "/users/neo" automatically.The
Routeclass has a newupdateState()method that is called when a new route is displayed. The navigator passes aRouteStateobject, which contains all of the information about the URL, including parameters, history data, and query arguments parsed asURLVariables.

Additionally, this build includes two new sample projects.
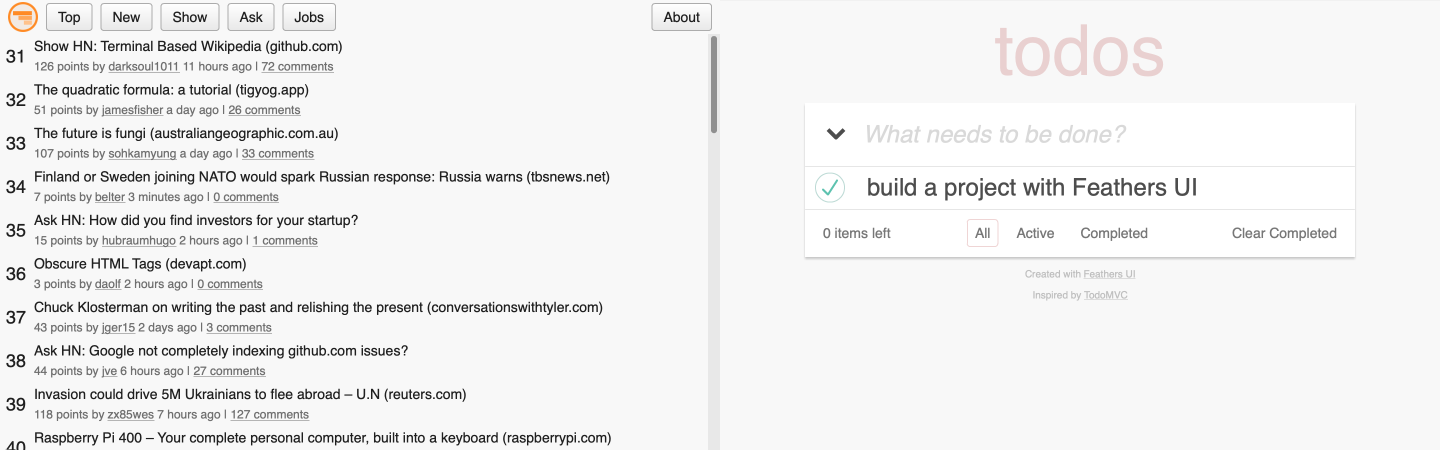
hn-readerdisplays feeds from the Hacker News website, and it shows how to use many of the newRouterNavigatorfeatures mentioned above. (Source Code)todomvcimplements the iconic todomvc.com app using Feathers UI. (Source Code)
For complete details about what's new in this build, check out the beta.9 CHANGELOG.
Install Feathers UI beta.9
Feathers UI beta.9 may be installed using the haxelib install command in your terminal.
haxelib install feathersui 1.0.0-beta.9
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project and learning about all of the features and UI components that are available in the framework.
- The v1.0.0-beta.9 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
How to help the project
Want to help keep the lights on and servers running? Make a monthly (or one-time) contribution on Github Sponsors.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'm looking forward to hearing what you think of the new Feathers UI so far. If you create anything with this build — even a simple prototype — I'd love it if you could share your experiences (and maybe even a screenshot 🖼!).
I've created an official beta.9 discussion thread in the community forums. Head over there to leave a comment!
 Josh Tynjala
Josh Tynjala