Feathers UI beta.7 preview build on Haxelib
Today, Feathers UI beta.7 is now officially available on Haxelib. This is the latest of multiple preview builds that are planned before the first stable release in early 2022. Since we're in the beta stage, the core framework architecture has settled down, and breaking changes are much less likely to happen going forward. Developers who don't mind some minor rough edges here and there should consider Feathers UI ready for starting development on new projects!

Feathers UI is an open source framework of graphical user interface (GUI) components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL, a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux… and even publish your project to the web — all using the same Haxe codebase.
🚨 Please note that this is a beta version of Feathers UI. Some components and features may still be missing, and occasional bugs should be expected.
Feathers UI continues to achieve each new milestone thanks the very generous support from the contributors on Github Sponsors, and everyone who backed the successful 2019 Feathers UI Kickstarter campaign. A big, enthusastic thank you to you all!
What's new in beta.7?
Let's take a look at some of the new components and features that are included with Feathers UI beta.7.
New Components
A couple of new UI components are included in this update.
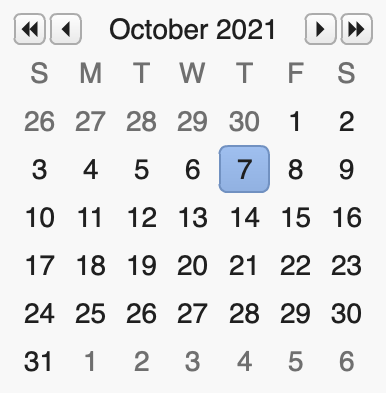
DatePicker allows the user to select a date from a month view. The month or year may be changed by clicking a button in the header (you may configure which buttons get displayed, including hiding all of them to display only one month). This component uses the new openfl.globalization.DateTimeFormatter class coming in the next OpenFL update to localize month and weekday names in HTML/JS (or in Adobe AIR, of course). For older versions of OpenFL, it always defaults to the en-US locale.
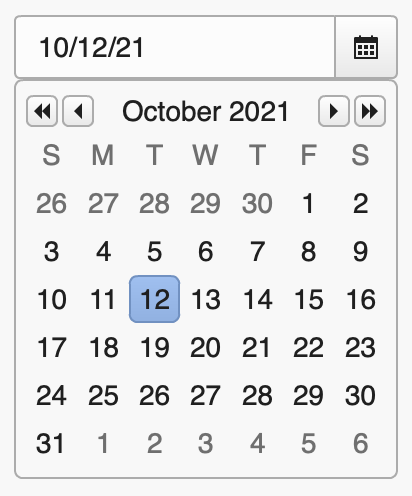
PopUpDatePicker includes an input field to display the selected date, and a button to toggle the display of a DatePicker as a pop-up. It's sort of like a ComboBox component for dates.
New Features
This build also fixes several bugs, and it includes a some new features too. Here's a few worth highlighting:
RouterNavigatornow supports URL hashes for managing history when targeting HTML/JS and full URLs are not supported. The navigator will attempt to use full URLs by default. However, when targeting Electron, or when the page is loaded with thefile:protocol, the navigator will automatically switch to hashes. If needed, you can set a newpreferHashRoutingtotrueto always use hash routing in HTML/JS. On all other targets, same as previously, history is always saved in memory.RouterNavigatorandStackNavigatorsupport newsaveDataandrestoreDatamethods to persist a view's session data when navigating away, and to restore that data when returning to the same view later.- Added a new
disabledAlphaproperty to all components, to optionally lower the component's opacity when disabling it.
For complete details, check out the beta.7 CHANGELOG.
Install Feathers UI beta.7
Feathers UI beta.7 may be installed using the haxelib install command in your terminal.
haxelib install feathersui 1.0.0-beta.7
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project and learning about all of the features and UI components that are available in the framework.
- The v1.0.0-beta.7 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
How to help the project
Want to help keep the lights on and servers running? Make a monthly (or one-time) contribution on Github Sponsors.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'm looking forward to hearing what you think of the new Feathers UI so far. If you create anything with this build — even a simple prototype — I'd love it if you could share your experiences (and maybe even a screenshot 🖼!).
I've created an official beta.7 discussion thread in the community forums. Head over there to leave a comment!
 Josh Tynjala
Josh Tynjala