Feathers UI extensions for Visual Studio Code
Visual Studio Code is one of the best editors for Haxe and OpenFL development today. Obviously, that makes it one of the best editors for Feathers UI development too. Today, Feathers UI is getting two new VSCode extensions to elevate the experience even more. Not only will you be able to create a new Feathers UI project with a single command, you can also set up everything you need for Haxe, OpenFL, and Feathers UI in just one click.
Feathers UI Extension
When you install the official Feathers UI extension for Visual Studio Code, you'll be able to create a new Feathers UI project in your workspace folder by running a simple command.
- Open an empty folder in Visual Studio Code.
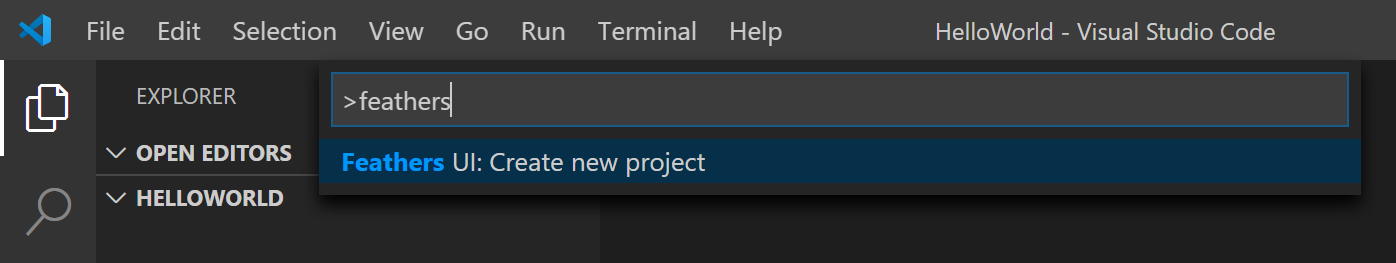
- Go to the View menu and choose Command Palette….
- Search for the Feathers UI: Create new project command.

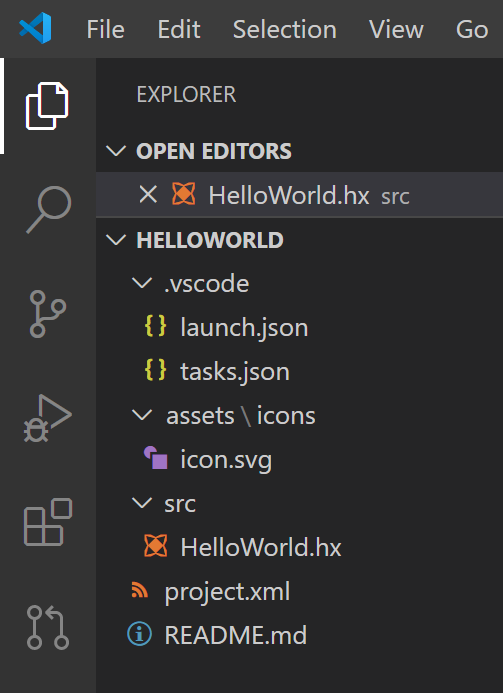
This will create an OpenFL project.xml file, a main class file that extends the Application class, and VSCode's editor configuration files to create a default build task and a Lime/OpenFL launch configuration.

Get the extension from the VSCode Marketplace:
Feathers UI "Extension Pack"
As I was writing the documentation for creating a new Feathers UI project in Visual Studio Code, I realized that the list of prerequisites was getting pretty long. You need the Haxe extension, the Lime extension for OpenFL, and (of course) the new Feathers UI extension mentioned above. Rather than search for each of those separately, wouldn't it be better to get them all in one click?
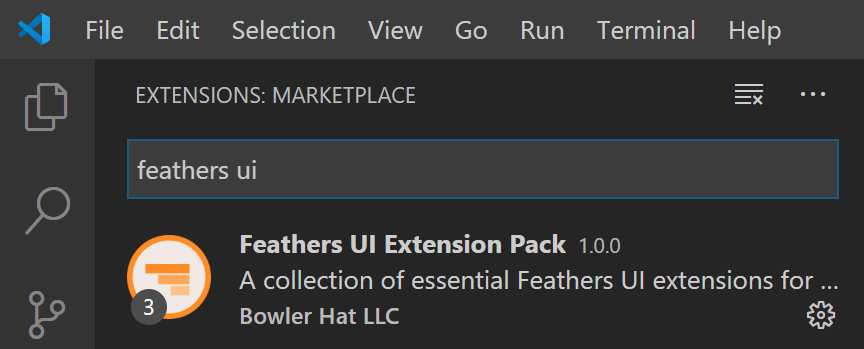
The second extension is actually an extension pack, which is a bundle of multiple extensions that can all be installed together.

Get the Feathers UI extension pack from the VSCode Marketplace:
 Josh Tynjala
Josh Tynjala