Feathers UI beta.1 preview build on Haxelib
Today, Feathers UI beta.1 is now officially available on Haxelib. This is the latest of multiple preview builds that are planned before the first stable release in early 2022. We've now made it past the alpha stage, which means that the core framework architecture has settled down, and breaking changes are much less likely to happen. Developers who don't mind a few rough edges here and there should consider Feathers UI ready for starting development on new projects!

Feathers UI is an open source framework of user interface components for creative, cross-platform projects. Using the Haxe programming language, Feathers UI is built on OpenFL — a user-friendly library for rendering, input, networking, and more. Deploy native apps to iOS, Android, Windows, macOS, Linux (and even publish your project to the web!) using the same Haxe codebase.
🚨 Please note that this is a beta version of Feathers UI. Some components and features may still be missing, and occasional bugs should be expected.
Feathers UI has reached this milestone thanks the very generous support of all of the backers from the Feathers UI Kickstarter campaign, which completed successfully in the summer of 2019. A big, enthusastic thank you to everyone who has supported the project, whether you are a backer, shared the Kickstarter with your friends on social media, or simply encouraged me (Josh) to keep up the good work!
What's new in beta.1?
Let's take a look at some of the new UI components and features that are included with Feathers UI beta.1.
New UI Components
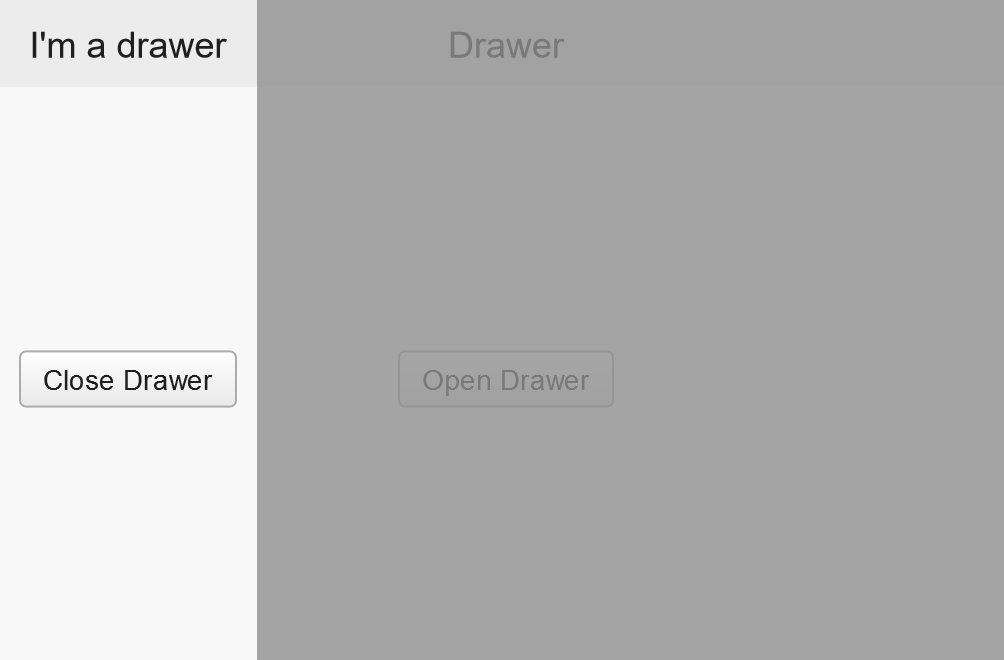
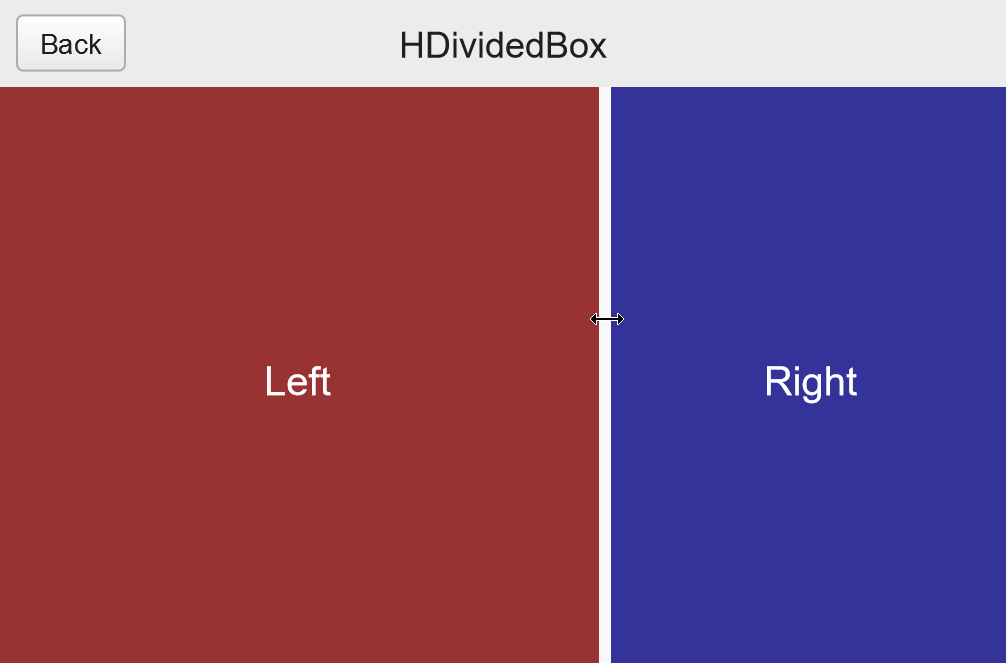
Draweris a container that adds a special drawer that slides in and out, above all other content. It may be opened or closed with a swipe gesture from one of the four edges. (Live Demo)HDividedBoxandVDividedBoxare containers display dividers between each of their children, and the dividers may be dragged to resize the children. (Live Demo 1 and Live Demo 2)LayoutGroupItemRendereris a base class for creating custom item renderers to display in data containers, such asListViewandGridView. This class allows item renderers with any number of children added to a layout (likeLayoutGroup), and it also supports skinning based on mouse/touch states (likeItemRenderer).
