Feathers UI beta.4 preview build on Haxelib
Today, Feathers UI beta.4 is now officially available on Haxelib. This is the latest of multiple preview builds that are planned before the first stable release in early 2022. Since we're in the beta stage, the core framework architecture has settled down, and breaking changes are much less likely to happen going forward. Developers who don't mind a few rough edges here and there should consider Feathers UI ready for starting development on new projects!

Feathers UI is an open source framework of user interface components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL — a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux (and even publish your project to the web!) using the same Haxe codebase.
🚨 Please note that this is a beta version of Feathers UI. Some components and features may still be missing, and occasional bugs should be expected.
Feathers UI continues to achieve each new milestone thanks the very generous support from the contributors on Github Sponsors, and everyone who backed the successful 2019 Feathers UI Kickstarter campaign. A big, enthusastic thank you to you all!
What's new in beta.4?
Let's take a look at some of the new UI components and features that are included with Feathers UI beta.4.
New UI Components
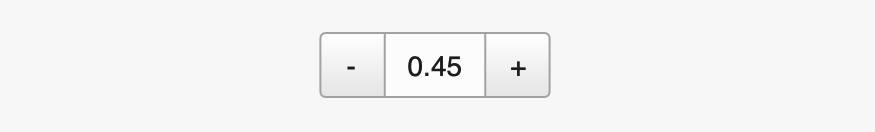
NumericStepperdisplays editable numeric text with a set of buttons to increment and decrement the value.
New Features
This build also fixes a ton of bugs, and it includes many new features too. Here's a few worth highlighting:
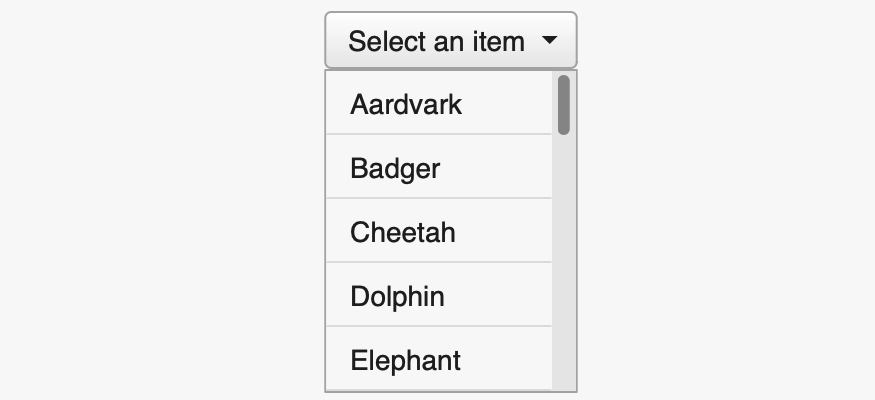
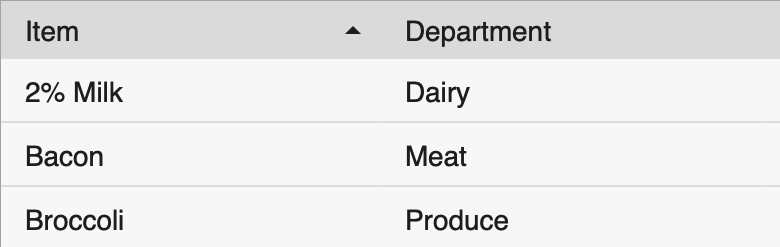
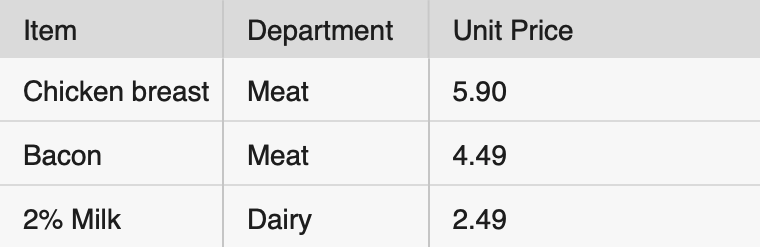
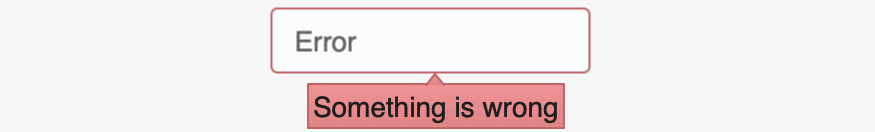
ComboBoxandPopUpListViewboth have a newpromptproperty to display some placeholder text when no item is currently selected.popUpListView.prompt = "Select an item";GridViewadds a newsortableColumnsproperty, which updates the sort order when the user clicks a column header. Alternatively, developers may set newsortedColumnandsortOrderproperties to change the sort order programatically. When a column is sorted, a visual indicator may be displayed to the user in the column header to indicate the order (ascending or descending).GridViewalso adds optional new divider skins between columns and between column headers.ItemRenderercan display an optionalaccessoryViewon the far right side.HorizontalLayoutDataandVerticalLayoutDatahave new static helper functions namedfill(),fillHorizontal(), andfillVertical(). These make it quick and easy to create layout data object withpercentWidthandpercentHeightvalues set to100.0.component.layoutData = VerticalLayoutData.fillVertical();TextInputandTextAreaboth have a newerrorStringproperty that displays a callout with the error message when focused, and displays a special border.textInput.errorString = "Something is wrong";
This list would be far too long if it included all of the bug fixes related focus management, scrolling, item renderer recycling, themes and styles, and more. For complete details, check out the beta.4 CHANGELOG.
Install Feathers UI beta.4
Feathers UI beta.4 may be installed using the haxelib install command in your terminal.
haxelib install feathersui 1.0.0-beta.4
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project and learning about all of the features and UI components that are available in the framework.
- The v1.0.0-beta.4 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'm looking forward to hearing what you think of the new Feathers UI so far. If you create anything with this build — even a simple prototype — I'd love it if you could share your experiences (and maybe even a screenshot 🖼!).
I've created an official beta.4 discussion thread in the community forums. Head over there to leave a comment!
 Josh Tynjala
Josh Tynjala