New Samples
This build includes three new samples that demonstrate how to create custom skins for Feathers UI components.
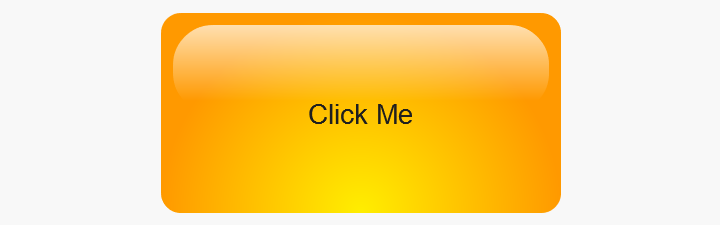
The custom-programmatic-skin sample demonstrates how to create a custom skin with your own drawing commands. Source Code on Github
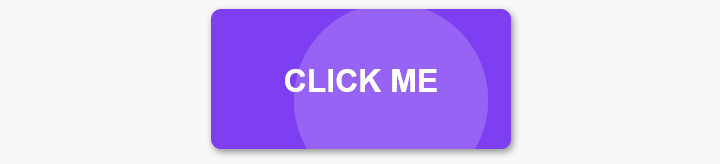
The custom-programmatic-skin-with-states sample creates a custom skin for a Button component that changes appearance when the button's state changes. Source Code on Github
The animated-tween-skin sample creates a custom skin that triggers animations based on mouse/touch events. Source Code on Github
A big release
This build also includes a ton of minor improvements. Here's a few worth highlighting:

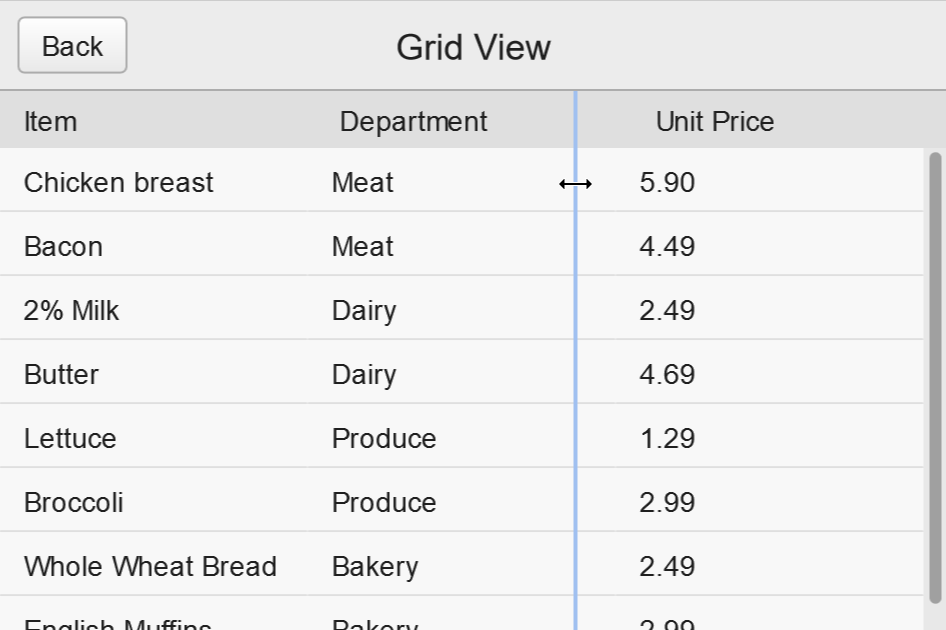
- Drag-and-drop column resizing in the
GridViewcomponent - Multiple selection in the
ListViewandGridViewcomponents - A new
ResponsiveGridLayoutclass - New shape skins (
TriangleSkin,PillSkin, andTabSkin) - Big improvements to the focus manager
- Touch gestures for the navigator components
For complete details, check out the beta.1 CHANGELOG.
Install Feathers UI beta.1
Feathers UI may be installed using the haxelib install command in your terminal.
haxelib install feathersui
If you already have the library installed, and you simply want the latest version, run the haxelib update command instead.
haxelib update feathersui
Be sure to take a look at the complete installation instructions for details about installing required dependencies, along with links to step-by-step tutorials for setting up supported editors and IDEs.
Documentation
- The Feathers UI Getting Started guide provides the most essential links for creating your first Feathers UI project and learning about all of the features and UI components that are available in the framework.
- The v1.0.0-beta.1 API Reference includes descriptions of all APIs available on Feathers UI components, layouts, utility functions, and more.
Community
- Start a thread in the Feathers UI Community forum to ask for help.
- Join the Feathers UI Discord to chat with Josh and others in the community.
Questions or comments?
Everyone, I just want to say thank you again for your support. I'm looking forward to hearing what you think of the new Feathers UI so far. If you create anything with this build — even a simple prototype — I'd love it if you could share your experiences (and maybe even a screenshot 🖼!).
I've created an official beta.1 discussion thread in the community forums. Head over there to leave a comment!
 Josh Tynjala
Josh Tynjala